今天要分享的这篇文章,我最近看到的比较优质的设计好文,一起来阅读学习吧。
一个优秀的设计不仅要解决正确的问题,同时也是给用户创造积极的情感。在过去,实体产品可以通过人类的五感来创造情感体验,但对于如今的数字化产品来说,这似乎很难达到,因为只是在屏幕上进行枯燥的交互来获取服务。
所以,数字化产品设计师们需要更深入的理解每种类型的情感,以及创造它们的心理学原则。
根据唐.诺曼(Don Norman)的研究,人们对一个物体产生情感有三个层次:本能、行为和反思。
 在第一层,用户将通过视觉和与产品的交互设计中产生情绪。因此,这是UI设计师擅长发挥的地方。除了美学和基本的平面设计原则外,下面是我在工作中经常应用到设计中的心理学原则。
在第一层,用户将通过视觉和与产品的交互设计中产生情绪。因此,这是UI设计师擅长发挥的地方。除了美学和基本的平面设计原则外,下面是我在工作中经常应用到设计中的心理学原则。
1. 格式塔原理
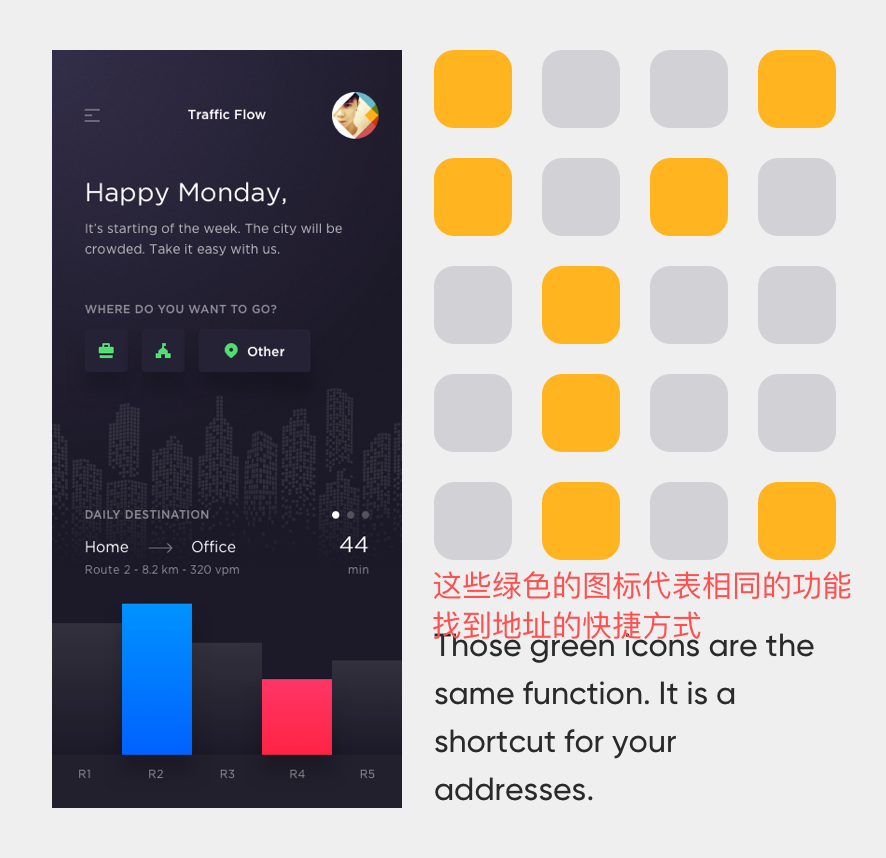
相似律
人类的眼睛倾向于将相似的元素连接成一个组,而大脑会认为这些元素都有相同的目的。
因此,在设计具有相同功能和内容的界面元素时,就应该要保持一致性。(注:这也是为什么要保持一致性的理论解释)
应用场景: 导航、控件、卡片、banner、内容、分页
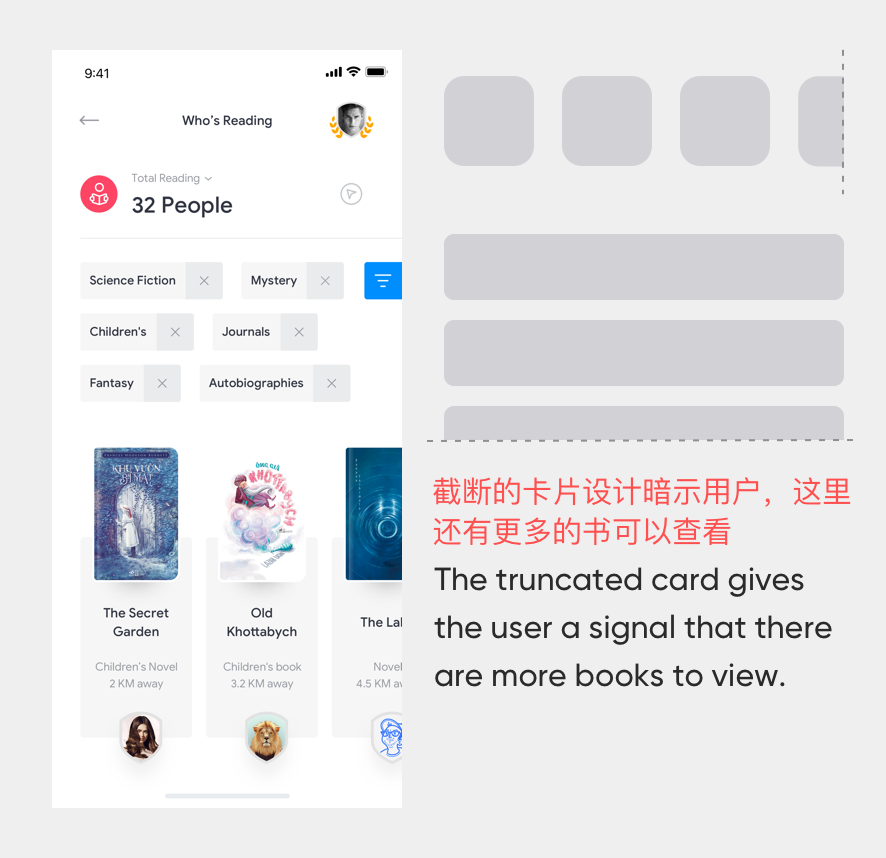
连续律
人眼会将连续的元素视为一组。这一定律与对称性和相似性非常相关,通过在一个序列上设计相似和重复的元素,我们可以将用户的视线引导到我们想要的方向,它能使得阅读信息更加连贯和清晰。
一点点的切割是在暗示用户,这里还有更多的内容等待你去查看。
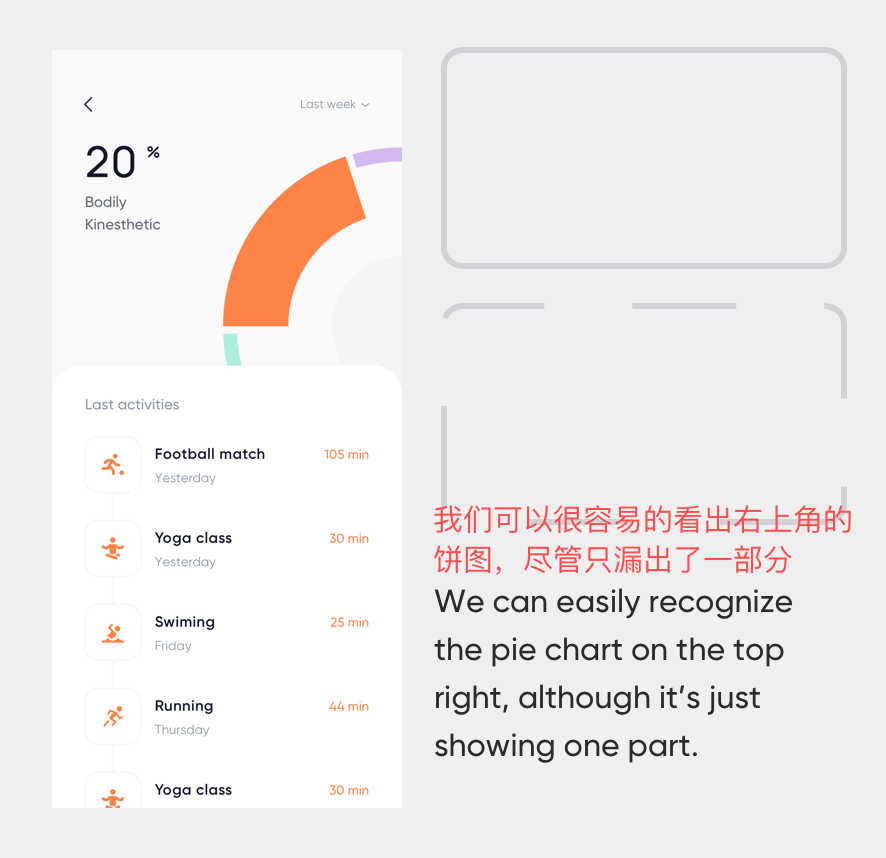
封闭律
当看到一幅不完整的图像时,大脑会依赖之前的经验进行填充。
这是图形和logo设计中常用的规则,但是在产品设计中,我们也经常把它用在图标和Loading设计中。
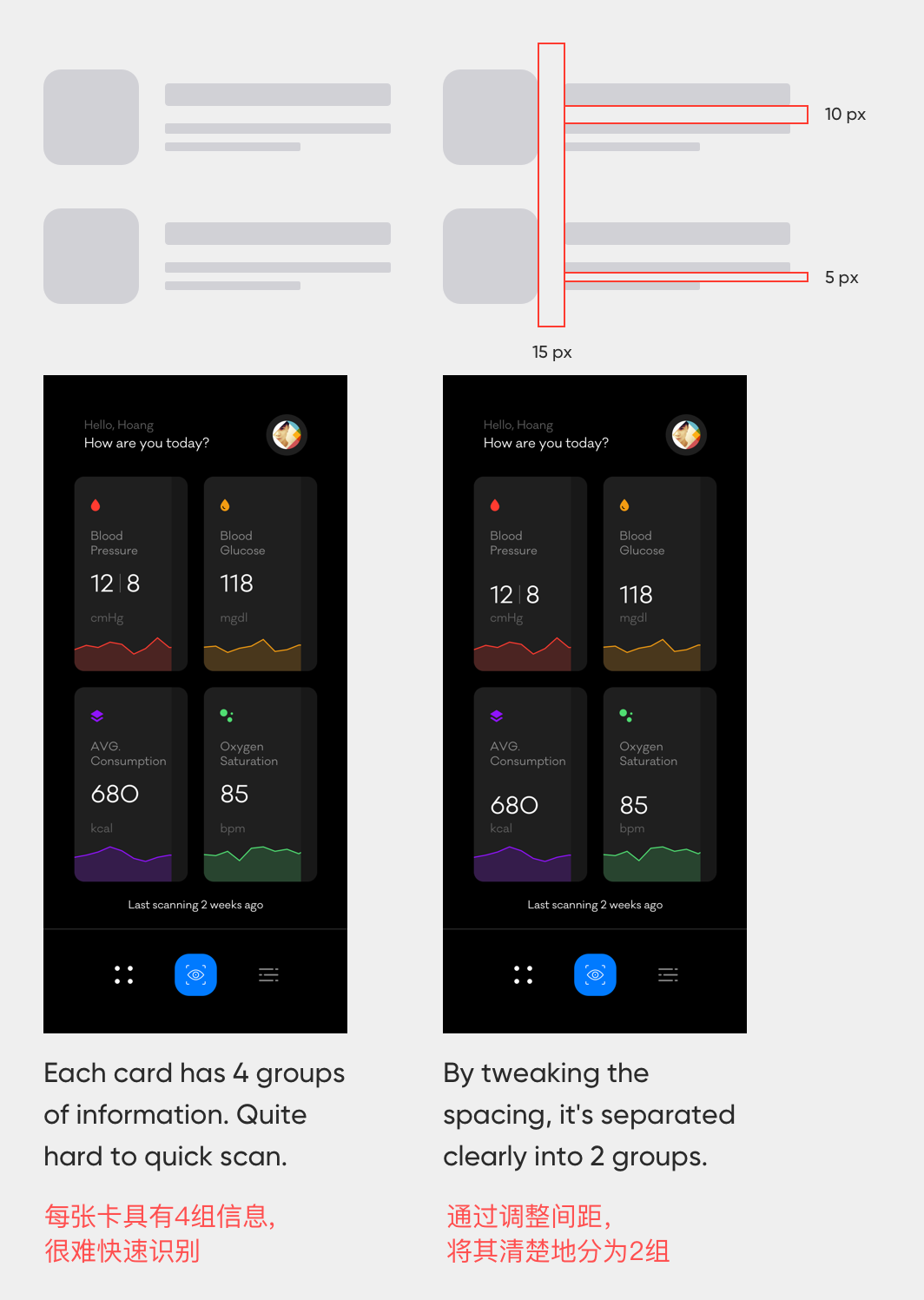
相近律
这是UI设计中的一个基本规则,因为人眼会将任何相邻元素视为一个组。
在设计的时候,我非常注重使用间距来将元素组合在一起。我通常使用大空间来分隔大内容组,然后使用小空间来分隔大内容组中的小内容组。
应用场景: 导航、控件、卡片、banner、内容、分页

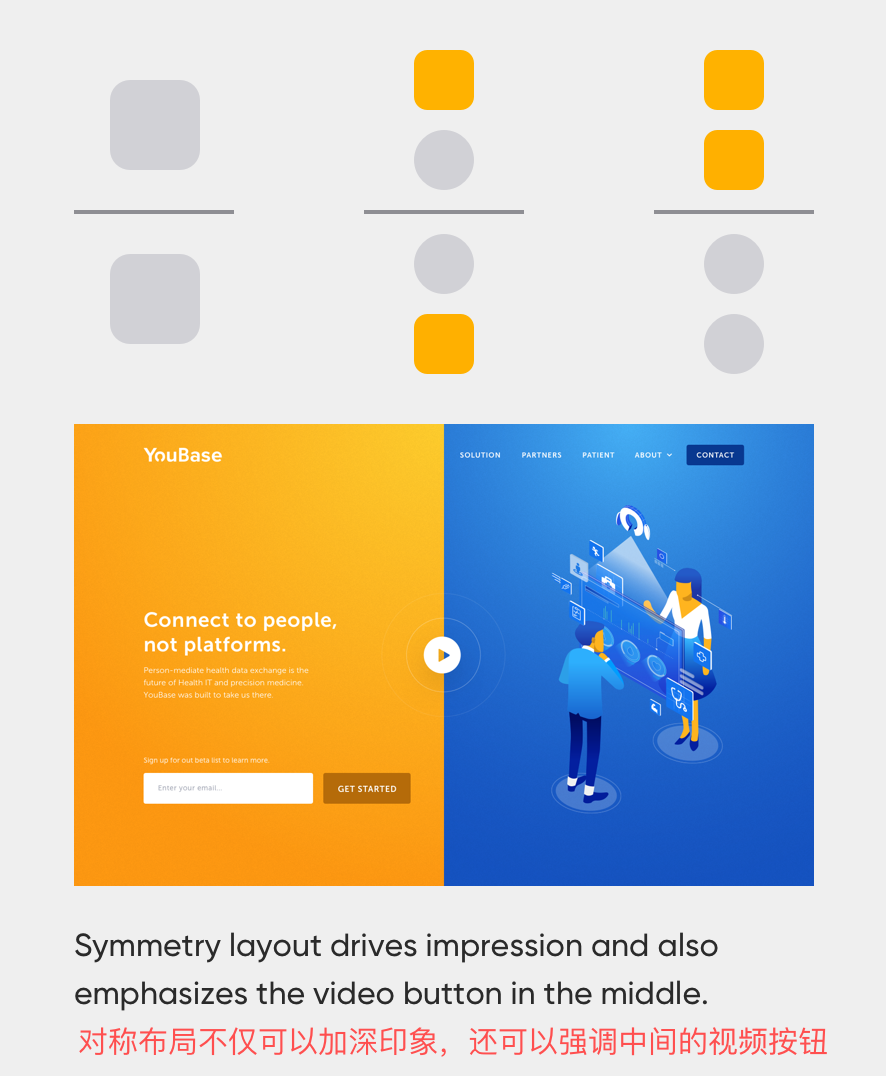
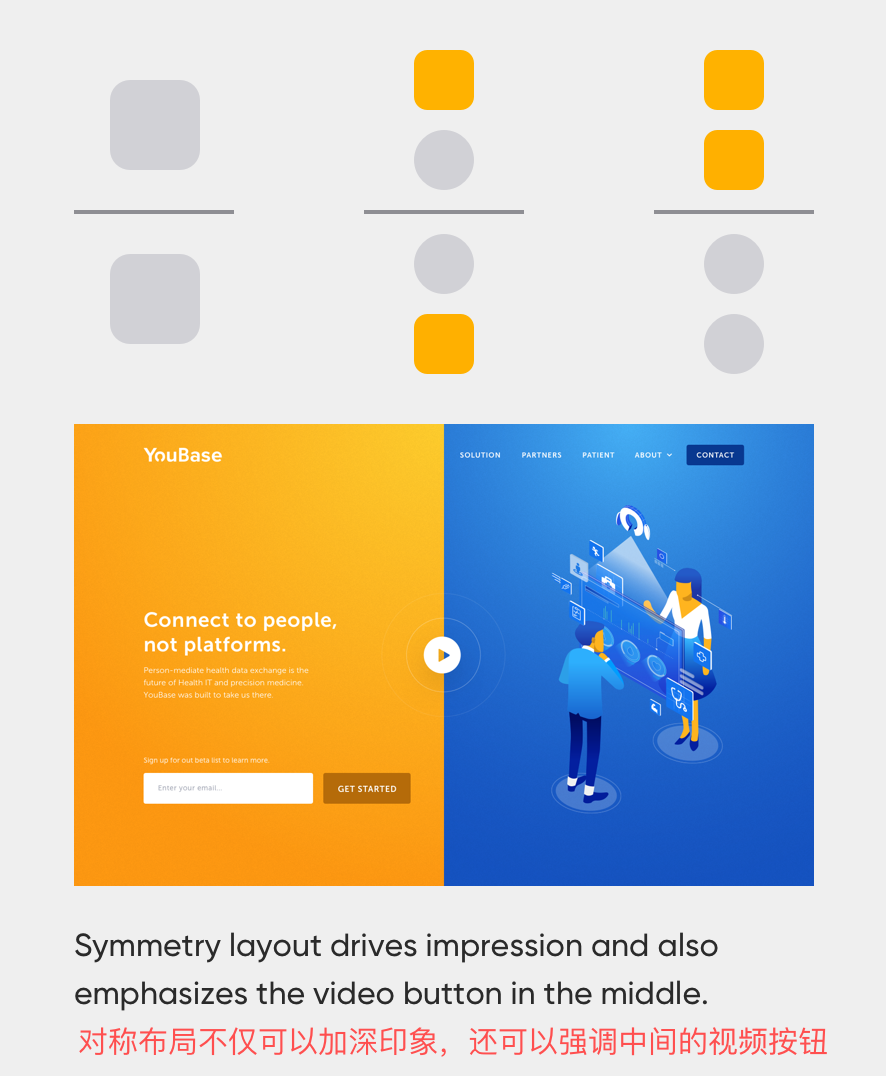
对称律
我们的大脑喜欢看到对称和平衡的东西。它是所有设计领域中使用最频繁、最安全的法则。它帮助我们创造一种稳定和秩序的感觉。
当设计需要简单和谐可视化的产品时,我经常使用对称律。当用户需要关注重要的事情时,它也能让他们感到更舒服。缺点是,如果过度使用,产品会变得乏味和单调。通常,我用标题或CTA按钮来更好地强调和号召行动,打破画面的单调格局。(注:CTA是call to action的缩写,中文通常翻译为行为号召。可以理解为引导用户点击的行为都算是行为号召)
应用场景:控件,banner,强调内容,产品显示,清单,导航。
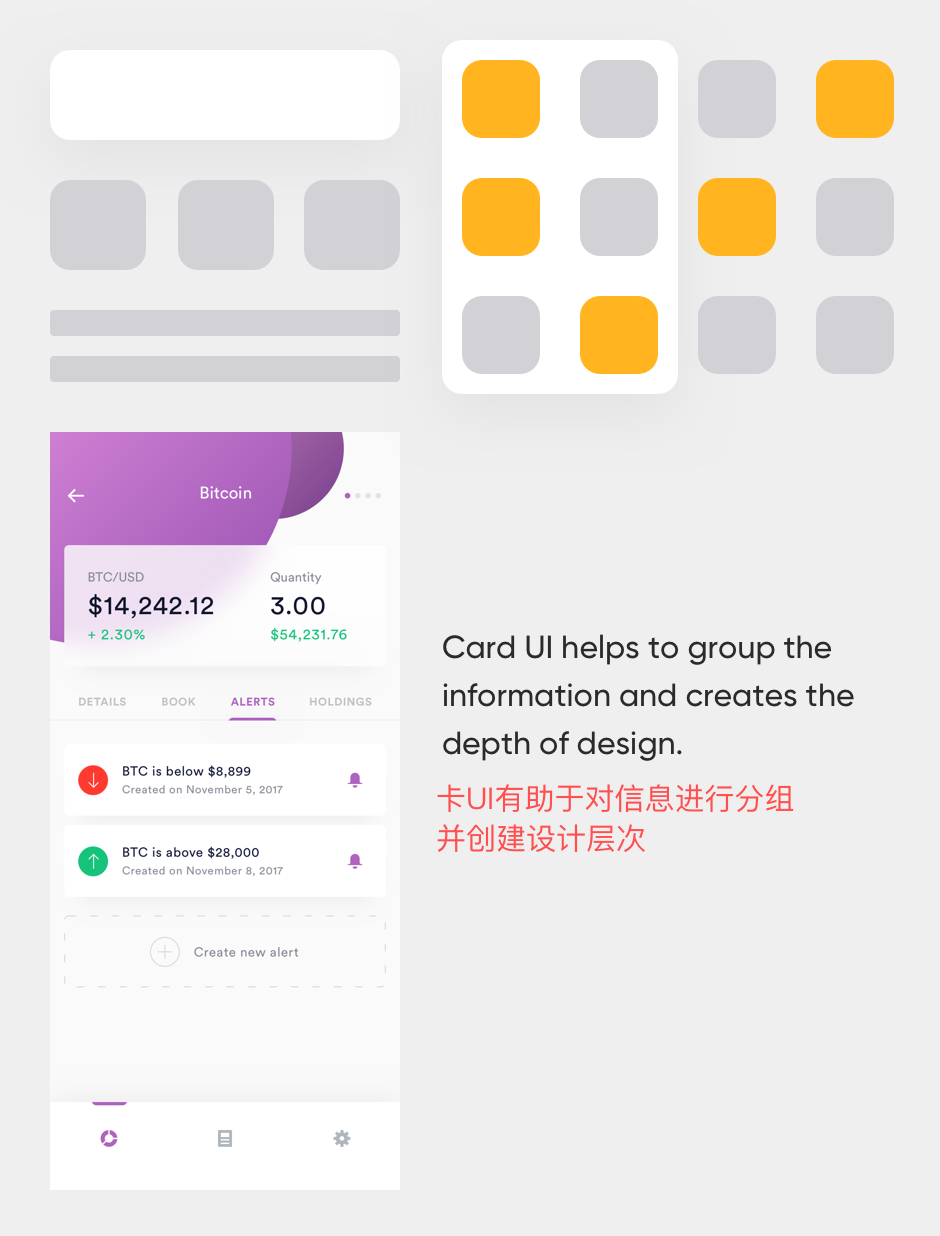
背景分割
这个定律是关于人眼倾向于注意脱离背景或组合的事物。
我使用这个规则引导用户的眼睛看到重要信息。它通常是一个卡片设计与一个轻投影在背景之上的层。此外,构建整体也是应用这一规则的一种方式。
共同命运法则
在同一方向上移动的元素被认为比固定的元素或在另一个方向上移动的元素更相关。这个规则应用帮助我们建立组和状态之间的关系。
在制作动画时,我经常更明确地使用这个规则。然而,我们仍然可以适用于许多不同的因素。
应用场景:导航/下拉菜单,折叠,手风琴,工具提示,产品滑块,视差滚动和指示器。
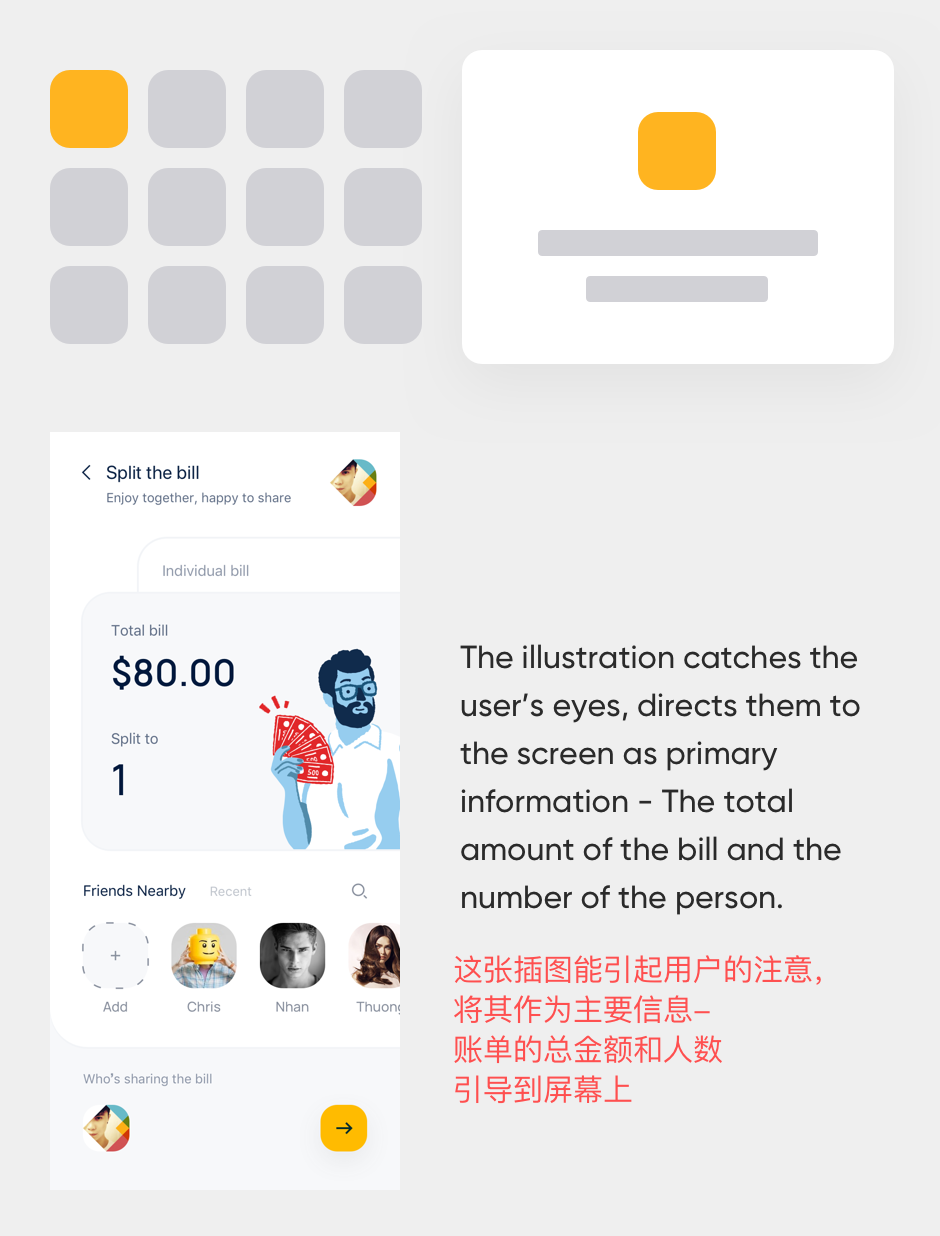
2. 焦点原则
当我们看东西时,我们的眼睛倾向于首先关注最突出的元素。理解这种行为将帮助我们在设计中创建一个“锚点”,从而推动用户查看我们的场景之后的内容。
应用场景:内容、落地页、价格、产品页、banner
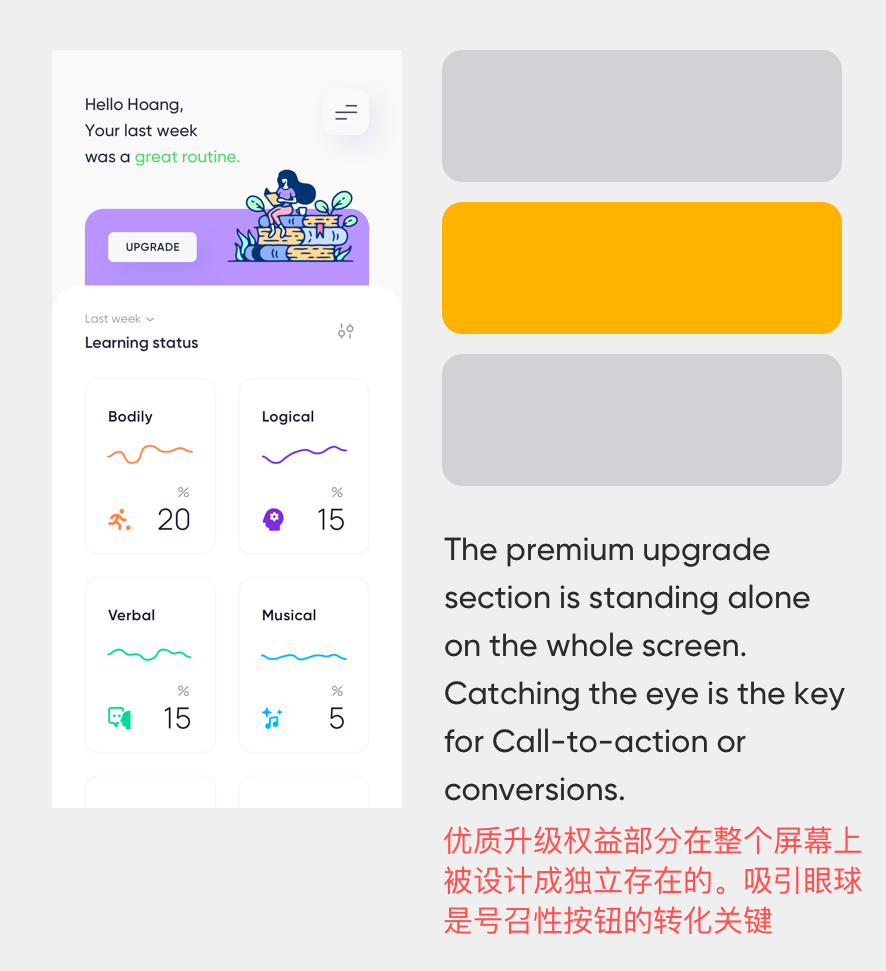
3. 雷斯多夫效应
(注:维基百科解释为指个人对学习材料或所见所闻的资讯,容易记住最特殊的部分的现象。例如:有一些参考书将重要的资料,以不同颜色或特殊的字体标示出来,就是利用雷斯多夫效应来加深读者的印象。)
这也被称为隔离效应,它表明人们倾向于注意并记住与其他部分不同的部分。这条规则很容易与焦点定律混淆。不同的是,应用此规则的元素通常是独立的,没有为用户导航更多信息的额外功能。
4. 本能反应
基于现实世界打造的视觉体验。比如,当我们看一个视频,每个高潮笑话时都有旁白跟着一起笑时,我们会更容易发笑(注:想想《快乐大本营》)。用户会喜欢我们的设计,如果它让他们感觉良好和舒适。
(注:这个理论的意思是说尽可能让用户产生沉浸感,把产品用到真实的环境上,比如大家平时使用的手机样机,把设计的界面放到这些样机中就能够给人直观的感受到应用后的效果,也是这个理论的运用)。
5. 色彩心理学
有很多研究表明颜色对我们的潜意识有特别的影响。对颜色的看法也因性别、宗教和文化而异。这张彩色心理学海报就足够了(注:感兴趣的可以自行翻译研究下)。
此外,我们不要忘记从早期到现在一直在广泛使用的颜色,这些颜色的使用更符合用户习惯:
6. 形状心理学
就像颜色一样,人类的潜意识对不同的形状也有不同的反应。例如:
圆形、椭圆形:传递积极的信息,通常与社区或关系有关。
方形和三角形:带有强烈的信息,通常与力量和稳定联系在一起。
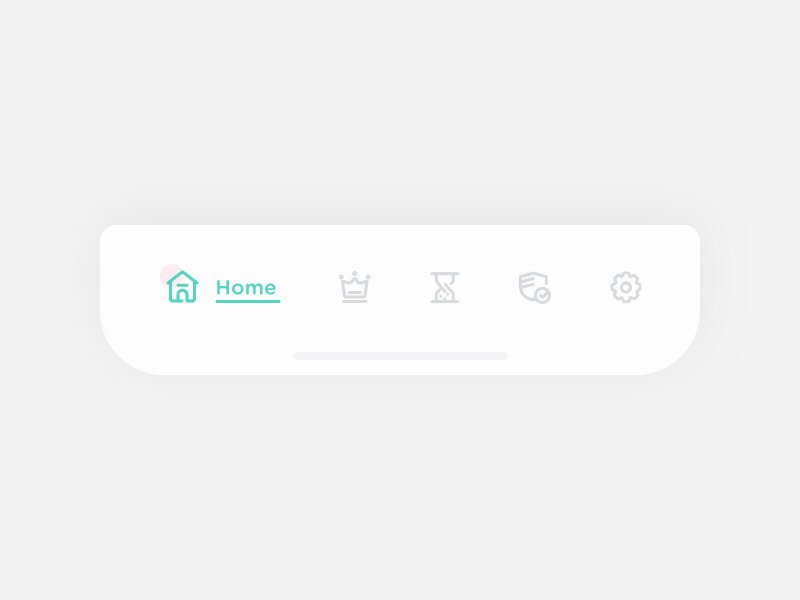
7. 双码理论
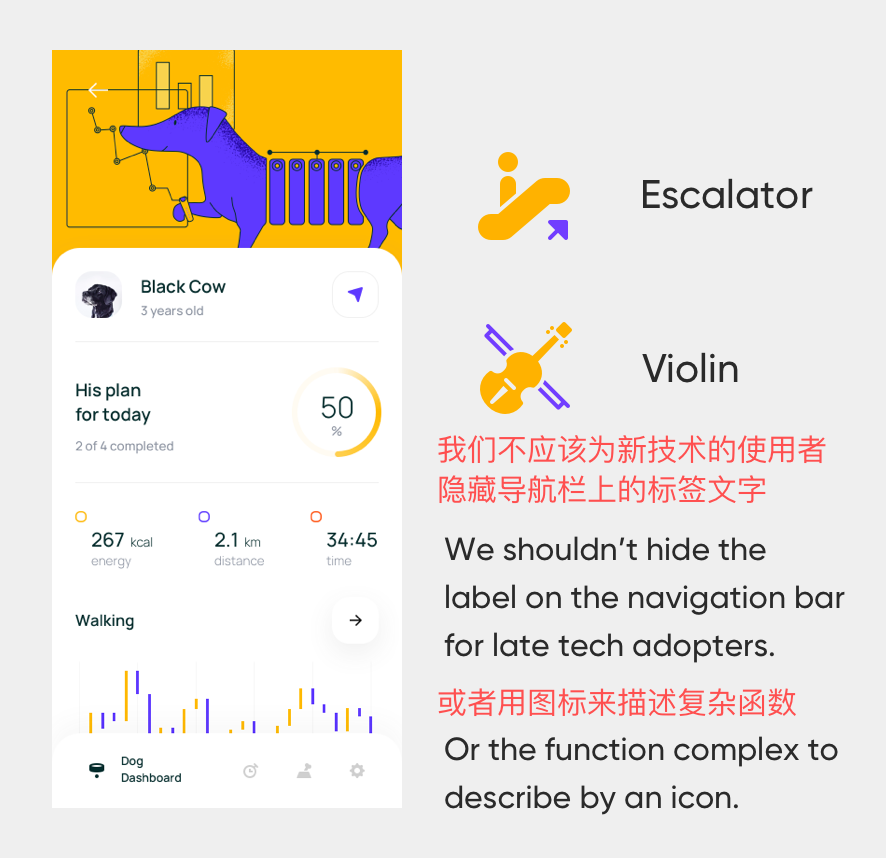
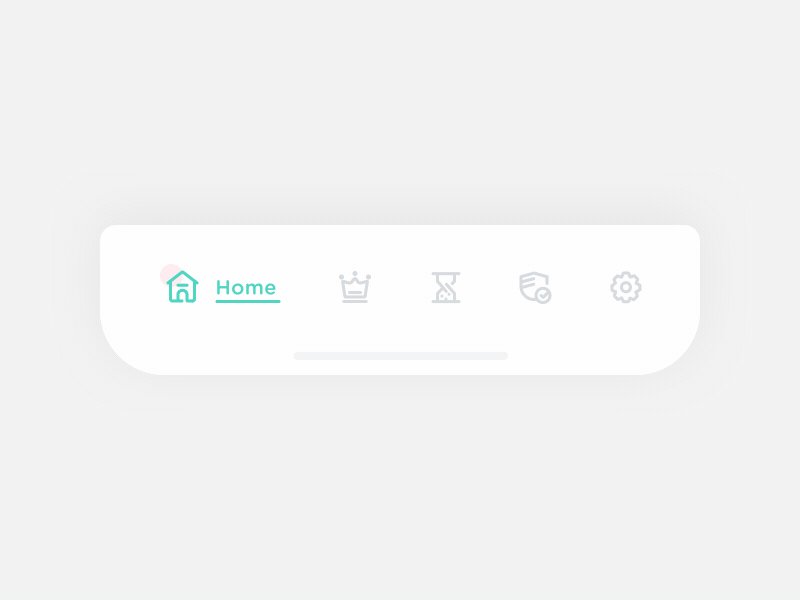
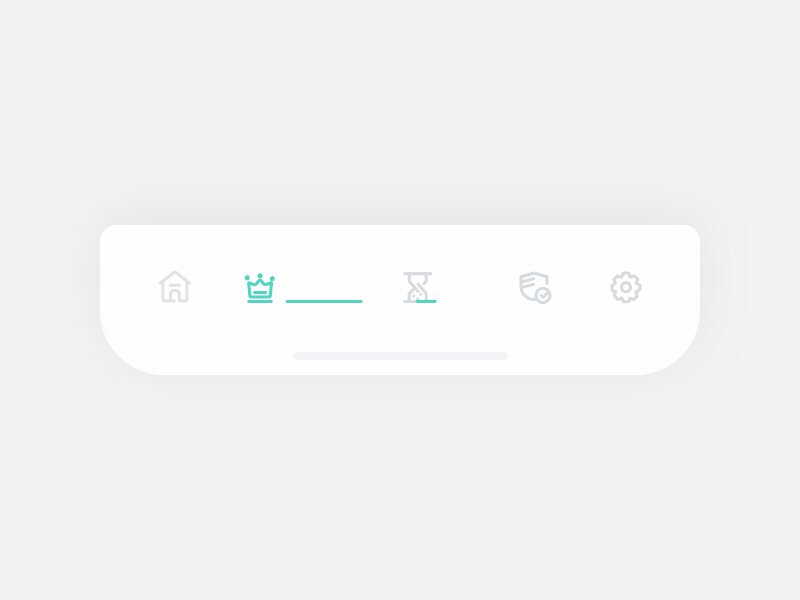
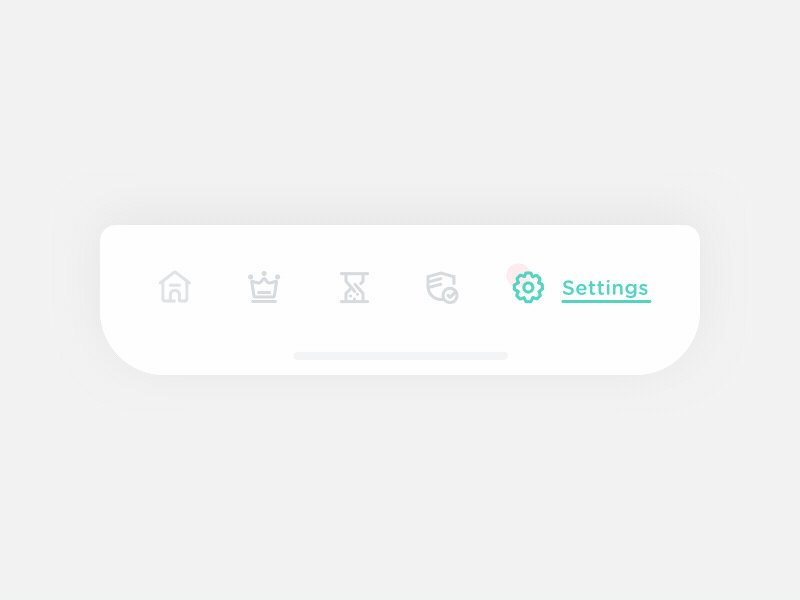
这一理论解释了人类需要视觉和语言信息来尽可能快地处理信息。此外,人类是视觉动物,我们的大脑处理图像的速度是处理文本的6万倍。为了最大化设计的有效性,我们不应该去掉解释性的文字。
(注:根据这个理论,在做作品集时,就应该尽可能的多用视觉化语言,文字作为辅助,对于视觉设计师来说,能用图表达的就尽量减少文字的比重。)
一个很明显的例子就是导航栏。大多数新的应用或具有复杂功能的应用都同时设计了图标和文字标签。
8. 并行设计
人类的眼睛倾向于看到平行因素比其他因素更相关。我经常使用这一原则对同一屏幕内的两组不同内容进行分类。最容易看到的例子可能是Facebook messenger界面,当帖子并排排列时,消息是平行的。
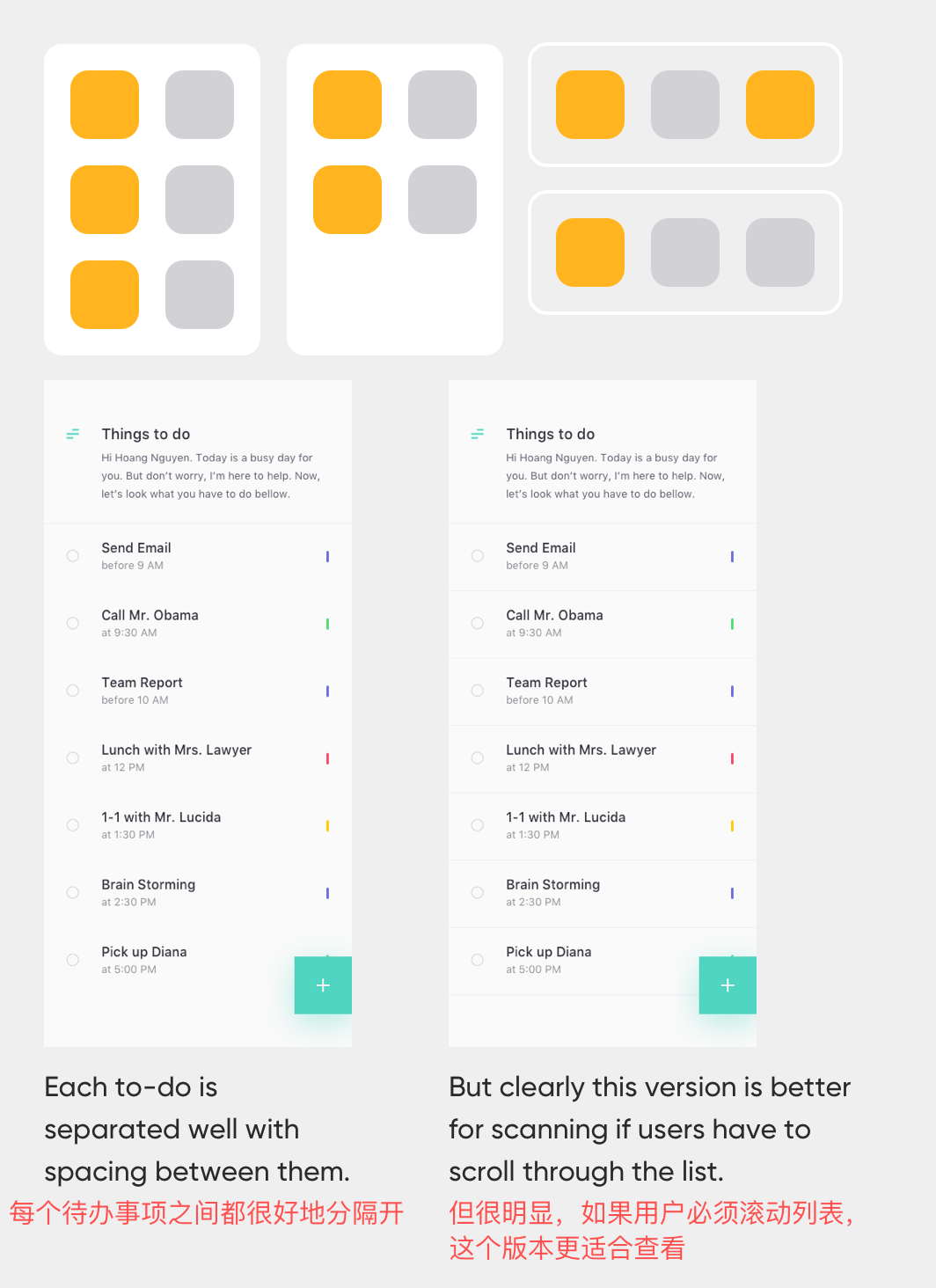
9. 共同区域
这一原则类似于格式塔原则中的相似定律,但它并不是完全相似。共同区域原则是通过我们使用分隔线、形状或颜色的方式创建的。
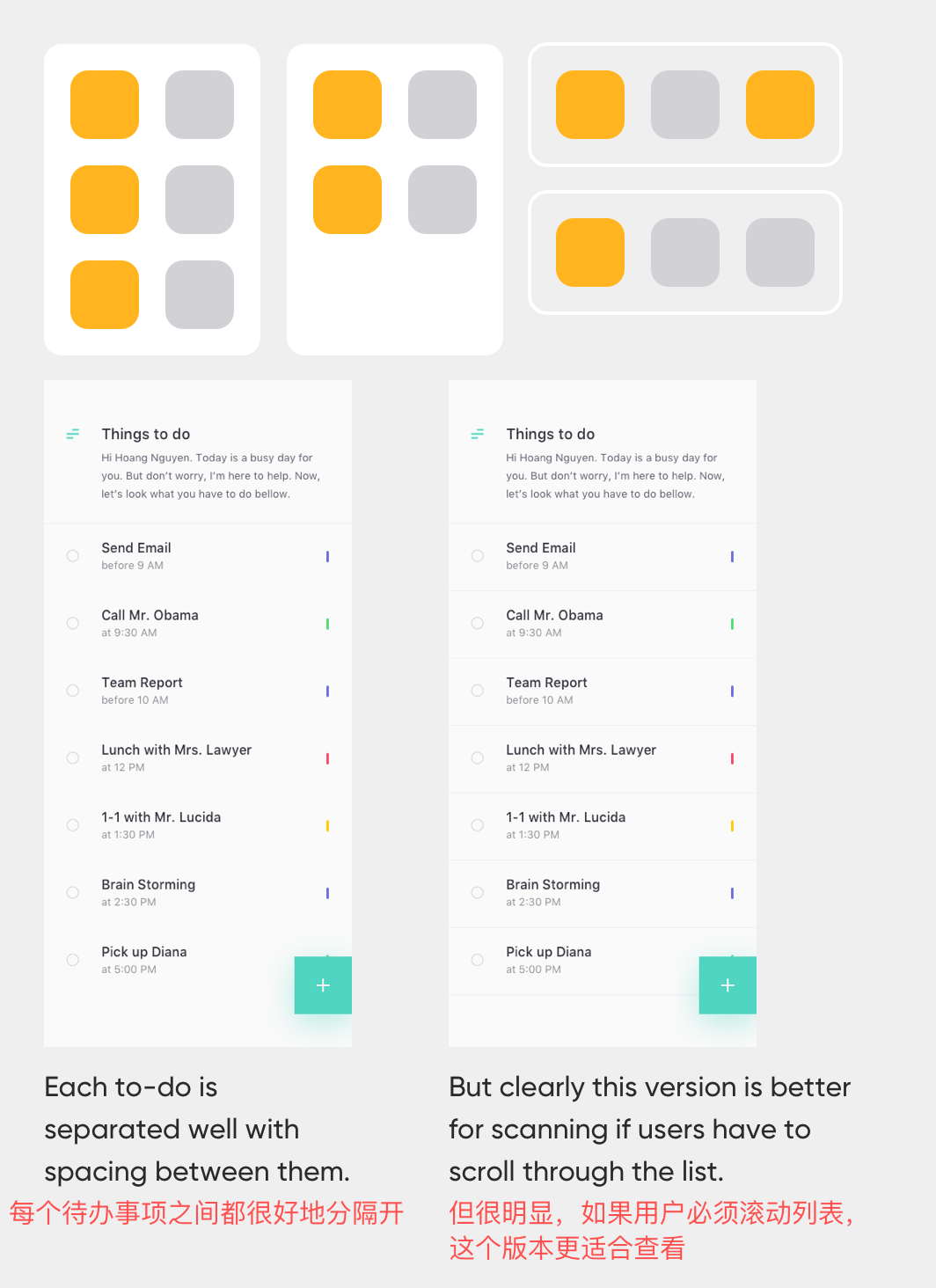
 如果一个界面需要用户滚动更多来查看内容,我们应该有一些方法来更清楚地划分它,而不仅仅是使用间距。
如果一个界面需要用户滚动更多来查看内容,我们应该有一些方法来更清楚地划分它,而不仅仅是使用间距。
10.扫描图形
根据NNGroup UXPin等组织或团体的各种研究,两种最常用的扫描模式是“F”和“Z”。
-
-
Z用于不太注重文本的网站,通常强调在最后的号召行动。
一旦我们理解了如何使用这些模式,我们就可以选择布局并有效地安排元素来实现我们的设计目标。
总结
第一印象是最令人难忘的,积极的体验可以在用户和产品之间创造持久的关系。如果能让用户在一开始就喜欢上我们的设计,就能为我们的产品创造了一个很好的优势。
(注:这些都是非常基础的理论,但基础的厚度才是决定后期发展高度,我现在越来越能体会到这一点了,也希望大家能重视并加强基础的学习。)