在UI 设计工作中,有很多小技巧能够快速提高提高界面设计,用户体验效果。下面这篇文章来自Mark Andrew,他梳理了 14 个实用性很强的 UI 效果提升小技巧,赶快学习吧。
创建漂亮的、可用的、高效的UI需要时间,同时还要进行许多设计修改。不断地进行调整,让你的客户、用户和你自己都非常满意。但这些年来我发现,通过做一些简单的调整,你可以很快地改进你试图创建的设计。

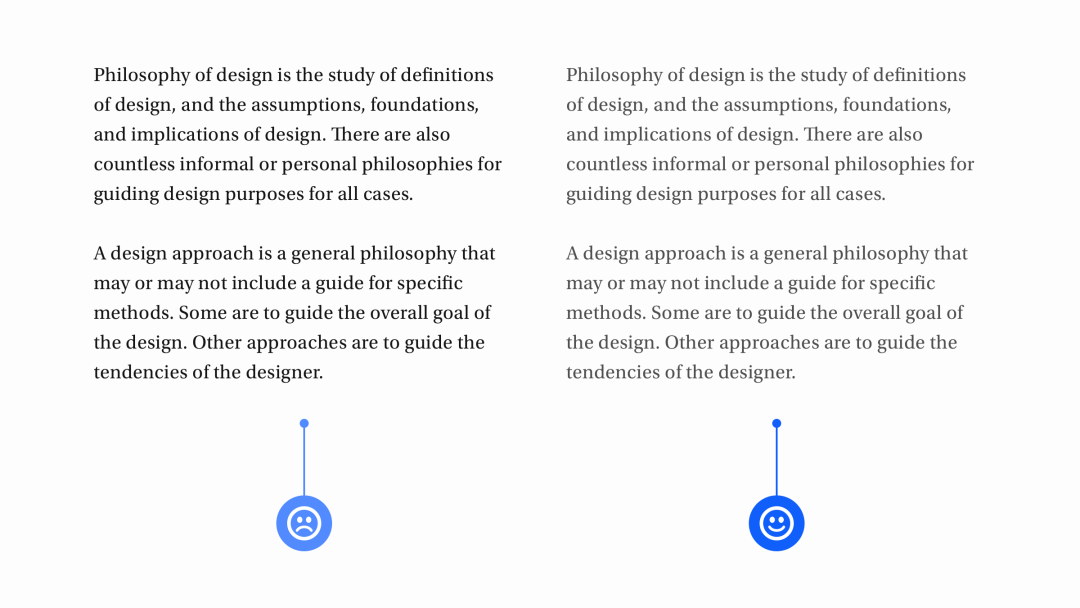
1、微调文字明暗度,使得文本更便于阅读

当谈到长格式内容时,某些常规粗体字体看起来仍然有点太重,而且很单调。通过选择深灰色(即4F4F4F)这样的颜色,可以很容易地解决这个问题,使文字看起来更容易一些。
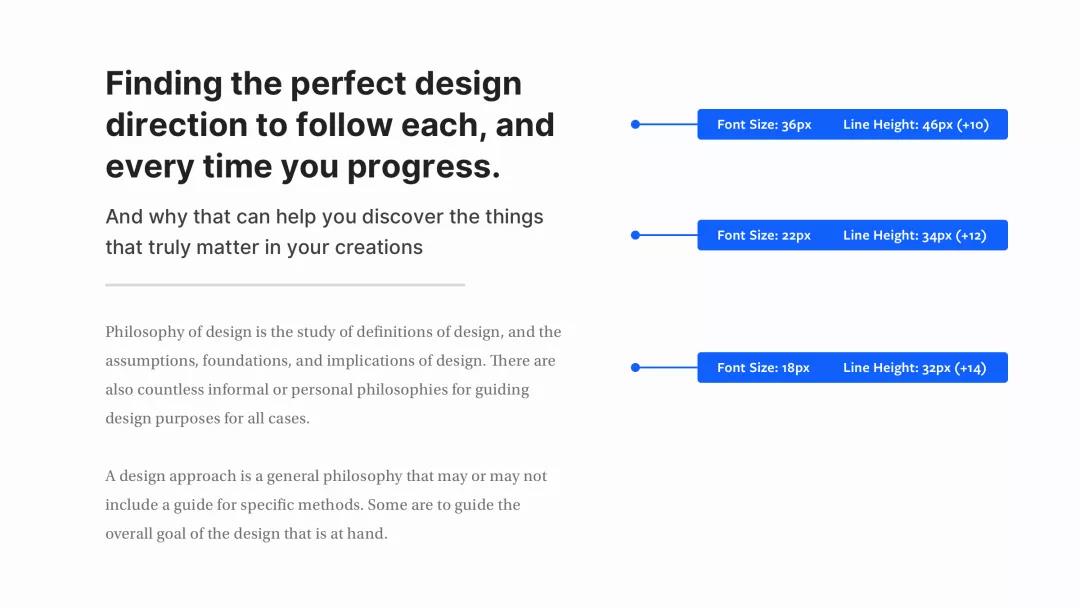
2. 字体越小,行高就越大

在设计文字排版中,应遵循随着字体大小的减小,增加行高以获得更好的、全面的易读性的原理。这原理同样适用于字体大小增加时。只需降低相应的文字行高即可。
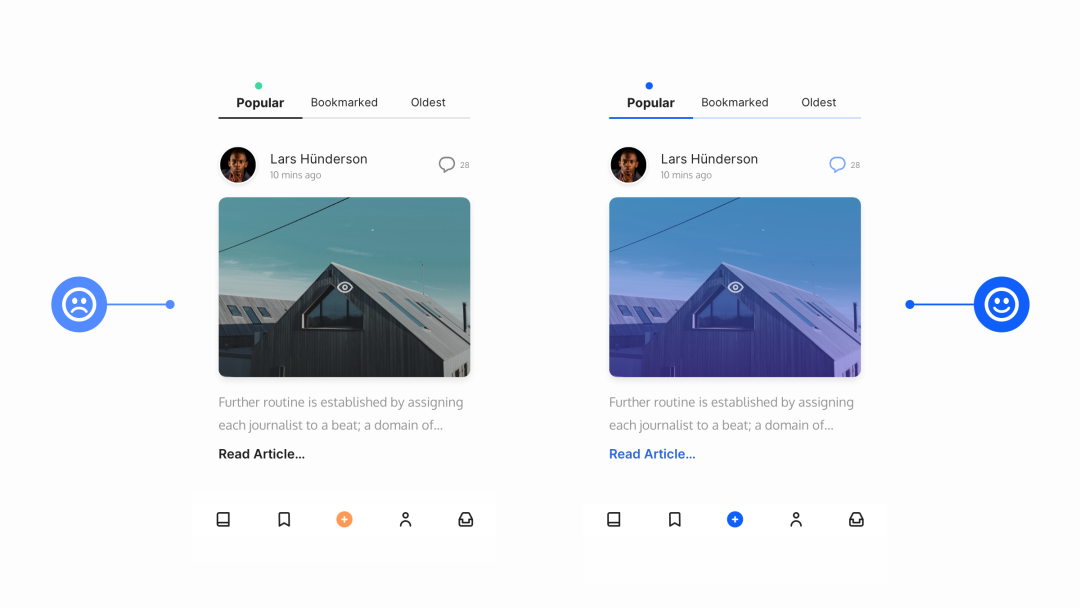
3. 选择一种色基,使用色调和饱和度来丰富界面

在设计工作中,你不必用各种颜色来填充你的设计。通过选择一个基色,然后调节色调和饱和度,快速搭配出合理且协调的视觉效果,用最简单的方式为您的设计添加统一性。
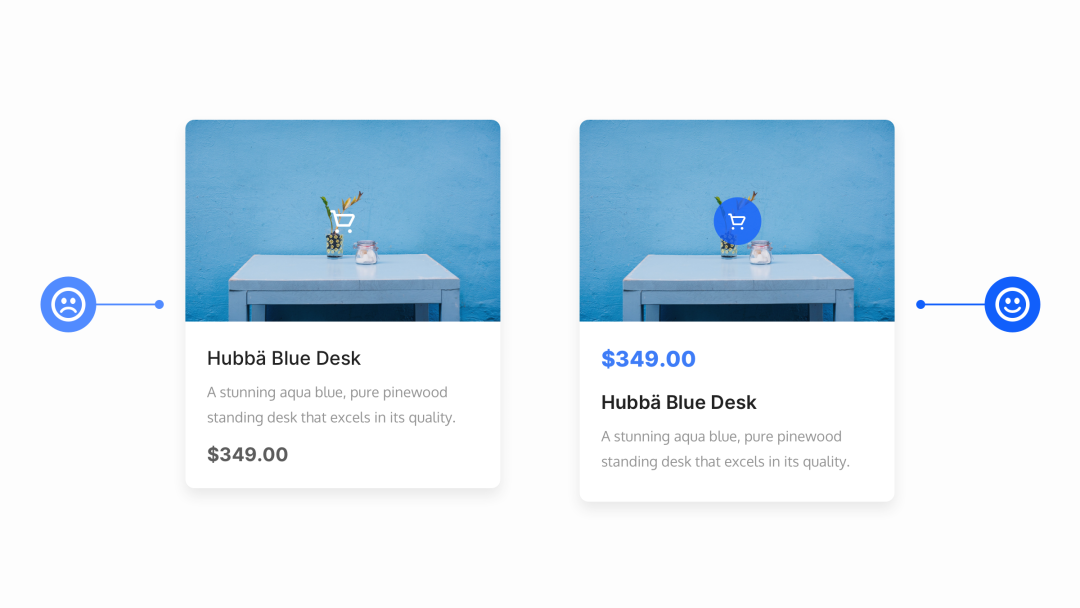
4. 突出最重要的要素

凸显要表达的主体,使得它更为明显,可以通过字体大小、粗细和颜色的组合,可以很容易地突出UI中最重要的元素。只需要简单的调整,便可达到良好的用户体验。
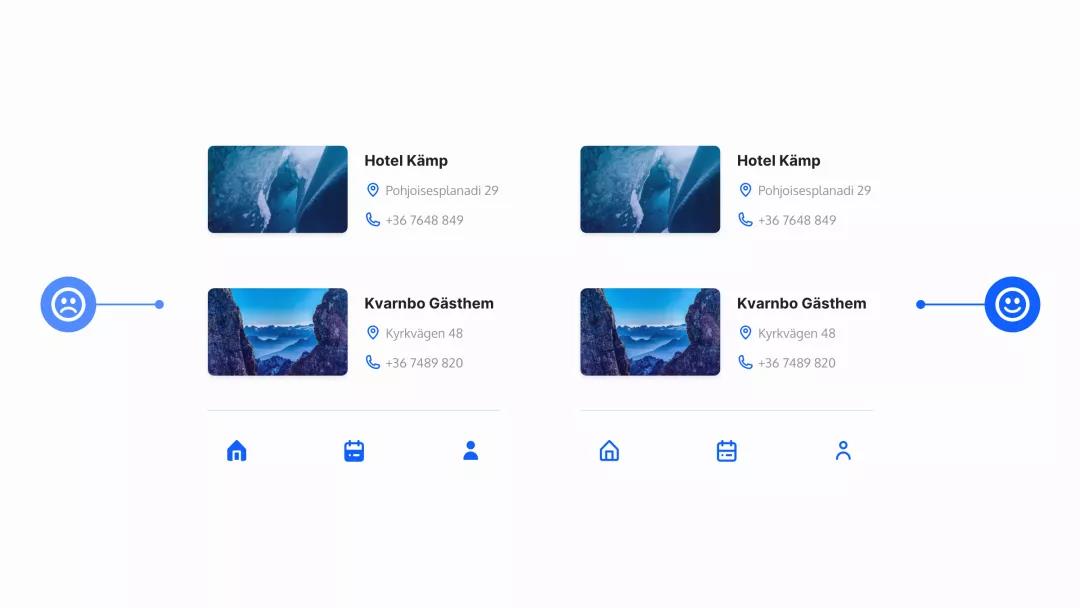
5. 确保图标样式高度的一致性

在UI设计实现图标时,请保持一致。确保它们都具有相同的视觉样式;相同的尺寸大小,相同的线条粗细,并且要么填充,要么轮廓分明。不要混搭。
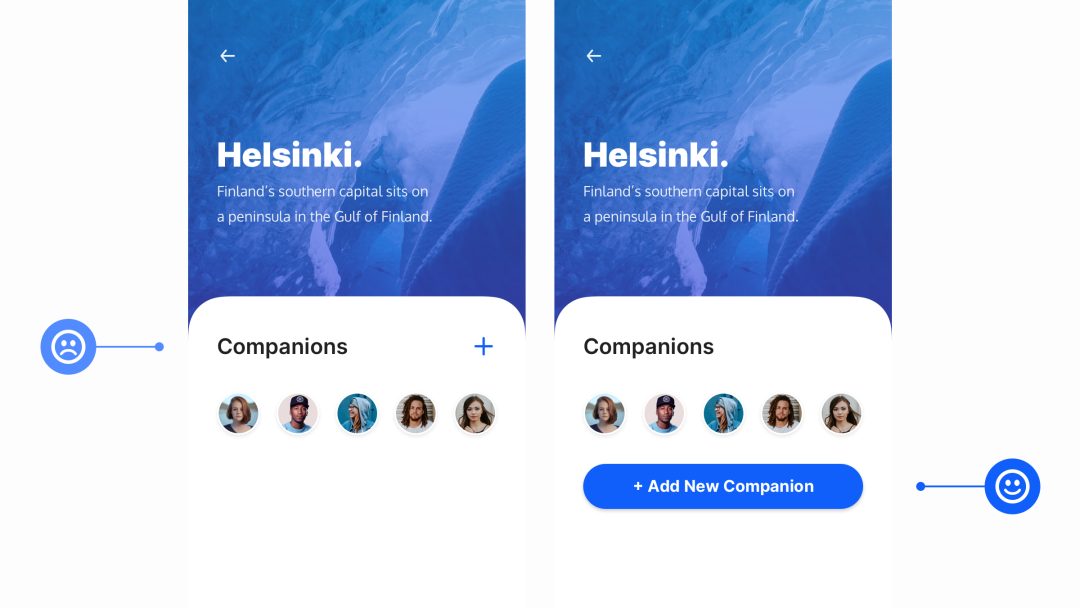
6. 始终让“行为召唤”成为界面最显眼的位置

通过使用颜色对比度、尺寸和标签,确保“行为召唤”尽可能突出。如果可以的话,不要总是只依赖图标。如果你也可以使用文本标签,那么用文本也能更好的帮助用户。
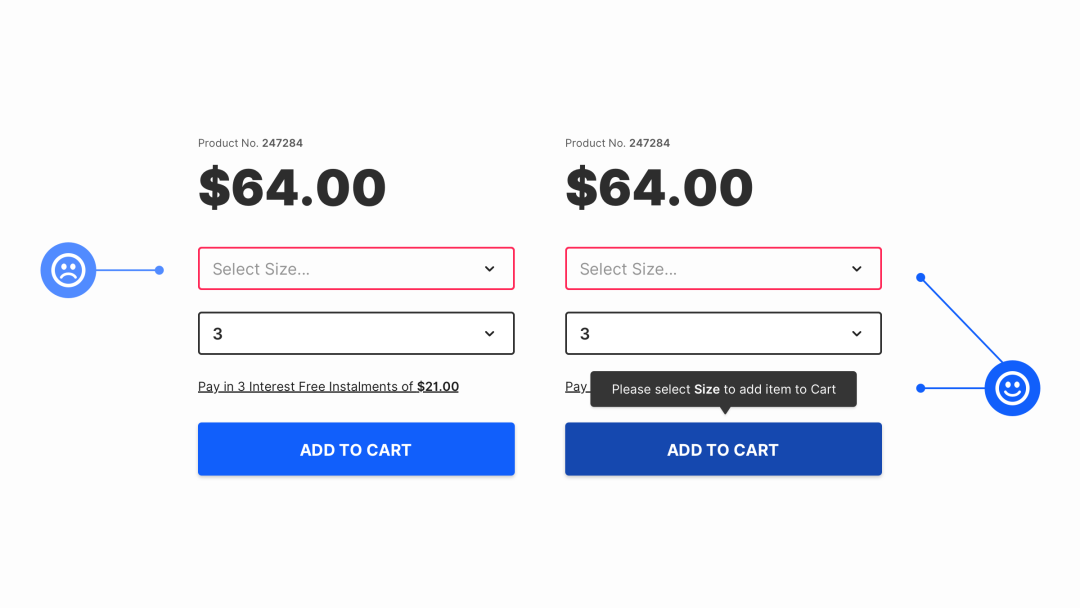
7. 为表单错误添加额外的视觉指引

在用户填写表单的时候,如果出现错误时,用户可能不知道那个表单信息出现问题,通过明确的视觉指引,告知用户出错的状况,另一方面,可以使用户得知出错形式,对于整个用户体验流程好处更明显。
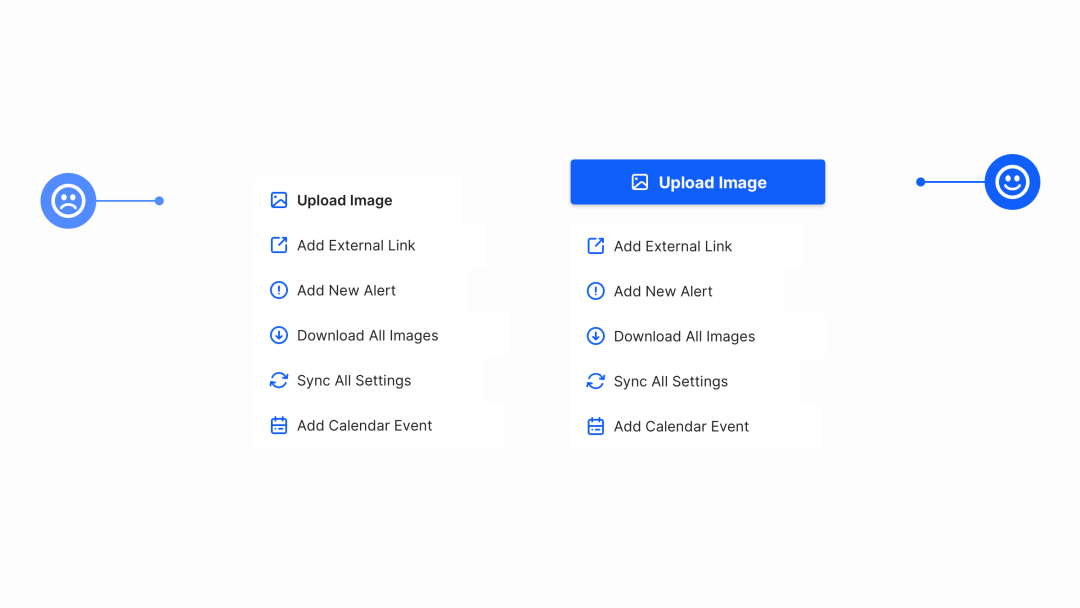
8. 突显菜单中最常用的功能和操作

当设计应用程序内部使用的菜单时,优先级别的功能和选项应放在最显眼的位置,或用特殊表现手法让它在你界面里最显眼,例如(如上传图像、添加文件等。