可能很多人和我一样,在玩一部rpg游戏时,自己一路跌跌撞撞得打怪练级也不懒得去查看攻略。探险之路固然有趣,但也极容易漏掉一些快捷道具。
使用sketch的过程与之类似,如果带着原来低效的习惯一路沿用下去,所浪费的时间和精力可想而知。
今天,我结合自己的经验,为你带来sketch中我自认为比较冷门的隐藏技法。希望多多少少帮助你踏足新的认知、提升作图效率。当然,老司机们见谅~
图片处理
我不知道有多少人和我一样,一碰到sketch中的位图需要图片处理时就很头大。
在很长的一段时间内,我都是傻傻得打开ps慢慢处理。而且偏偏ps很耗内存,尤其是我这种作死在浏览器开几十个标签页的,不死机才怪!
但是啊少年,sketch本身就自带图片处理的功能你可知否?
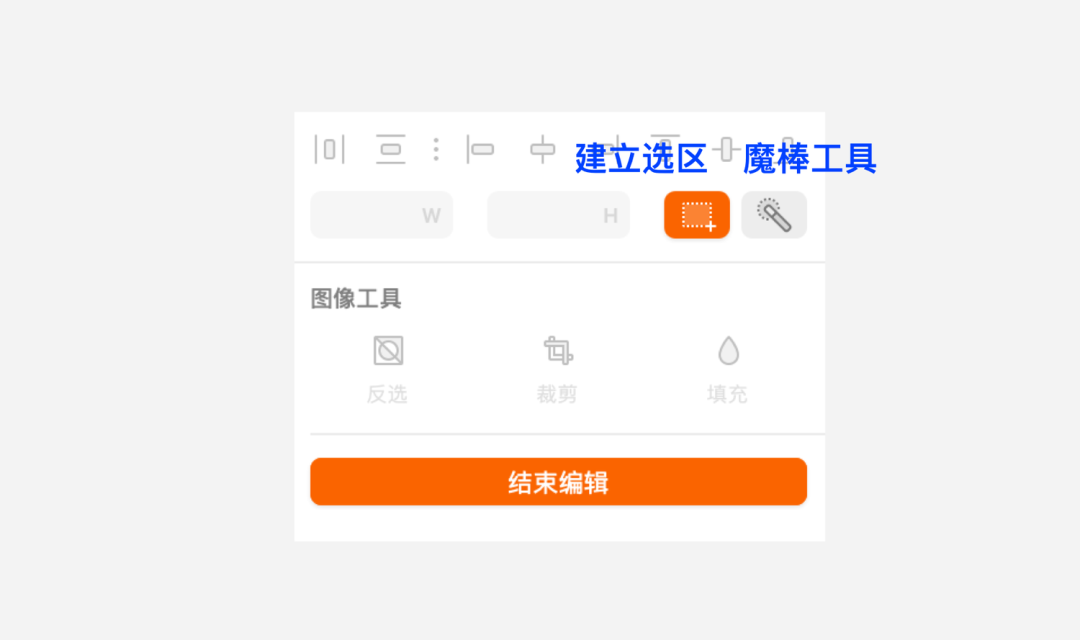
裁剪、抠图
这俩功能同属一个面板。触发方式很简单也很隐晦:双击或者回车快捷键。
一开始你可能只能看到图像工具下面三个子功能,发现啥也点不了。别急,往上瞅瞅,两个主功能被放在尺寸右边了。(说实话我不太能理解为什么不把主功能挪下来。。)

这两个功能和ps一毛一样。
建立选区功能就是用矩形选择一个范围;魔棒功能就是选中相似颜色的区域。
而图形工具中的三个功能,就是你用矩形或魔棒建立选区后,对选中的位图进行的操作。反选、裁剪没什么可说的;而填充就直接在选中区域填色,基本不会用到。
这里用gif演示一遍。
⚠️细节注意:激活sketch的魔棒工具后,按住不动向外拖动,会出现一个百分比提示。这个百分比即ps中魔棒的容差。拖动的落点离起点(+号)越远,容差越大,近似颜色的选取范围越广;离起点越近,容差越小,那么近似颜色的选取范围就越小。
颜色处理
某个版本新增的颜色调整功能,不用打开ps即可迅速调整图片的色相、饱和度、亮度和对比度~

快速调整尺寸
这个和AI软件一样,在需要对形状尺寸进行调整时,无需手动输入。只需要点击对应的参数输入框,即可用快捷键快速调整。
具体键位和AI一致:
上下方向键:以1px为增量进行调节
shift+上下方向键:以10px为增量调节
cmd+上下方向键:以0.1px为增量进行调节
当然,更提效的还在后面!
你甚至可以忽略点击输入框这个步骤。直接选中对象,按住cmd键,即可迅速调节形状的宽高,相当快捷。

快速选中单个图层
不知道有多少小伙伴和当年的我一样,去选择深埋在编组中的某个图层时,需要通过双击的方式选中。。如果编组像俄罗斯套娃一样存在多级嵌套的情况,得不停得双击、双击。。一天下来食指被搞得酸爽无比。
但事实是,我们只需要按住cmd键,即可选中任意一个图层。即便编组嵌套了100次,只需要按住cmd即可一击搞定!

智能框选多个图层
很多时候,我们需要选择多个对象,除了shift点选多个外,大多数会采用拖选的方式。
但是很多时候由于图层产生了堆叠关系,很容易误选到我们不想选中的图层。
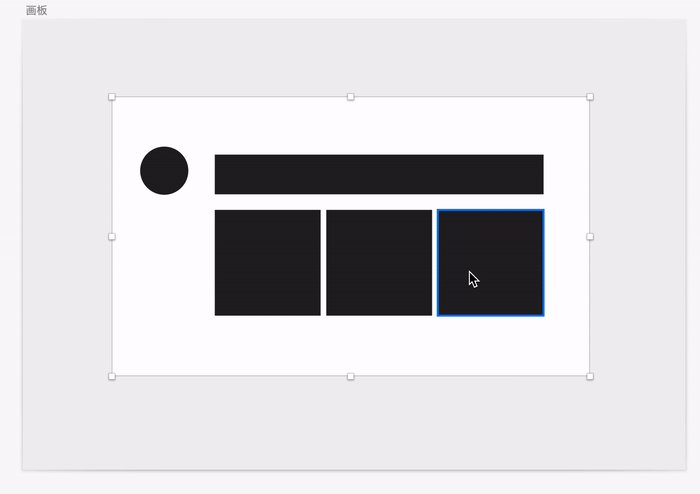
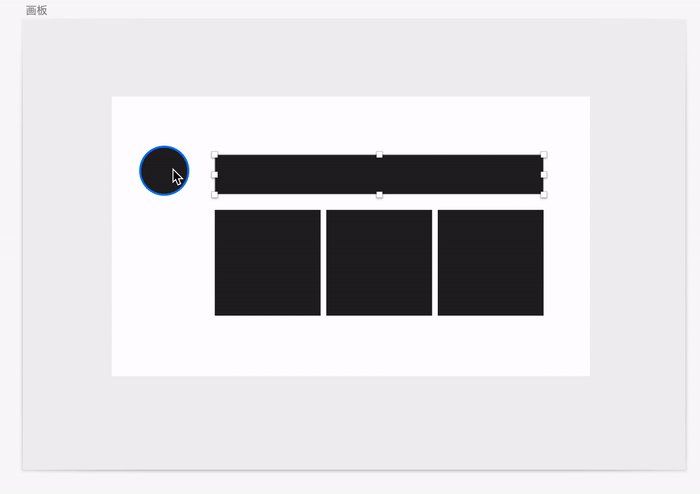
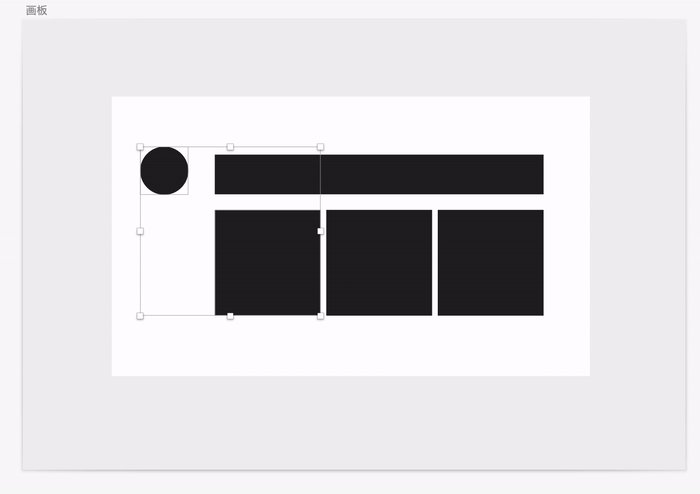
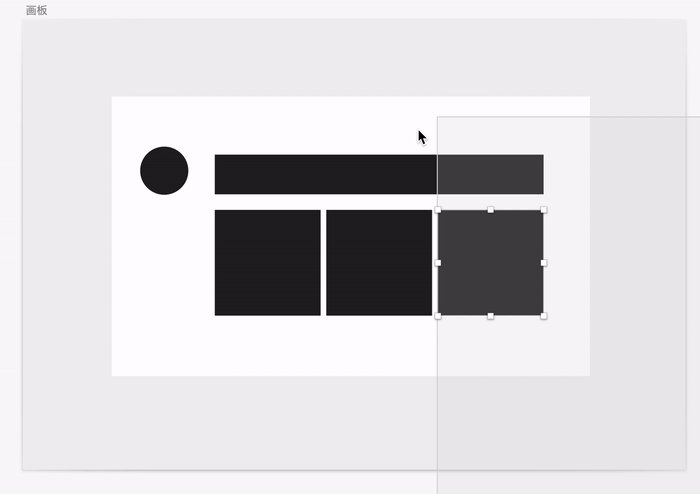
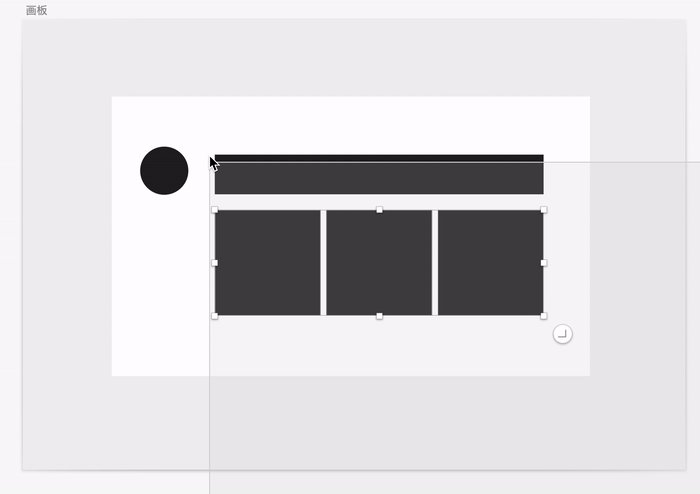
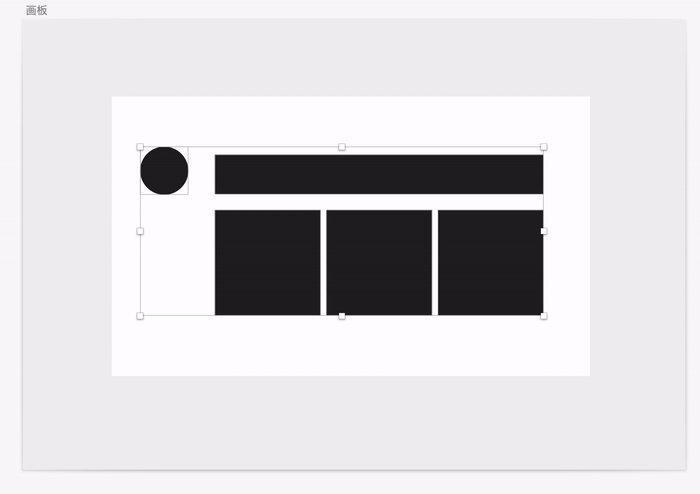
比如下面这个界面,我想拖选的方式选中6个卡片,但很容易带上背景层,这时要么锁定底部图层、要么再次进行shift反选取消。
但其实啊,根本无需这么麻烦,我们只需要按住option,选中机制就变为拖选区域完全覆盖图层时才会被选中。这样可以很好得避免误选底部图层~

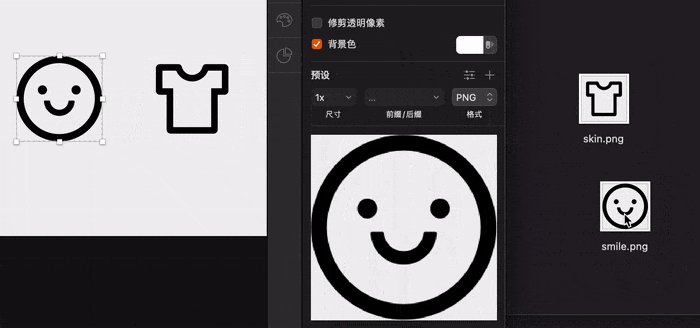
快速导出
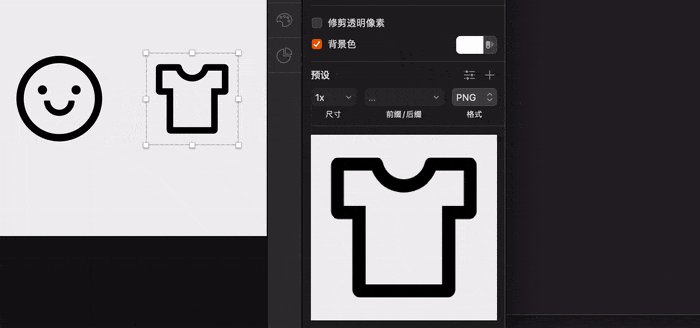
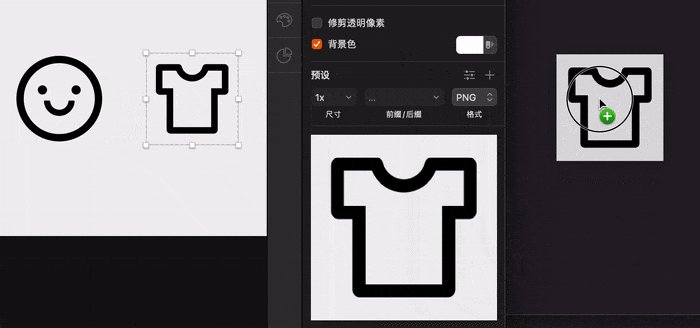
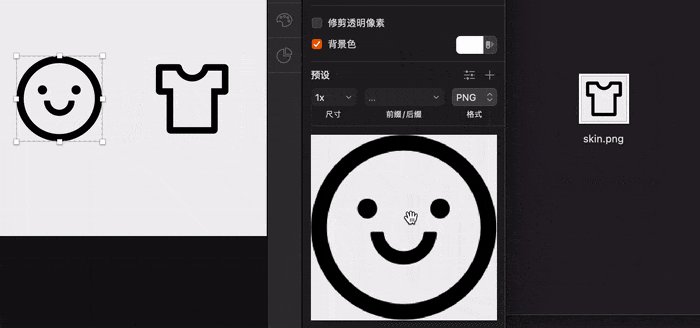
我们在导出切图时,一般还需要手动选择导出路径,有时候内存高了还经常在这一步卡死。
但是你知道吗?只要调小sketch窗口,直接将切图拖到本地文件窗口,就可以迅速导出了。是不是相当给力?

好啦,sketch这些不为人知的冷门技法就分享到这里~ 但愿这些技法能够帮你提高效率、提早下班~
希望这篇文章能够给予你一些启发。期待你的收获和反馈。
