| 7±2法则「米勒定律」
1956年美国科学家米勒对人类短时间记忆能力进行了研究,他注意到年轻人的记忆广度为5-9个单位,就是7±2法则。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上。
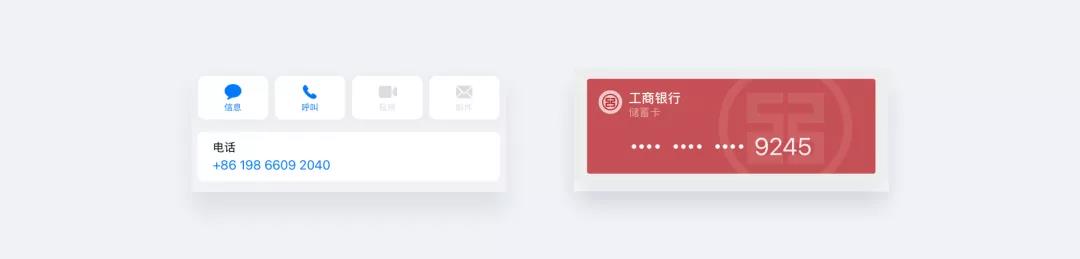
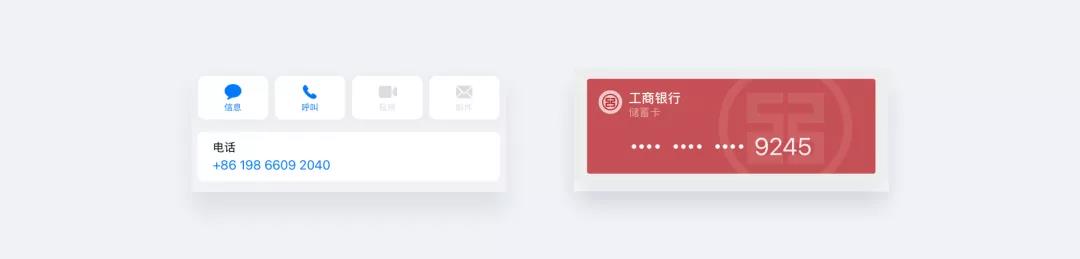
因为人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。7±2法则应用很广泛,例如iPhone通讯录中的手机号码被分割成”xxx-xxxx-xxxx“的形式,还有银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。
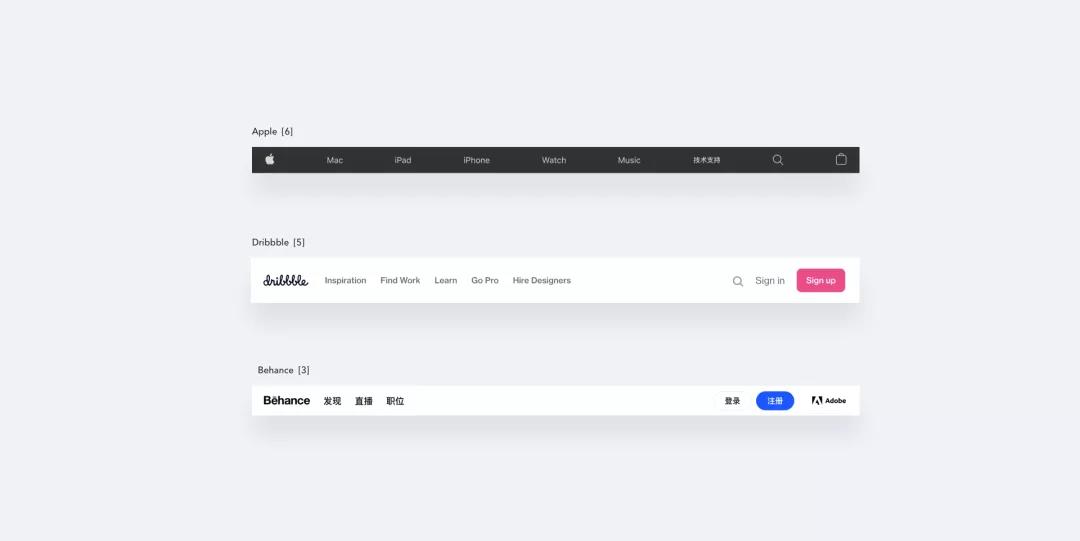
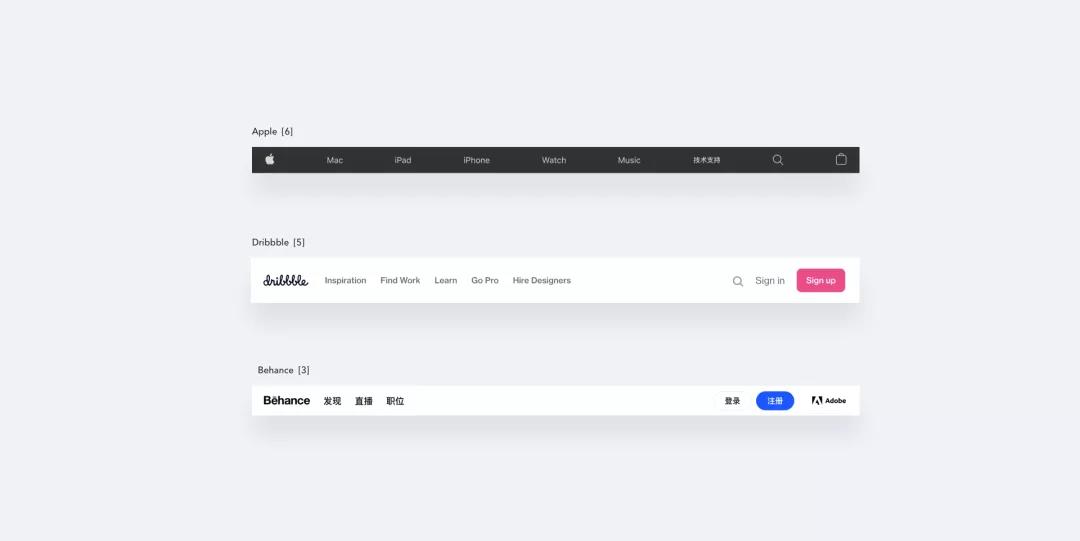
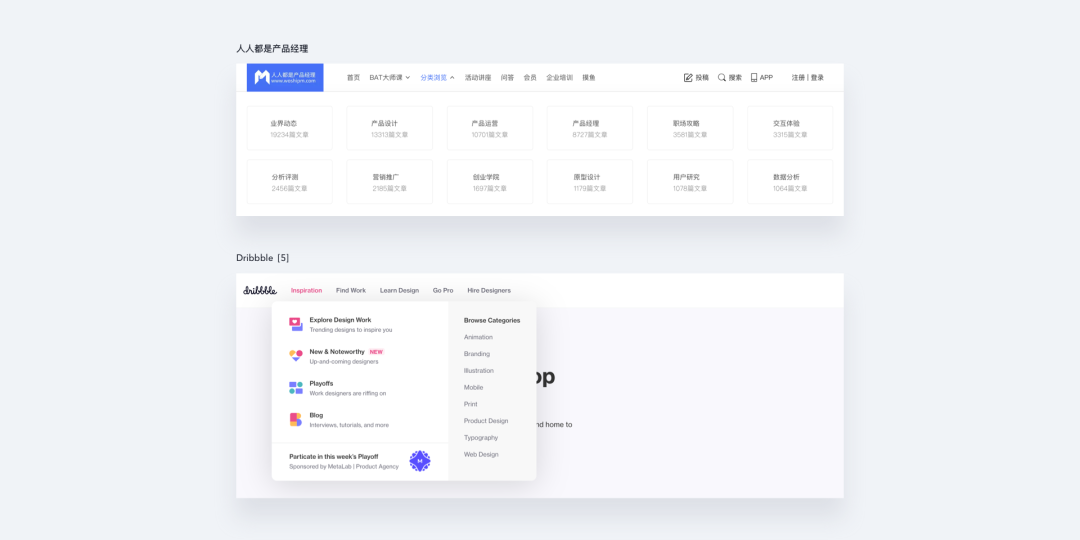
在设计网页导航时,如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在7个左右(不超过9个),如苹果、Dribbble、behance等网站的导航分类。
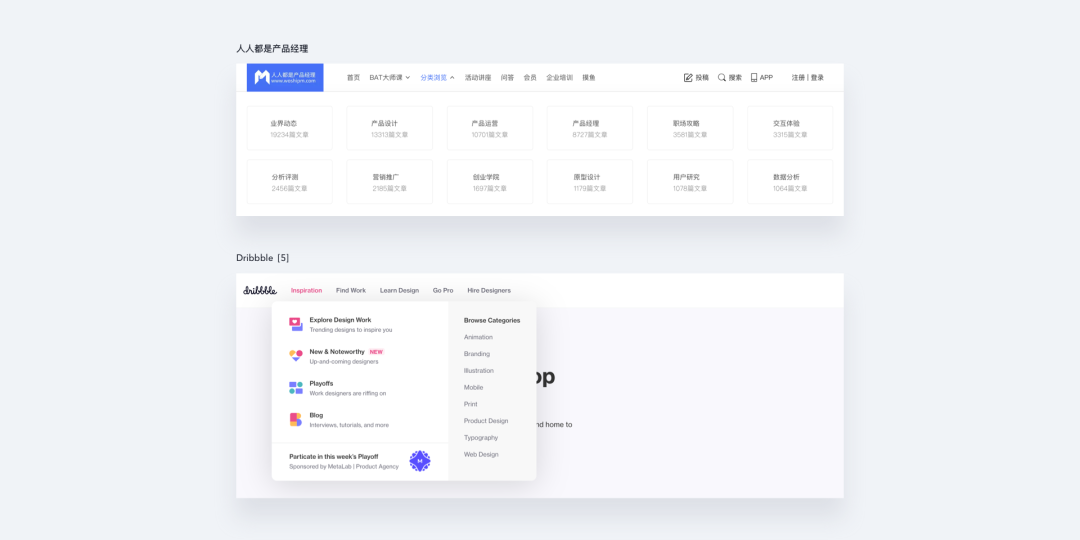
如果导航或选项卡内容很多,可以用一个树状层级结构来展示各级别关系,但要注意其广度和深度的平衡。例如人人都是产品经理和Dribbble,把更多子类别收在二级目录里。
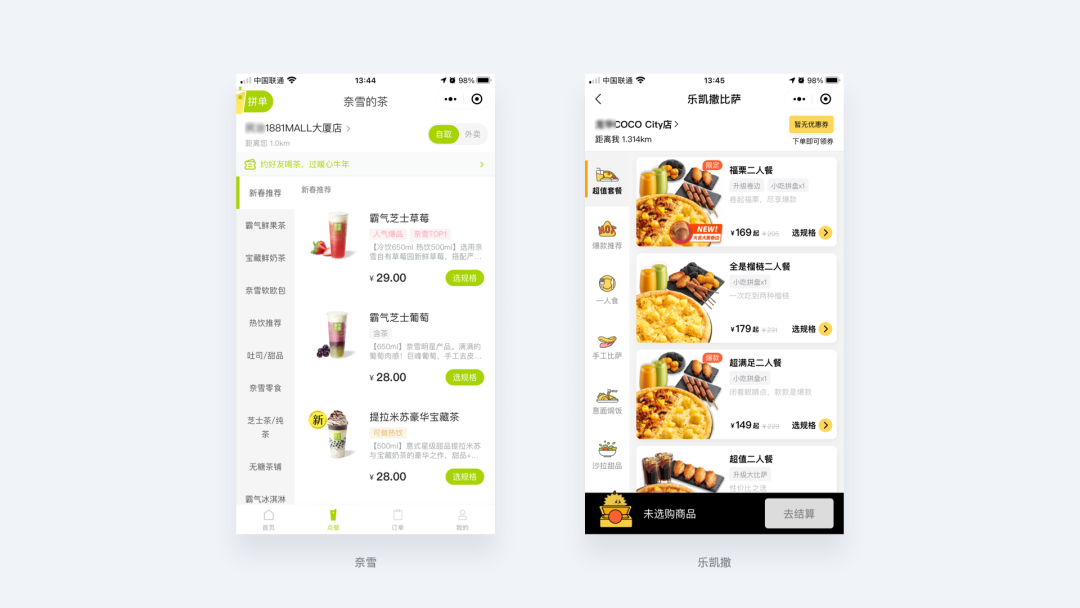
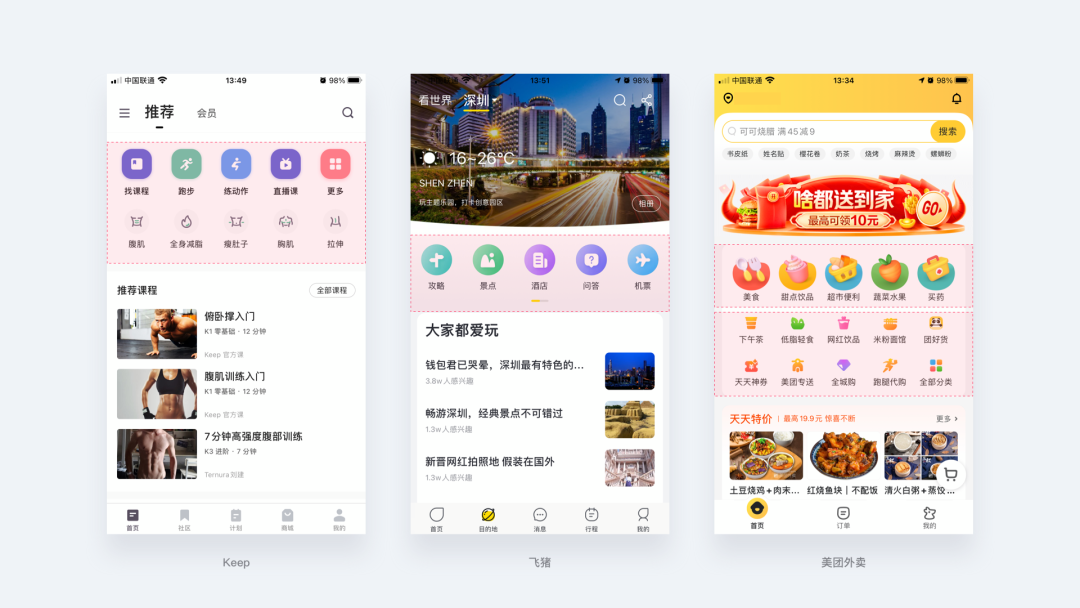
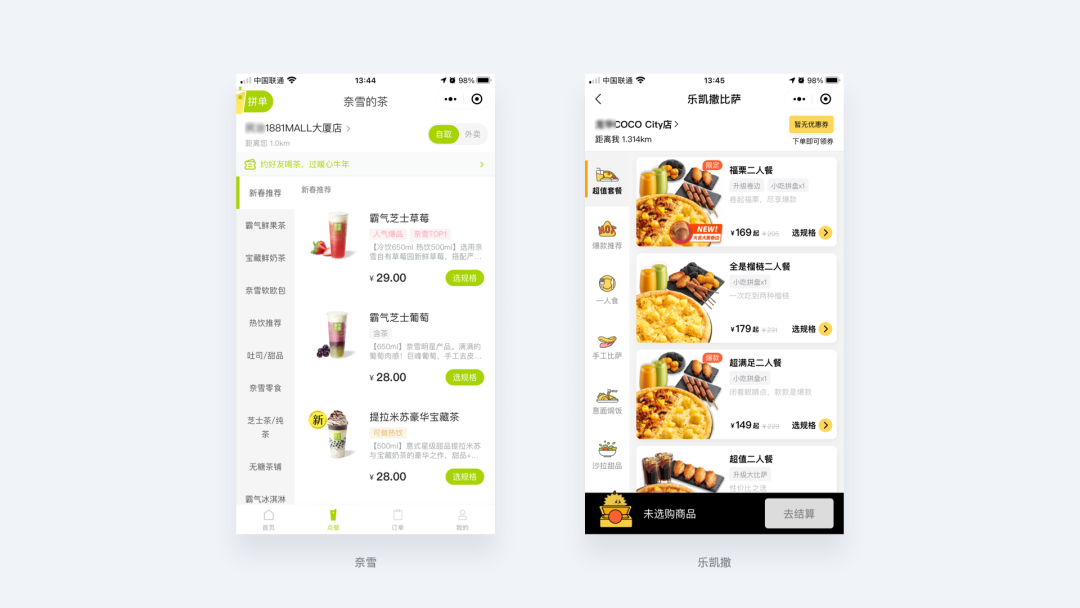
在移动端应用设计中,常见的电商app例如奈雪和乐凯撒分类模块,两个产品的商品分类布局形式很相似,都是用了选项卡的方式来分类商品,层级明确,相应的提升了用户找寻单品的效率。
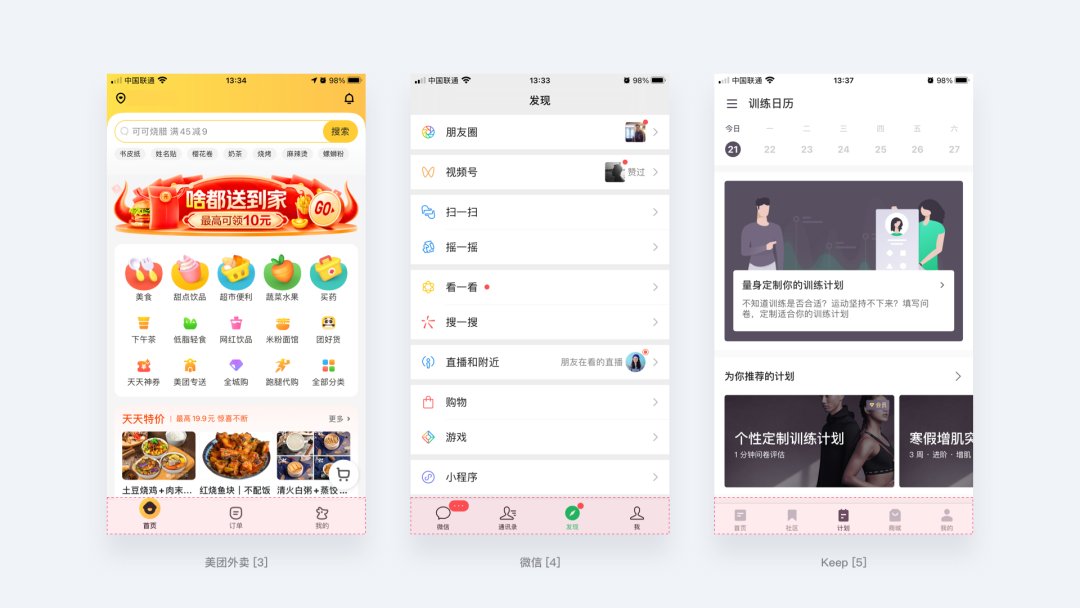
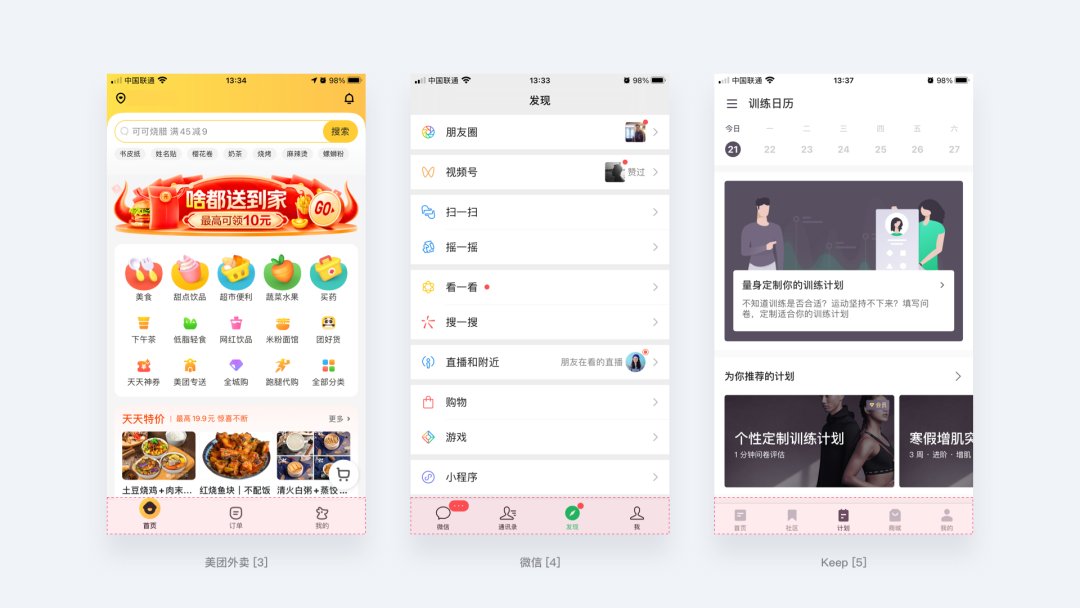
在移动应用设计中,底部Tabbar最少3个,最多为5个(几乎没几个超过5个),这样做除了减轻用户记忆负担,超过5个会降低视觉和操作上的体验。事实上就算只有4个,我们也经常想不起微信底部的4个Tab分别是啥。
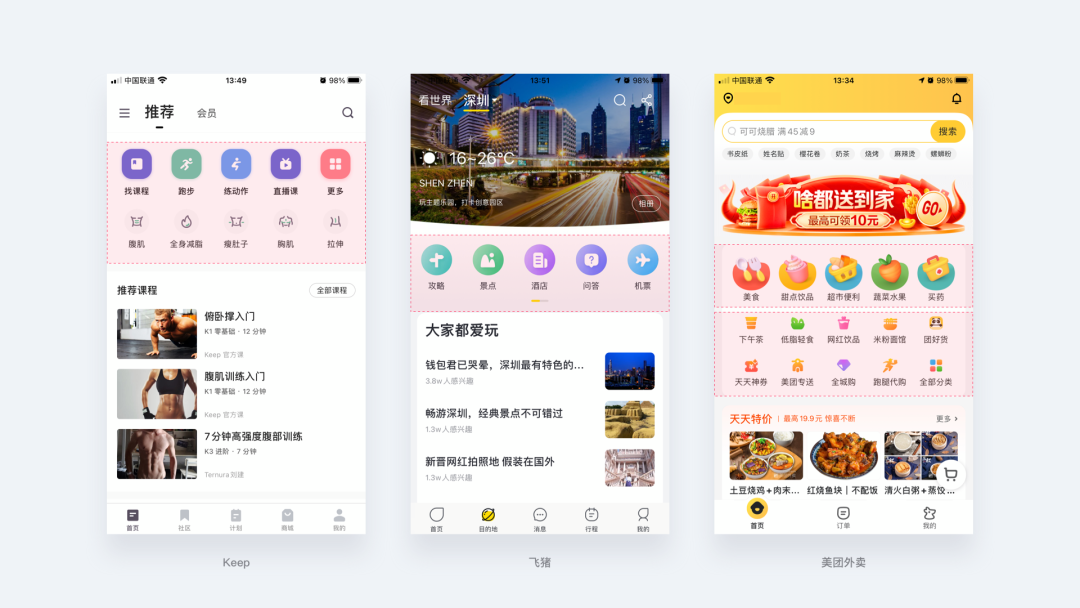
我们看到的大部分app顶部导航栏的页签数量都严格遵循了7±2法则,虽然在横轴可无限滑动,
但在显示区域只保持7±2法则的显示数量,例如马蜂窝、飞猪旅行等。
我们常说的“八大金刚”就是一屏显示8个图标,超过的则放在第二屏。如果两行10个,往往第十个是“更多”入口,总的来说也没超过9个。
产品运营banner主文案字数通常控制在9个字以内,在设计时也通常把长标题一分为二排两行,便于用户快速阅读,提升点击率。
在交互设计中,7±2法则是减少用户认知负荷,提升用户体验的重要环节。同时还强调了在设计过程中对产品的预见性,避免在不断为产品添加功能时,破坏原有的视觉基础。
版权声明:itnav123 发表于 2021-05-31 19:11:36。
转载请注明:设计心理学原理以及在设计中的应用(一) | 堆栈导航