| 费茨定律
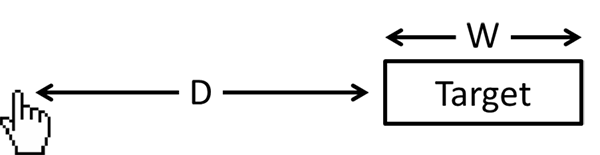
费茨定律由心理学家Paul Fitts提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。举例来说,你伸手去拿桌子上的咖啡杯,开始你的手臂迅速地往杯子位置移动,接着你会放慢速度直至找到杯子把手,这个杯子把手的大小与你“抓住”它有着一定的关系。
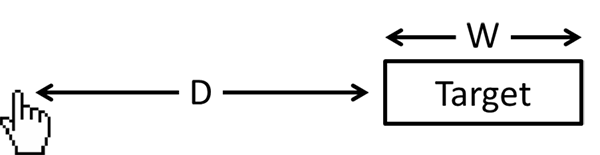
如上图所示,如果光标现在在任易地点想要去点击目标target,最短路径一定是D,最短路径上容错的最长路径是D+W,只要水平上移动超过了D+W你就点不到了,而这个点击动作所耗的时间是一个常数加上一个以D为正比W为反比的函数的和。
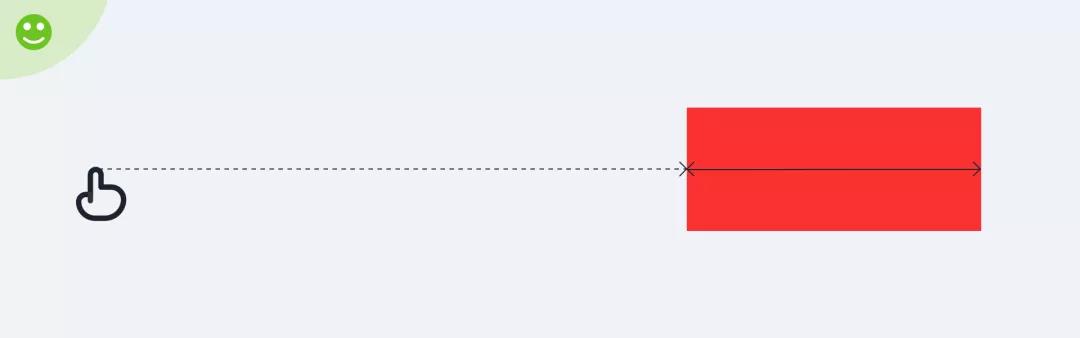
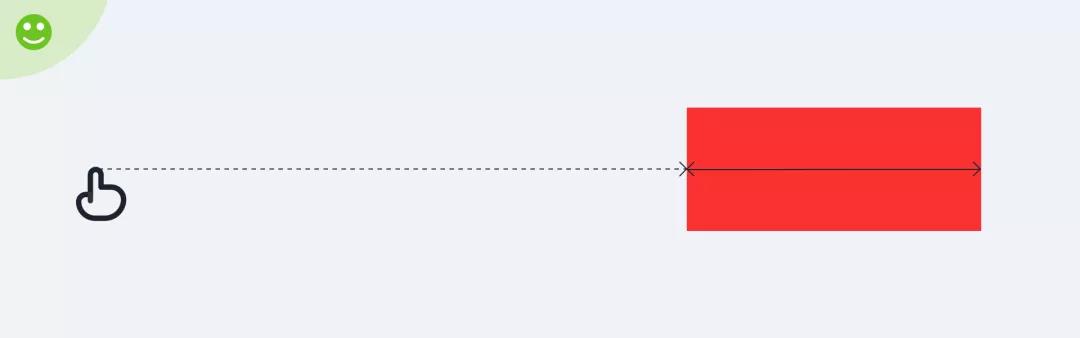
详细解释如下,图中红色方块代表点击目标,虚线代表移动路径,此时因为红色方块目标较大,所以用户从任何一处点击都很容易(可以用鼠标在屏幕任意点移至红色方块试试)。
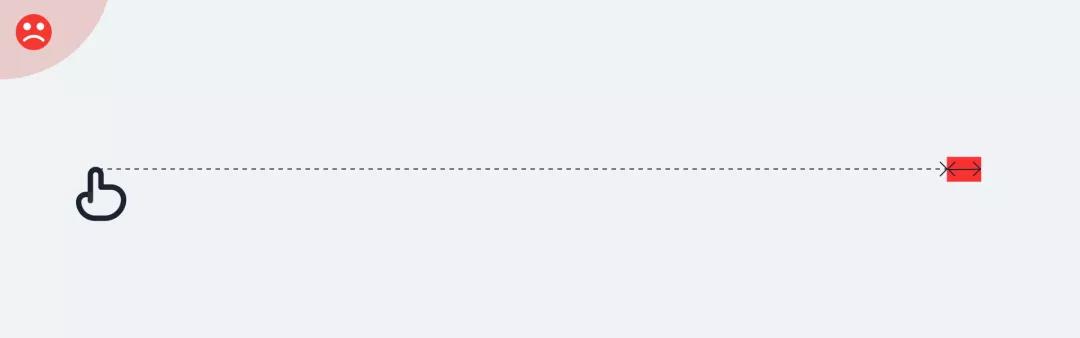
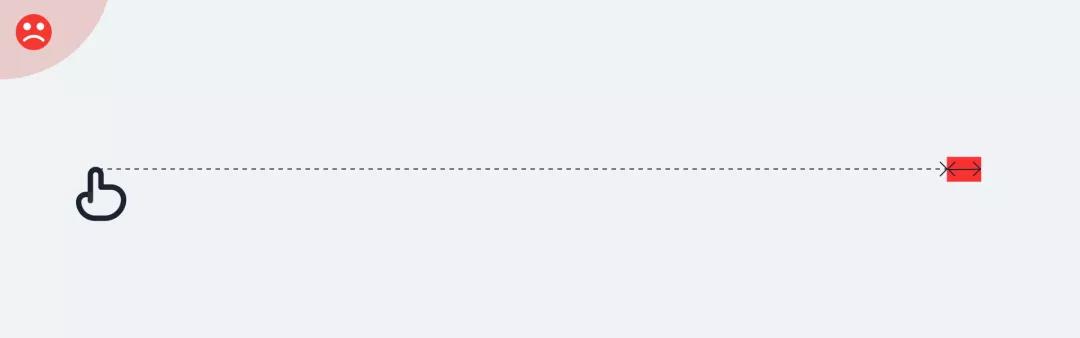
相反,红色方块目标变小,快速点击就会困难很多,很难一次到位。
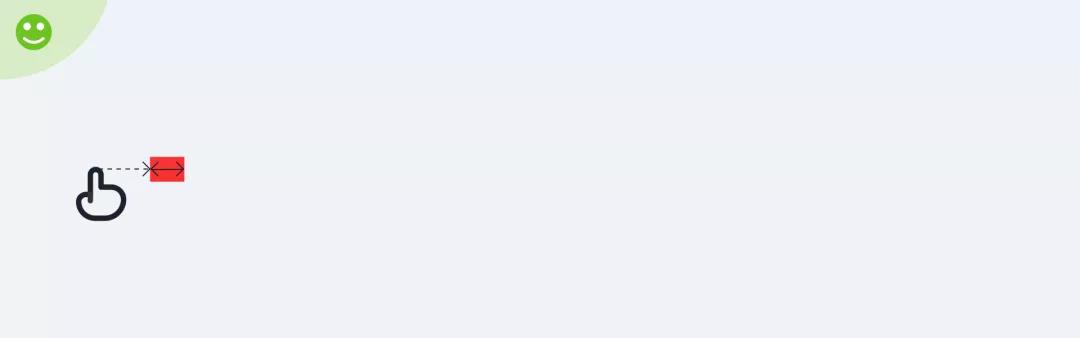
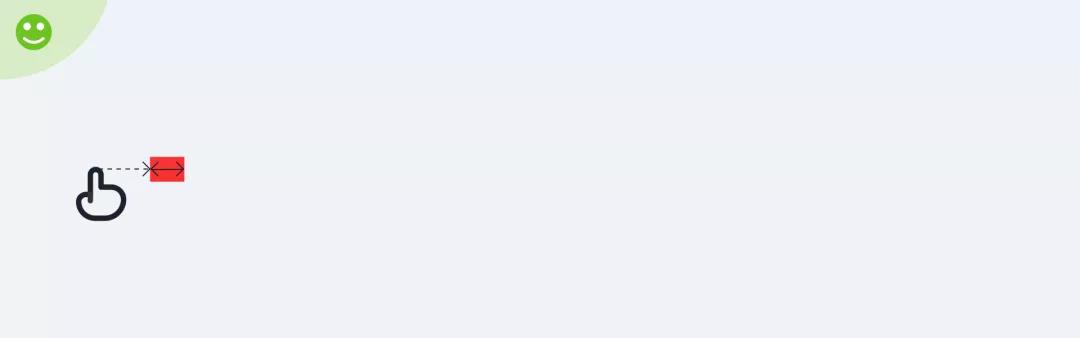
但如果红色方块目标很小距离很近的话,因为移动范围小,也能准确的点击到。
在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的触达目标。比如页面中的大按钮。
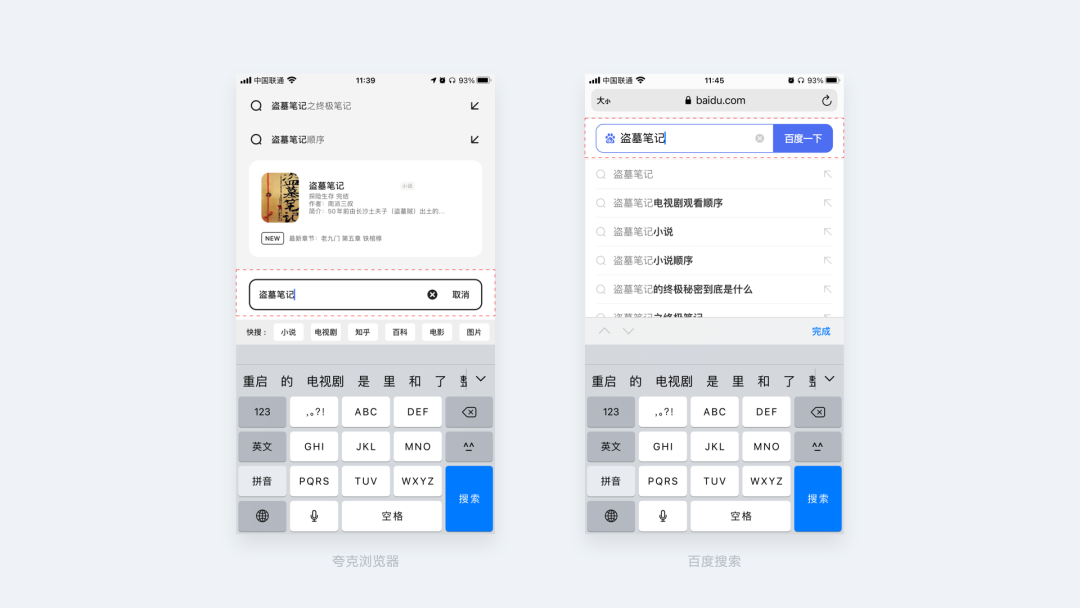
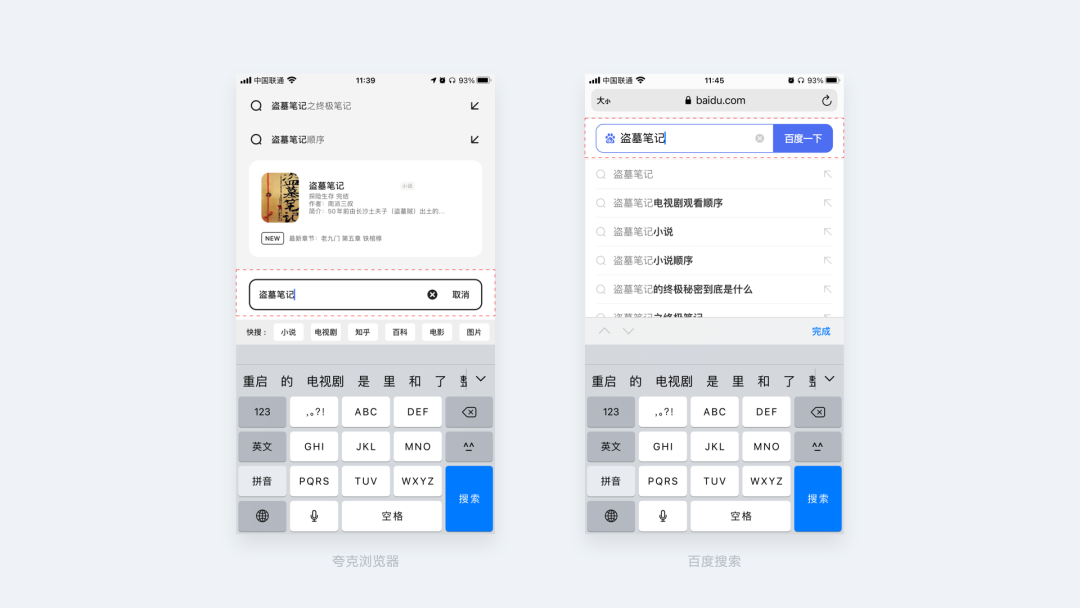
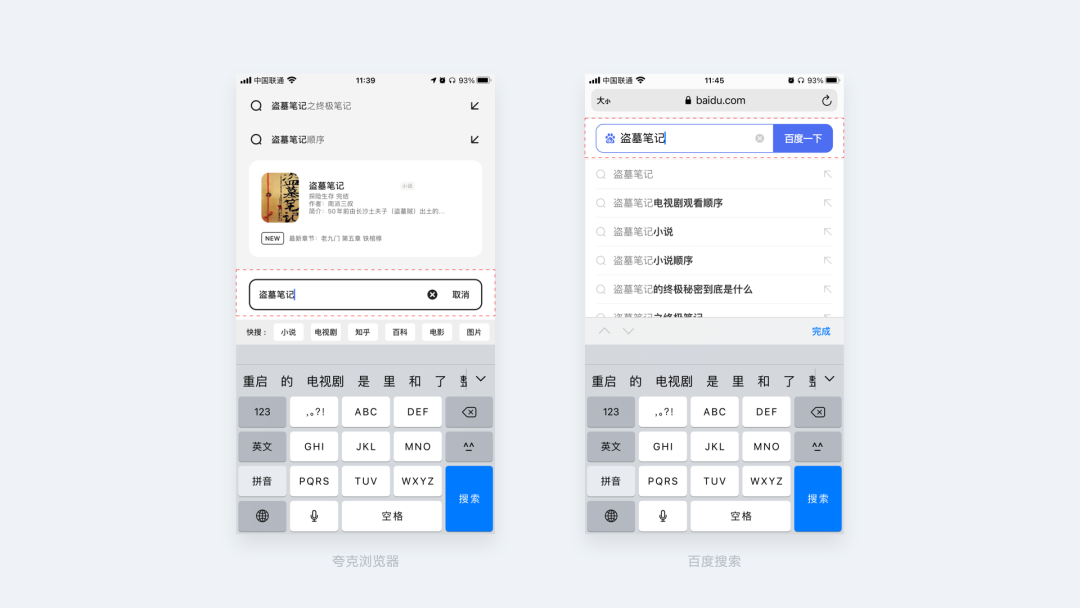
夸克浏览器的搜索栏就放在离手最近的屏幕底部区域,相比常见顶部搜索栏更方便操作,效率更高。
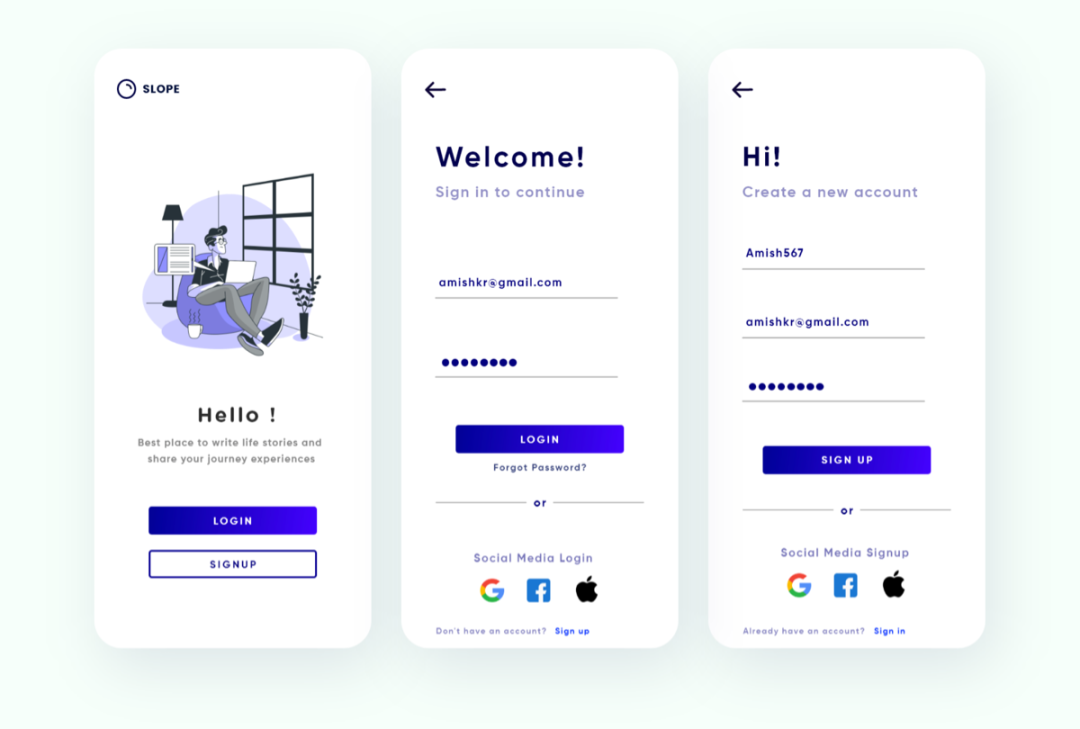
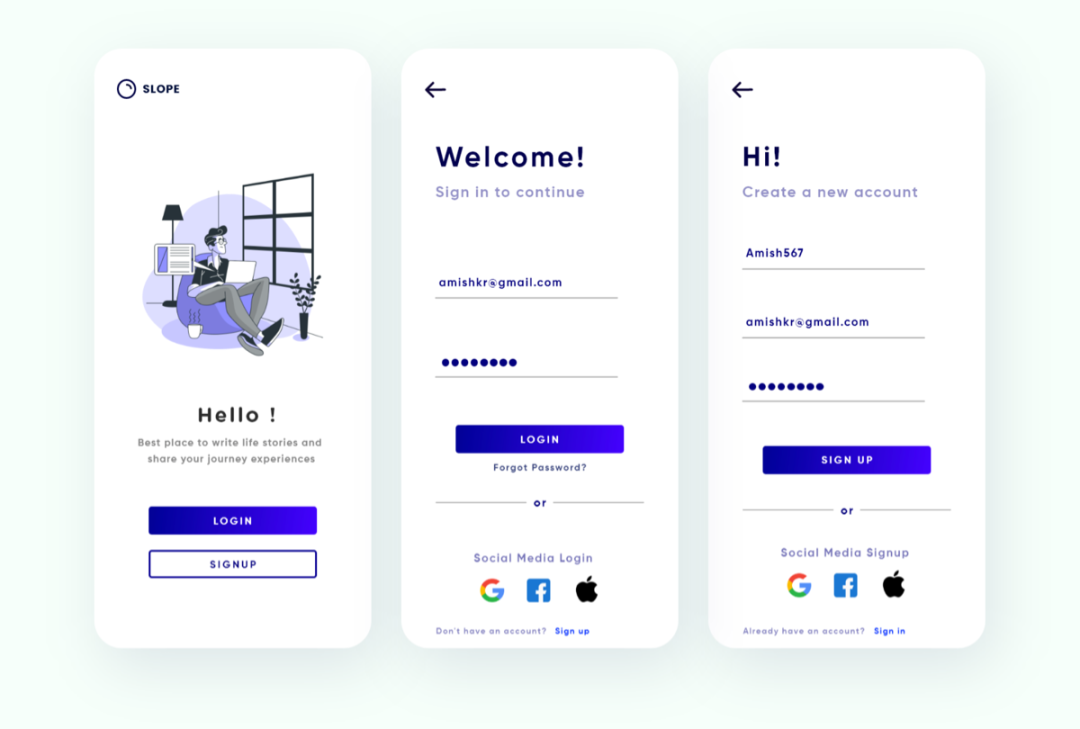
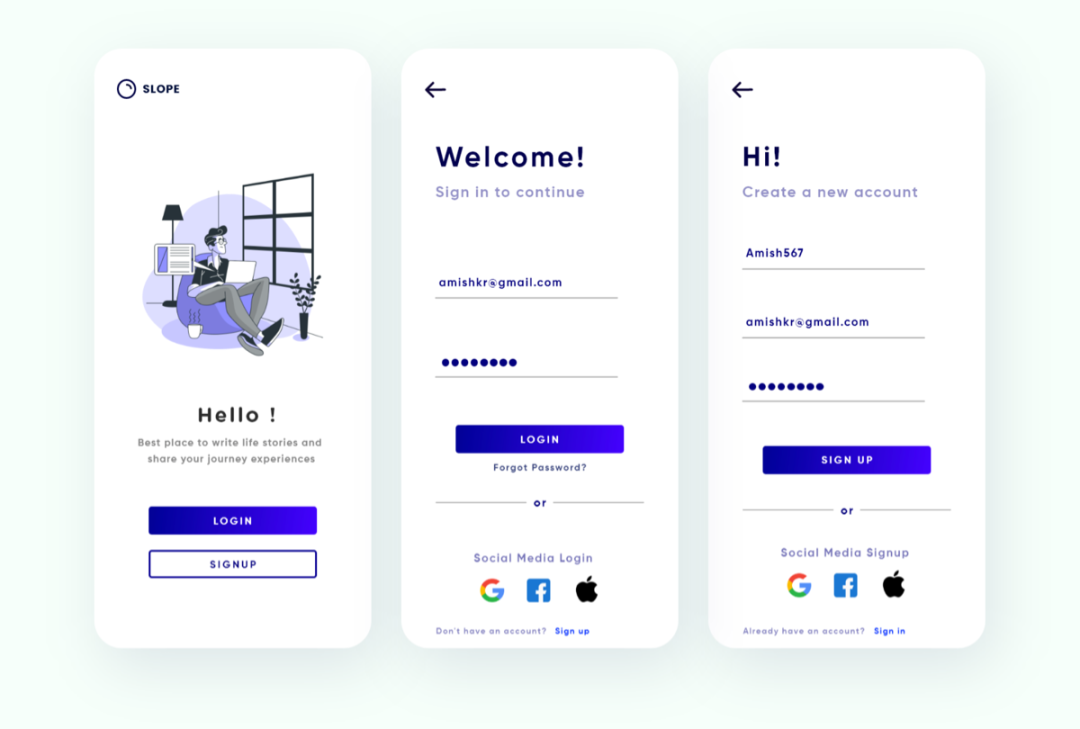
 注册登录界面,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。
注册登录界面,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。
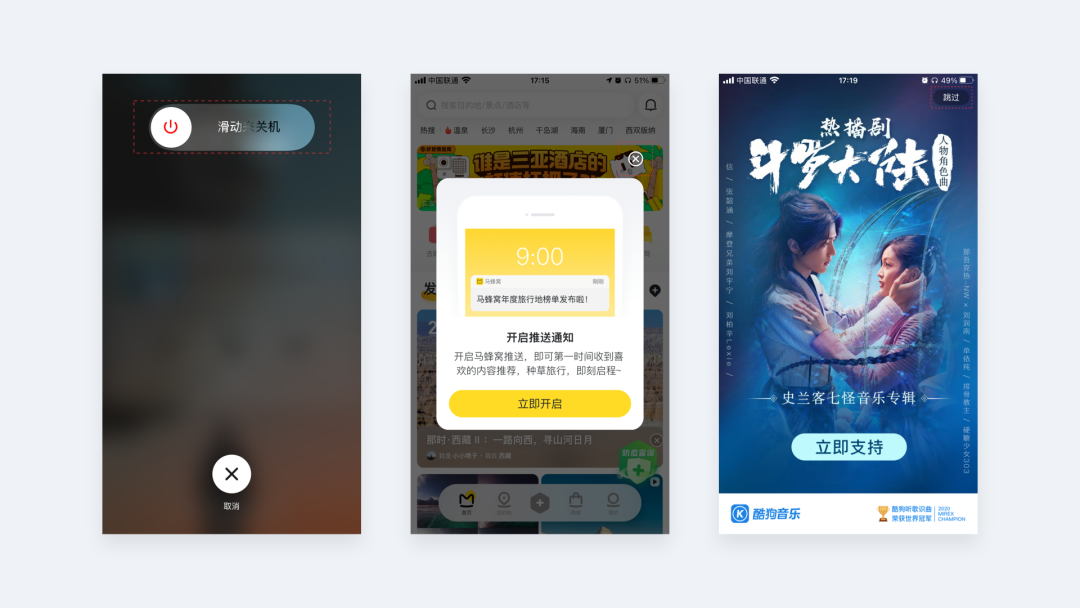
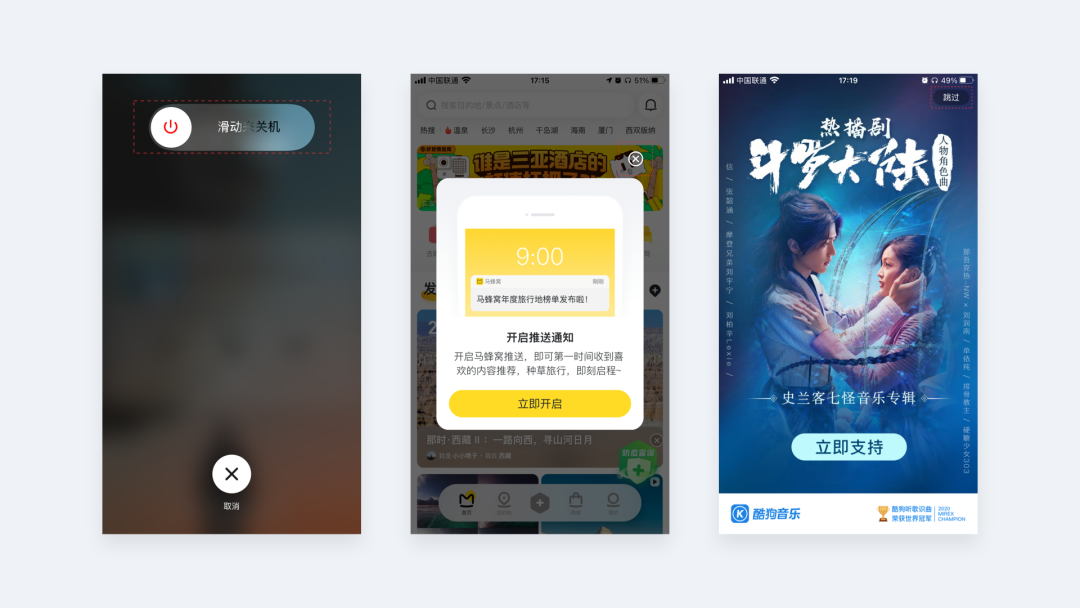
 费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用。比如iPhone关机按钮,没有使用点击关闭,而采用滑动操作,还把按钮放在屏幕顶部,这样明显增加了操作难度,进而避免了用户误操作。
App弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,希望用户先完成弹窗提示的任务。还有启动页广告,喜欢把“跳过”按钮放在难以点击的右上角(恰饭重要),以提高用户的误触机率提高转化。
按钮越大越容易点击,因此在程序开发中,会增加按钮点击的热区范围,减轻用户精准点击的压力。但也不能过分的大,容易引起误触;
让相关联的内容更靠近彼此,用视觉手法增强用户对它们相关性的认知。距离产生美,注意不要靠的太近,会出事;
将按钮放置在离出发点较近的地方,比如页面主按钮一般会放在屏幕底部易操作区域;
屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置有“无限可选中”的属性,可以大胆操作而无需“微调”,参见macOS底部dock栏;
定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能。
费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用。比如iPhone关机按钮,没有使用点击关闭,而采用滑动操作,还把按钮放在屏幕顶部,这样明显增加了操作难度,进而避免了用户误操作。
App弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,希望用户先完成弹窗提示的任务。还有启动页广告,喜欢把“跳过”按钮放在难以点击的右上角(恰饭重要),以提高用户的误触机率提高转化。
按钮越大越容易点击,因此在程序开发中,会增加按钮点击的热区范围,减轻用户精准点击的压力。但也不能过分的大,容易引起误触;
让相关联的内容更靠近彼此,用视觉手法增强用户对它们相关性的认知。距离产生美,注意不要靠的太近,会出事;
将按钮放置在离出发点较近的地方,比如页面主按钮一般会放在屏幕底部易操作区域;
屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置有“无限可选中”的属性,可以大胆操作而无需“微调”,参见macOS底部dock栏;
定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能。
版权声明:itnav123 发表于 2021-05-31 19:28:18。
转载请注明:设计心理学原理以及在设计中的应用 (四) | 堆栈导航