今天我们使用Figma的可变组件来制作一个弹层效果。可变组件相当于是一个可交互的小零件,可以安放到界面的各种地方,实现不同的效果,而且它更加灵活可控。加入这个功能后,Figma感觉更加强大了。
要了解可变组件,可以看看之前写的两篇文章:
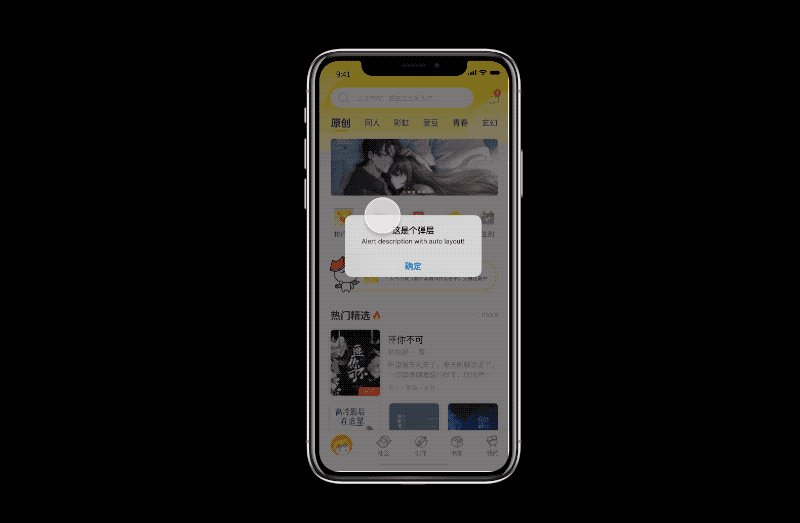
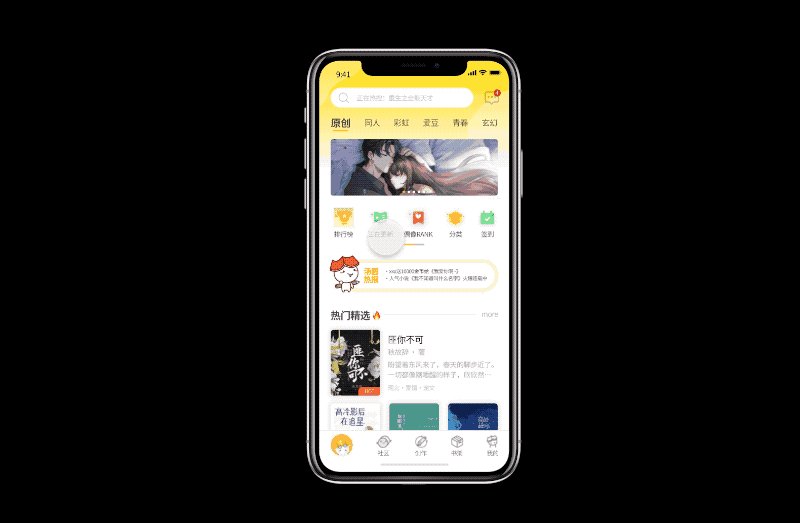
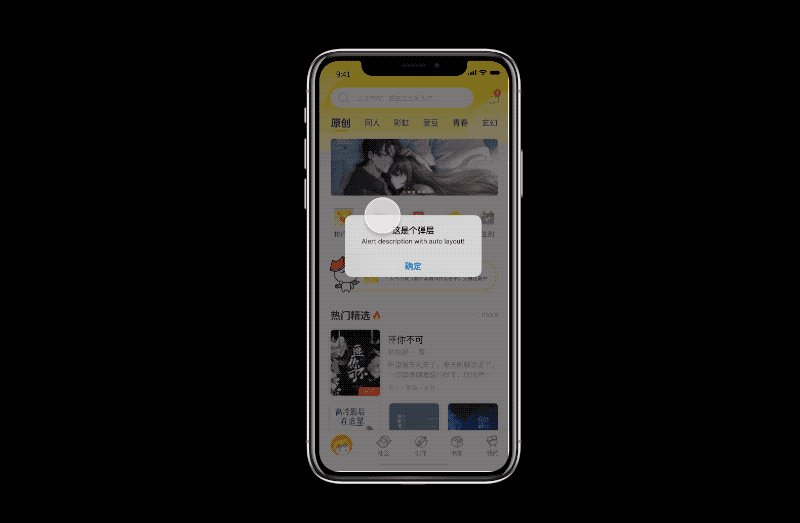
先看效果,点击页面的某个部位,弹出弹层,点击弹层,关闭弹层。不影响页面中其它内容的操作。

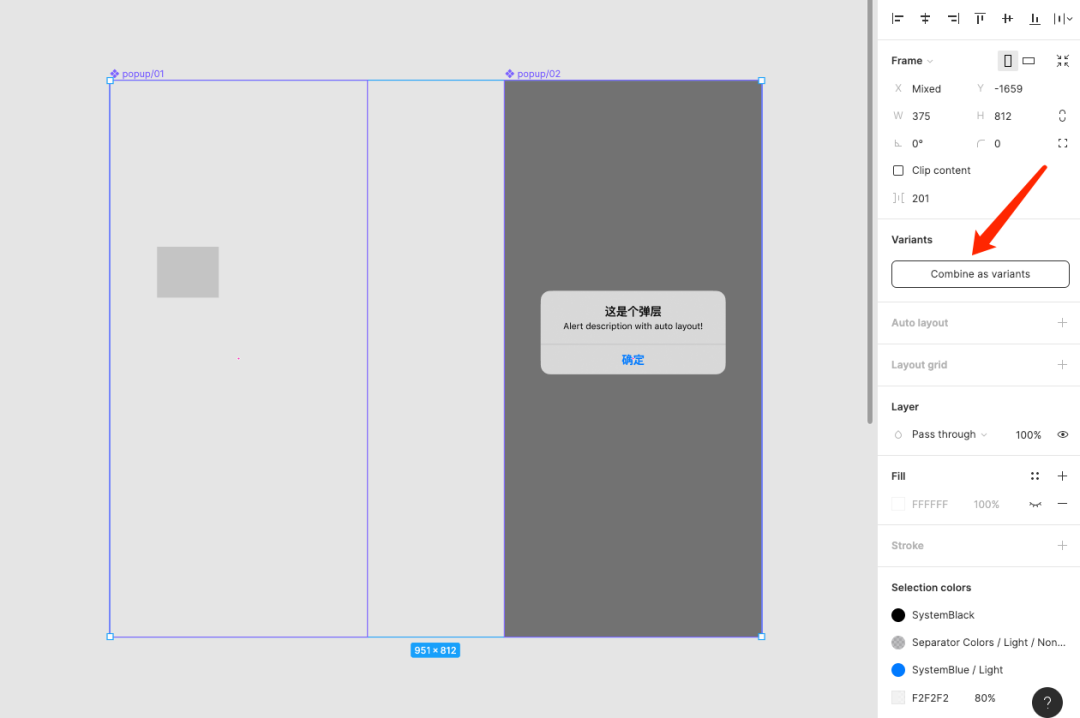
我们可以这样理解,整个弹层都是这个覆盖在这个页面上的可变组件。因此,我们首先将弹层做好,如下图,注意弹层有两部分,一部分是覆盖在页面上的透明矩形,另一个是弹层本身。

制作完毕后,复制两份出来,分别全选这两个图层,右键,选择“Create Component”。此时,我们制作了两个一样的组件。
然后,将组件改名为popup/01,popup/02。
随后,选择popup/01组件,将其中的两个图层都设置为完全透明。并在这个组件中再做一个矩形作为点击区域,如图所示。

接下来,我们同时选择两个组件,此后右侧属性检查器中会出现“Combine as variants”按钮,点击这个按钮,完成一个可变组件的组。

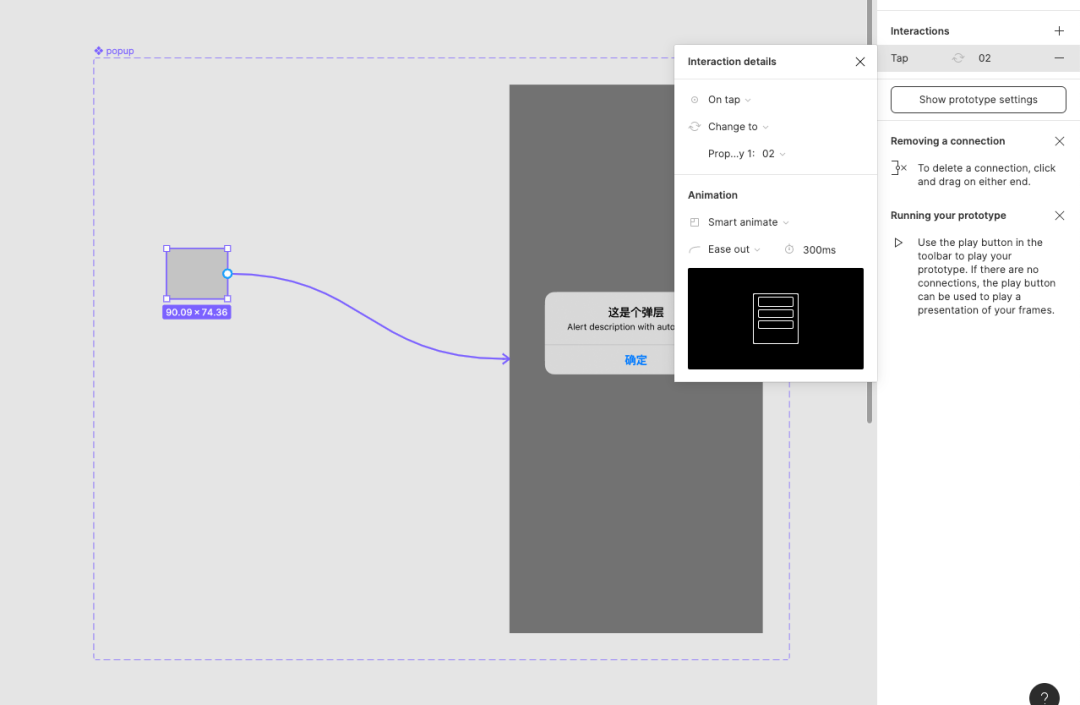
然后,我们切换到Prototype面板,为popup/01加上点击效果。同理,第二个弹层上也加上同样的效果,返回到popup/01。

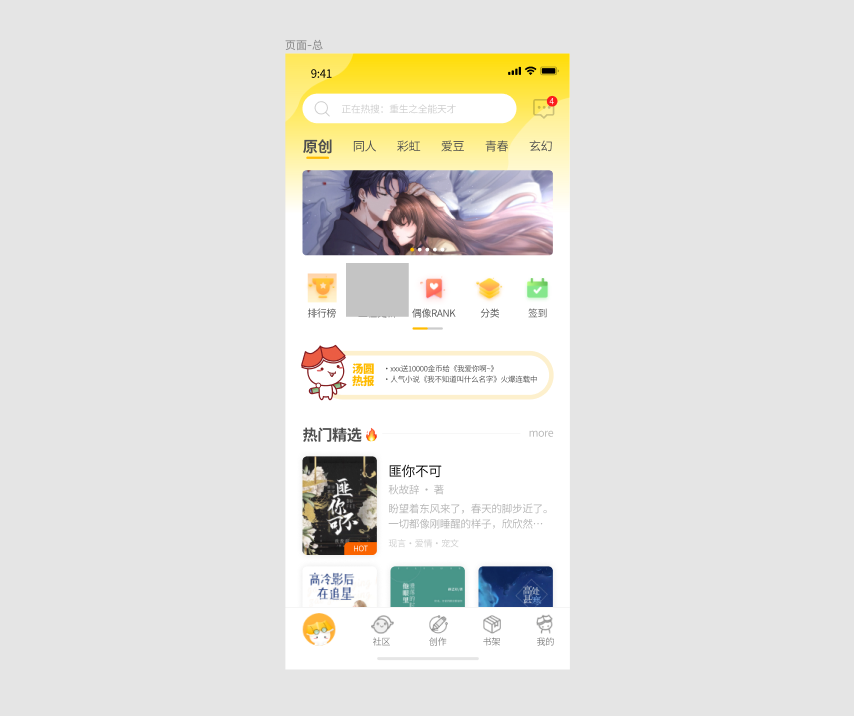
至此,我们的点击效果就做完了。接下来,你可以在左侧的Assets面板找到这个可变组件,将它拖动到你做好的UI界面上吧。确保点击区域在你想要的位置上,同时覆盖层能完全覆盖到这个界面上。

先测试一下效果,点击Figma右上方的箭头,测试交互效果是否好用。如果好用,再次编辑一下这个可变组件,把这个灰色的方块设置为完全透明的,这
样它就隐藏了。最终效果如下。

这样,一个弹层效果就搞定了,是不是很简单?