色彩术语是颜色知识的基础。想想颜色术语,比如色相,色调和阴影作为工具,可以叫做我们使用开发独特的调色板。
• 色相 色相是颜色的专业术语。色相指的是一种父色,父色就是一种没有添加白色或黑色的饱和色。
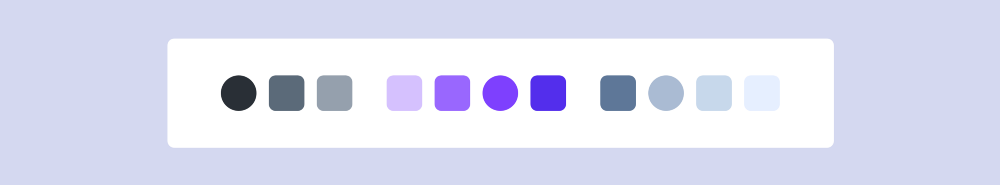
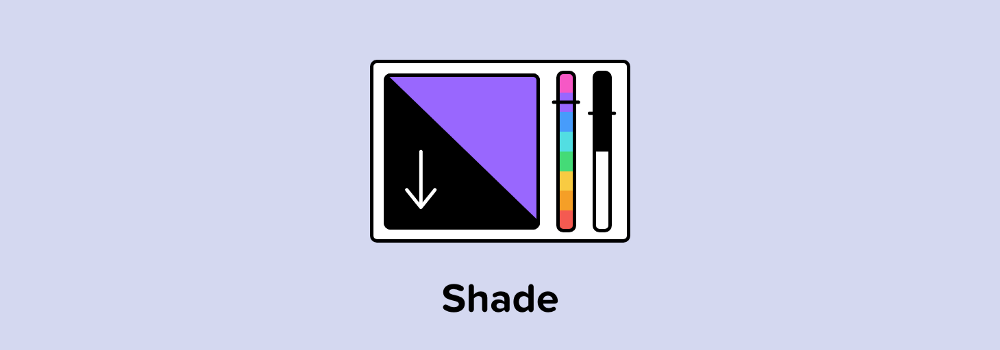
将色调(白色)和阴影(黑色)添加到色调时,将创建一个色调。
值是指颜色的明暗度,这个值代表的是颜色里反射光的数量。
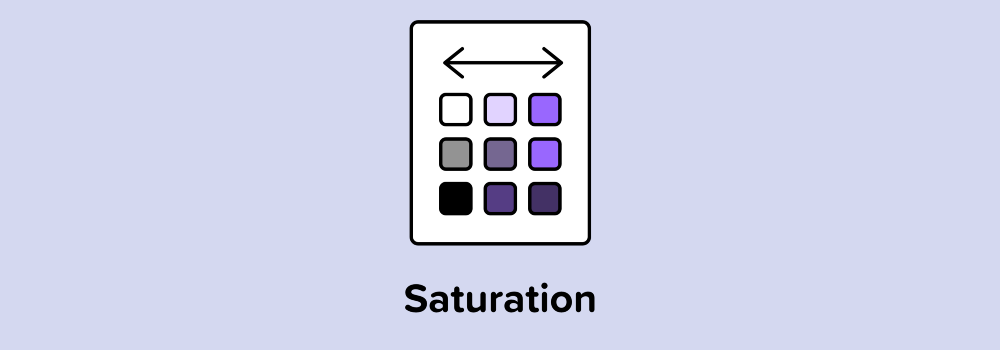
饱和度是指一种颜色的亮度和强度。高度饱和的颜色是充满活力和光芒,而低饱和的颜色是暗淡的。
当一个元素的外观与其周围环境形成对比时,表明这个元素更重要。我们可以使用颜色和颜色权重在界面内建立层次结构。
如果一个元素比另一个元素更重要,那么它更应该让人看着比别的重要。这会将使用户更加快速的区分重要信息。
更突出的信息是容易被用户的眼睛吸引,然后他们会关注标题下的信息
在值得纪念的时刻展示品牌的颜色,强化品牌独特风格。
想想你的品牌颜色,就像你炒菜,盐多了太咸,盐少了没味。
注意在为了增强你品牌的时候添加颜色的时候,要考虑到它是在何时何地添加的。
设计一个产品必须考虑到每个人。就有这么一个例子,达美乐被一个盲人告上了法庭,因为盲人无法访问他们的网站。也不要像Domino一样,为了访问性而设计。
Web内容无障碍指南提出了一些为了确保那些有障碍的人可以访问我们界面颜色的建议。例如文字标准至少需要4.5:1的对比度。
Stark软件可以检查你的设计是否可访问。你也可以模拟色盲,并根据需要调整他们的插件。
我们常常为了设计出好看的东西,忽略了不同的用户会和我们的产品互动。
作为一名设计师,我已经接受了各种各样的限制,这些限制会破坏我的完美设计理念。ADA遵从性就是这样的约束之一。
为真正的所有人开发产品时,我们不光要考虑自己的完美理念。
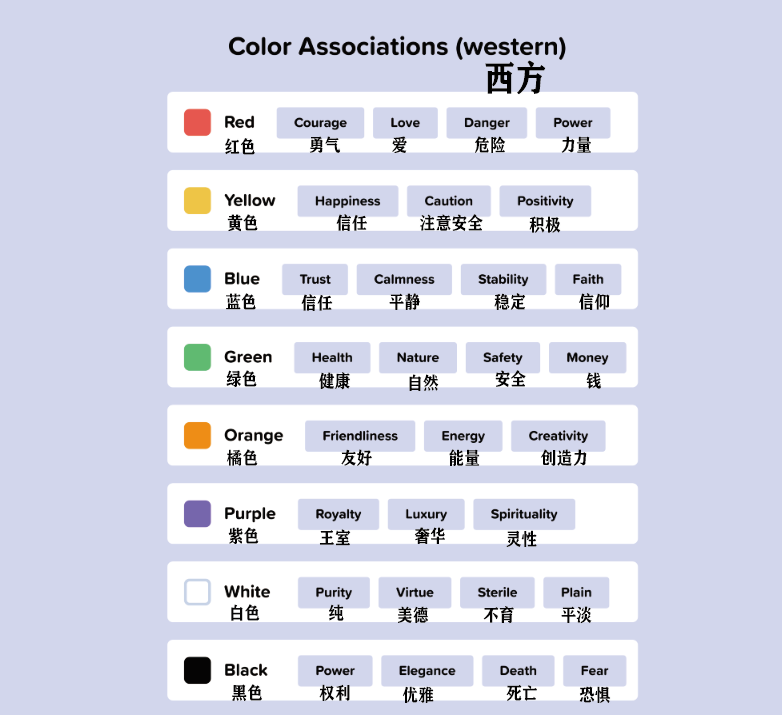
颜色会引起不同的感觉或情感,通过了解颜色,我们可以利用与目标受众产生共鸣的品牌颜色。
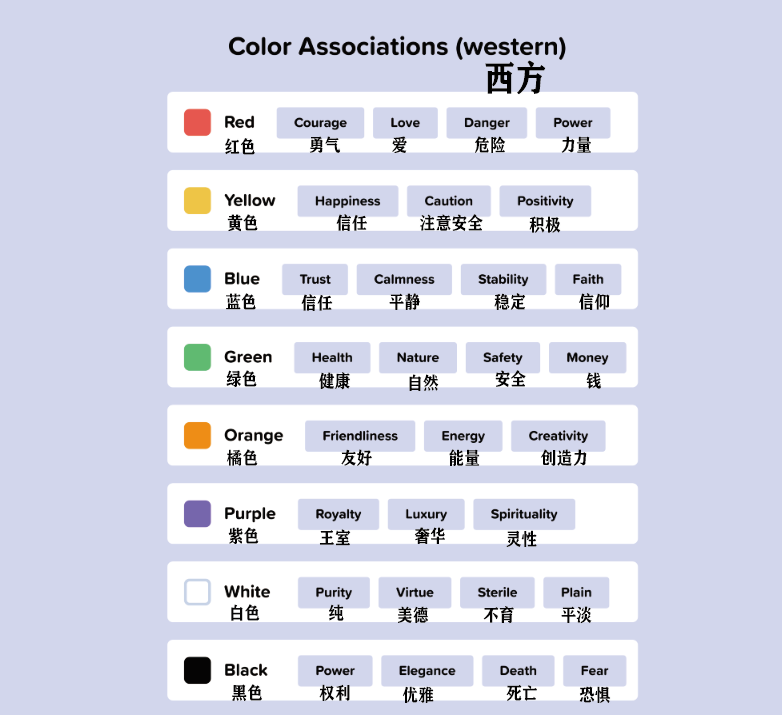
重要的是要知道你的观众是谁,并记住颜色的感知因文化和地区而异。例如在西方文化中,白色常与婚礼联系在一起,而在东南文化中白色被认为是哀悼的颜色。
你对颜色和它的含义理解得越多,颜色给予你的力量就越大
公司在他们的品牌和营销中一直使用颜色作为一种策略来影响我们。几乎所有的快餐店都在其品牌中使用红色和黄色,因为红色会引发刺激、食欲、饥饿感并吸引注意力。而黄色则会引发快乐和友好的感觉。
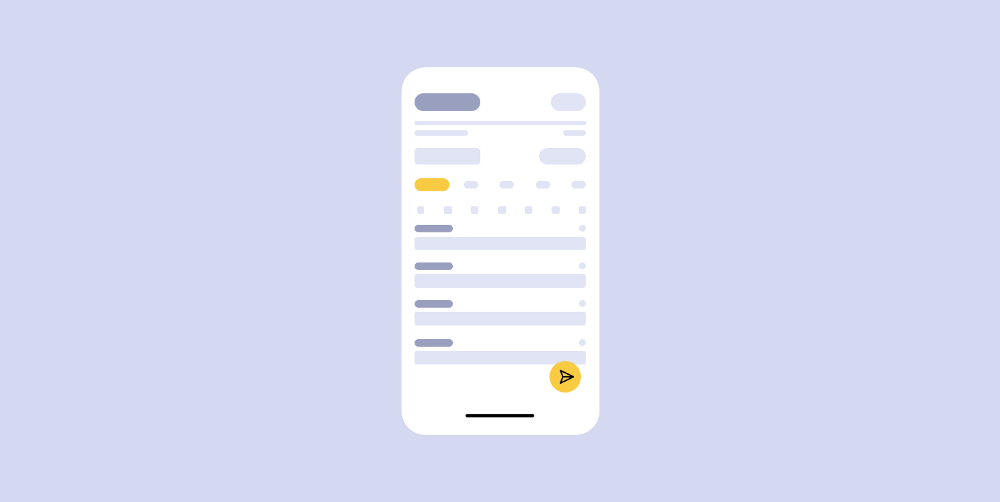
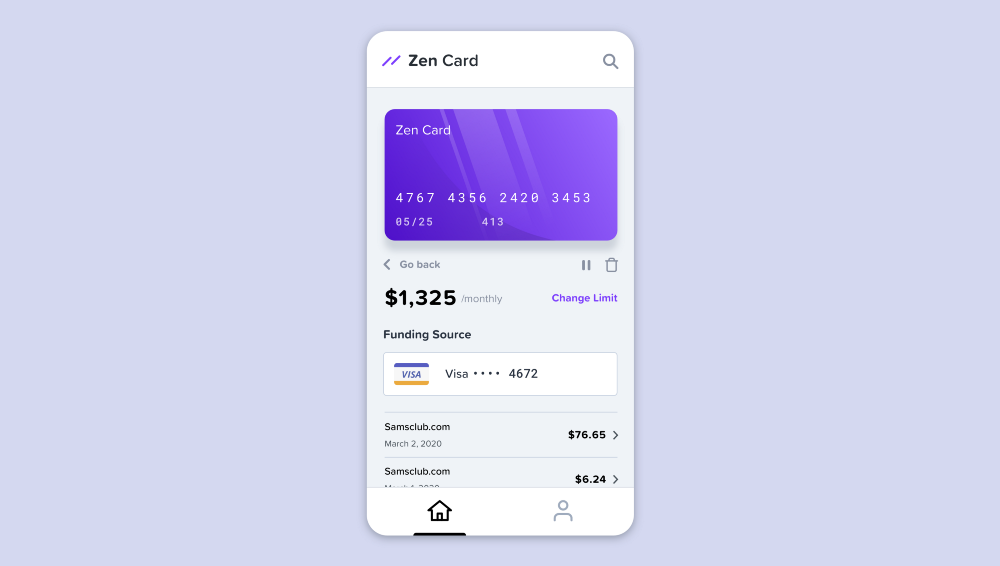
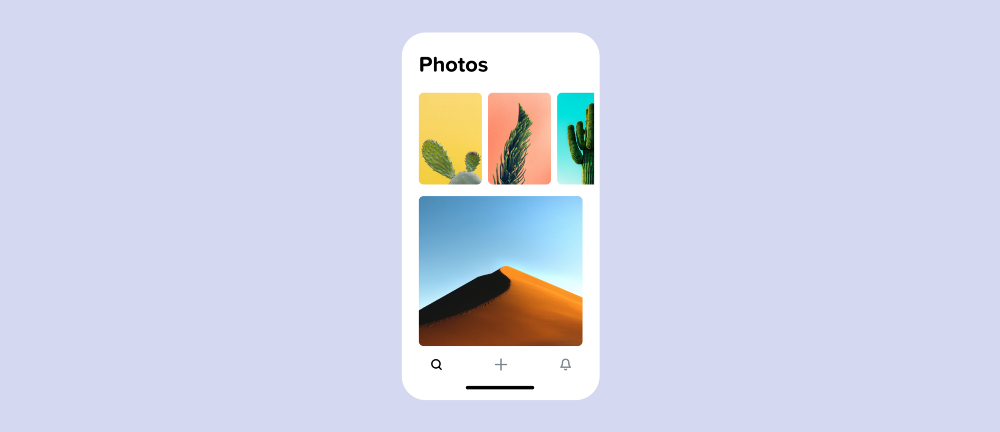
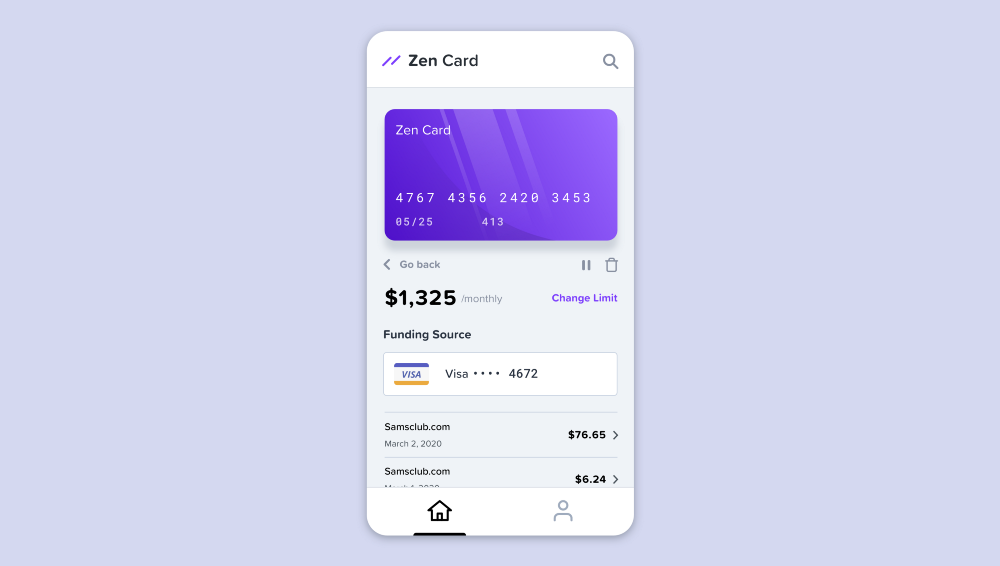
通过限制在应用程序中使用颜色,可以使接收颜色的区域受到更多关注,例如文本、图像以及按钮等单个元素。
在许多应用中,运用很多色彩的帖子,并拥有不可预测的内容,例如Instagram或Twitter,它们的界面往往非常简洁,它使焦点从界面移开,并将其聚焦在内容上。
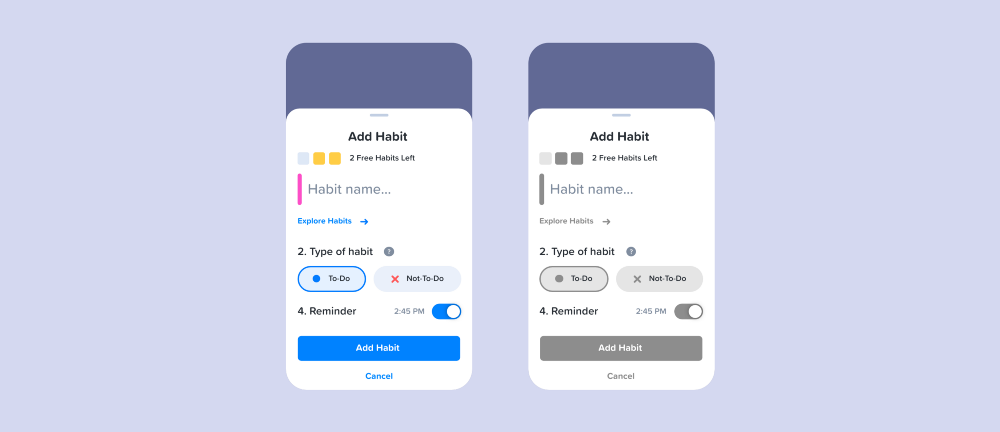
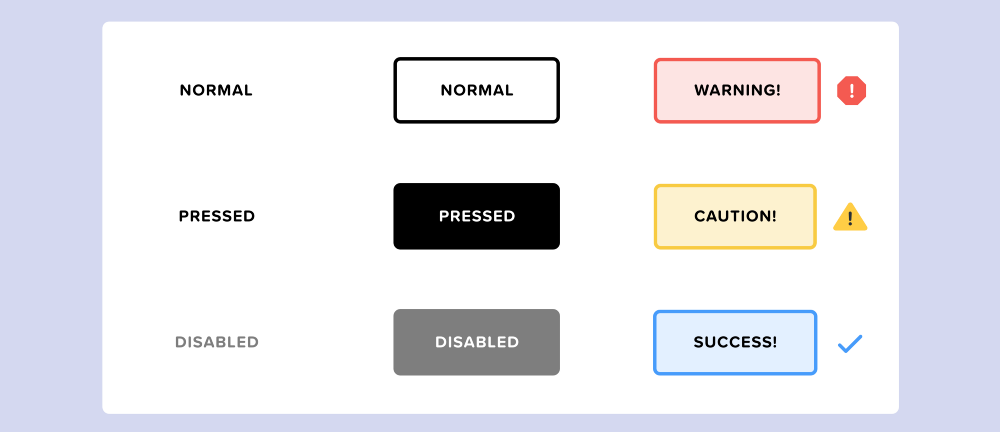
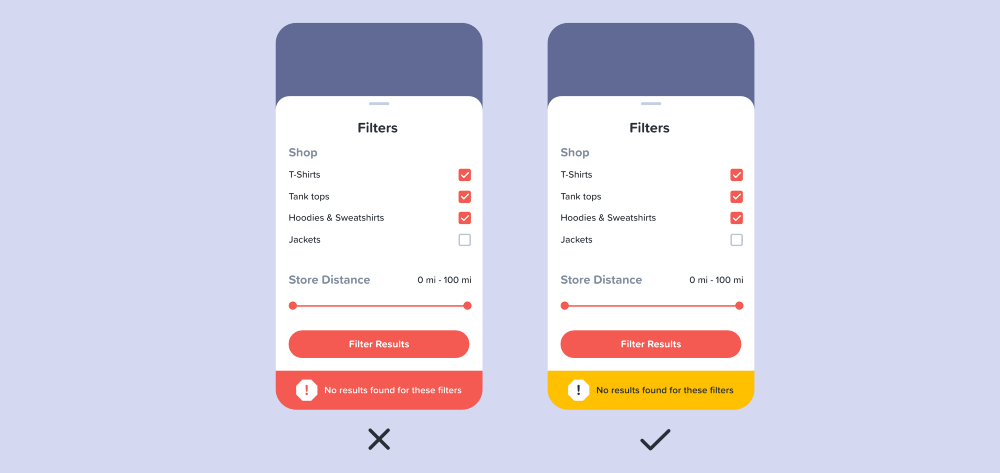
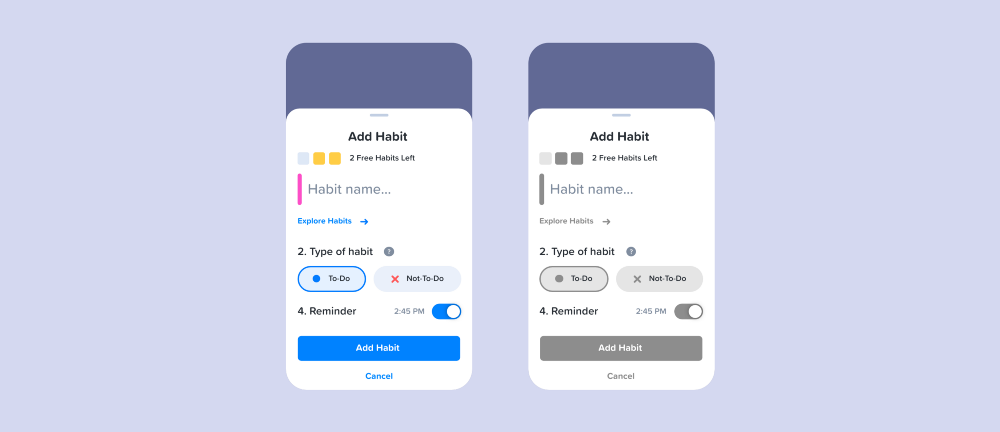
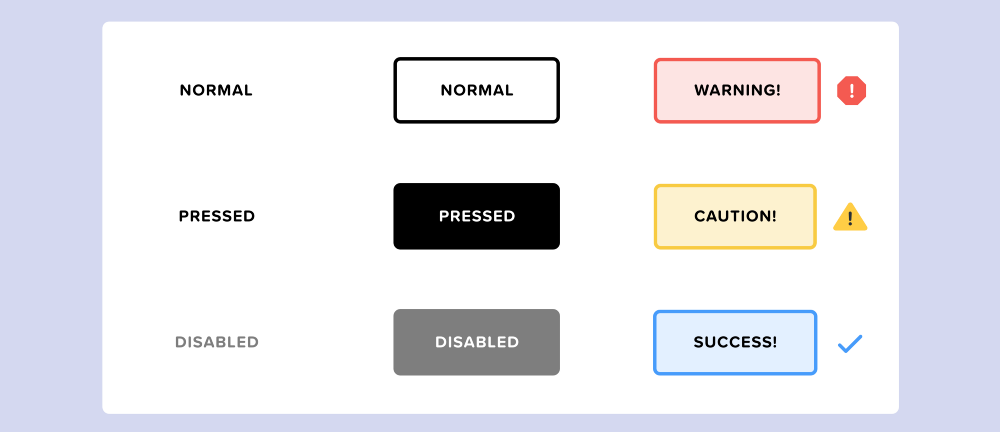
通过按钮的颜色静音,可以指示按钮已禁用,或者通过红色来表示错误。我们还应该在错误颜色旁边附加错误消息和图标,以确保色盲人群使用。
界面中颜色的应该一致,即使环境发生了变化,一样的颜色意味着相同的东西。
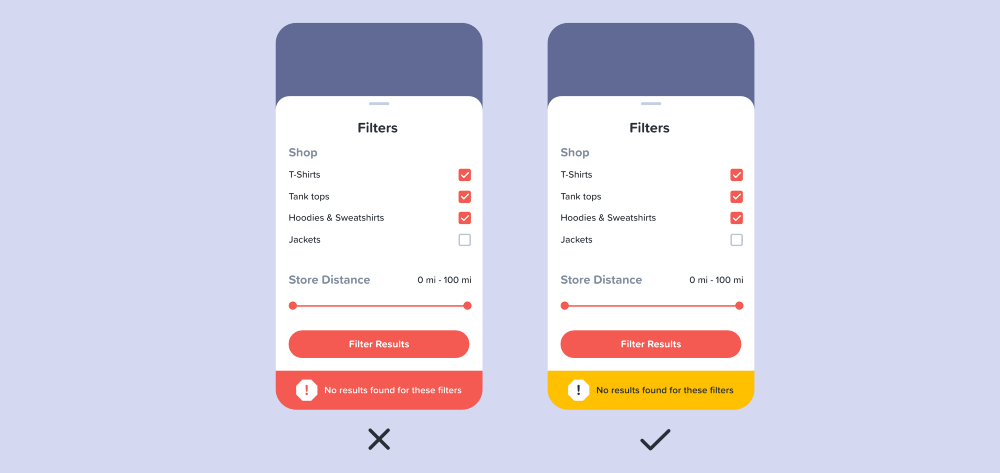
如果我们品牌用红色,我们就应该避免使用红色通知错误状态。可以用黄色来通知错误,以避免混淆。
从一种基本颜色开始,根据喜好、研究或我在上面第5条中分享的颜色含义来决定它。
一旦我有了基本色,我就需要文本、背景、容器等的颜色。
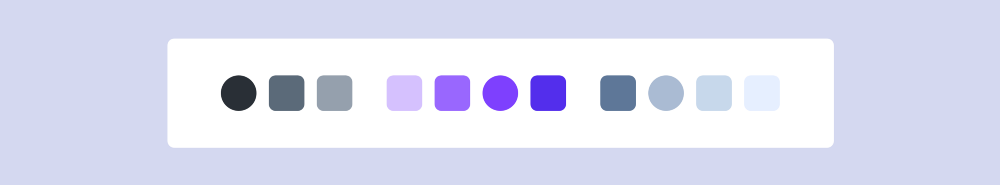
一旦我为我的UI选择了我的基本颜色,我把这些颜色放入谷歌颜色工具(靠近底部)来得到不同的阴影和色调的颜色。
这并不总是完美的,但是这是一种生成近乎完美的调色板的简单方法,我可以根据需要添加或调整它。
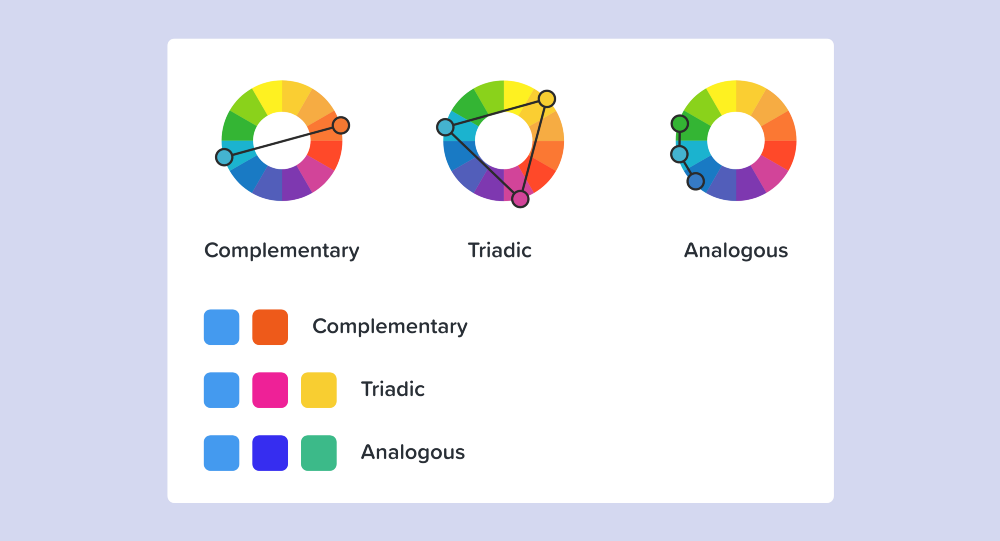
如果我需要补充颜色或者测试可访问性,我可以用谷歌颜色工具来做所有这些。
我第一次了解到这个概念从Wojciech Zieliń滑雪的文章,如何使用颜色在UI设计:
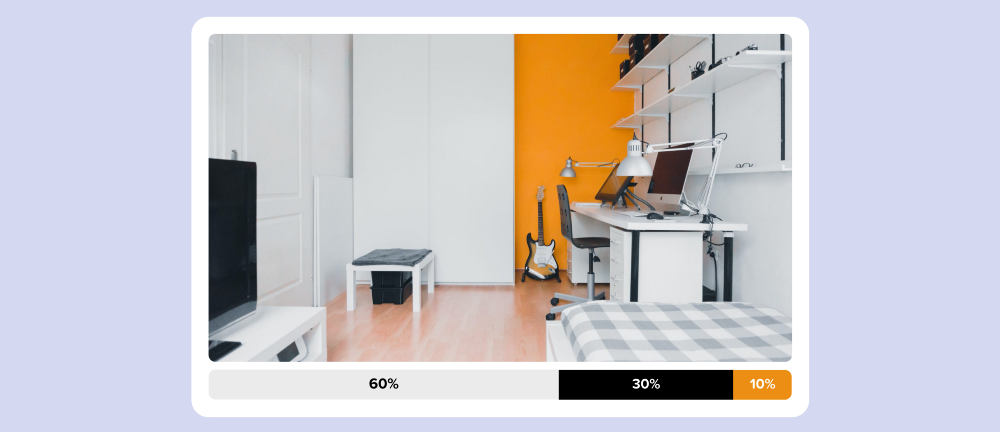
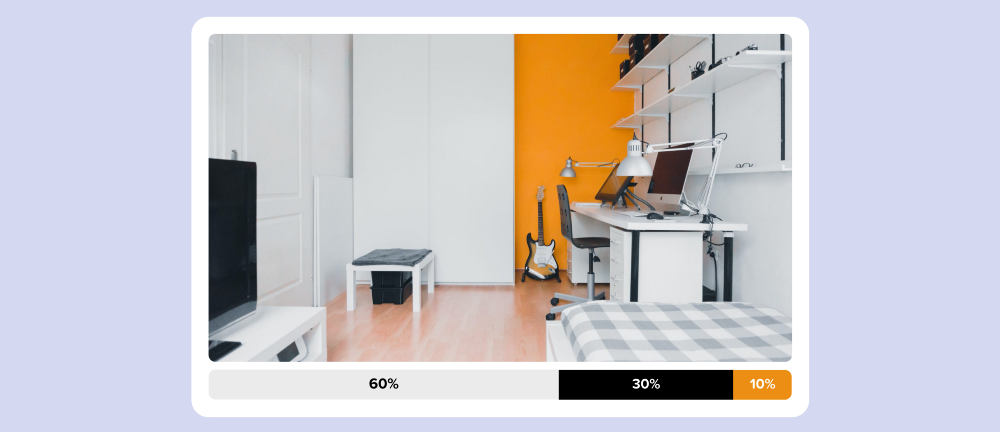
这条室内设计法则是一种永恒的装饰技巧,可以帮助你轻松地搭配配色方案。60% + 30% + 10%的比例是为了平衡颜色。这个公式之所以有效,是因为它创造了一种平衡感,让眼睛舒适地从一个焦点移动到另一个焦点。”
与我之前提到的技巧类似,比如谨慎使用颜色来强调和加强品牌,60-30-10是一个粗糙的工具,可以确保我们不会在颜色上过火。
我会看着我的作品然后后退几步,眯着眼睛。如果我使用的颜色过多,模糊的图像会给我提示。
色相是颜色的专业术语。色相指的是一种父色,父色就是一种没有添加白色或黑色的饱和色。
将色调(白色)和阴影(黑色)添加到色调时,将创建一个色调。
值是指颜色的明暗度,这个值代表的是颜色里反射光的数量。
饱和度是指一种颜色的亮度和强度。高度饱和的颜色是充满活力和光芒,而低饱和的颜色是暗淡的。
当一个元素的外观与其周围环境形成对比时,表明这个元素更重要。我们可以使用颜色和颜色权重在界面内建立层次结构。
如果一个元素比另一个元素更重要,那么它更应该让人看着比别的重要。这会将使用户更加快速的区分重要信息。
更突出的信息是容易被用户的眼睛吸引,然后他们会关注标题下的信息
在值得纪念的时刻展示品牌的颜色,强化品牌独特风格。
想想你的品牌颜色,就像你炒菜,盐多了太咸,盐少了没味。
注意在为了增强你品牌的时候添加颜色的时候,要考虑到它是在何时何地添加的。
设计一个产品必须考虑到每个人。就有这么一个例子,达美乐被一个盲人告上了法庭,因为盲人无法访问他们的网站。也不要像Domino一样,为了访问性而设计。
Web内容无障碍指南提出了一些为了确保那些有障碍的人可以访问我们界面颜色的建议。例如文字标准至少需要4.5:1的对比度。
Stark软件可以检查你的设计是否可访问。你也可以模拟色盲,并根据需要调整他们的插件。
我们常常为了设计出好看的东西,忽略了不同的用户会和我们的产品互动。
作为一名设计师,我已经接受了各种各样的限制,这些限制会破坏我的完美设计理念。ADA遵从性就是这样的约束之一。
为真正的所有人开发产品时,我们不光要考虑自己的完美理念。
颜色会引起不同的感觉或情感,通过了解颜色,我们可以利用与目标受众产生共鸣的品牌颜色。
重要的是要知道你的观众是谁,并记住颜色的感知因文化和地区而异。例如在西方文化中,白色常与婚礼联系在一起,而在东南文化中白色被认为是哀悼的颜色。
你对颜色和它的含义理解得越多,颜色给予你的力量就越大
公司在他们的品牌和营销中一直使用颜色作为一种策略来影响我们。几乎所有的快餐店都在其品牌中使用红色和黄色,因为红色会引发刺激、食欲、饥饿感并吸引注意力。而黄色则会引发快乐和友好的感觉。
通过限制在应用程序中使用颜色,可以使接收颜色的区域受到更多关注,例如文本、图像以及按钮等单个元素。
在许多应用中,运用很多色彩的帖子,并拥有不可预测的内容,例如Instagram或Twitter,它们的界面往往非常简洁,它使焦点从界面移开,并将其聚焦在内容上。
通过按钮的颜色静音,可以指示按钮已禁用,或者通过红色来表示错误。我们还应该在错误颜色旁边附加错误消息和图标,以确保色盲人群使用。
界面中颜色的应该一致,即使环境发生了变化,一样的颜色意味着相同的东西。
如果我们品牌用红色,我们就应该避免使用红色通知错误状态。可以用黄色来通知错误,以避免混淆。
从一种基本颜色开始,根据喜好、研究或我在上面第5条中分享的颜色含义来决定它。
一旦我有了基本色,我就需要文本、背景、容器等的颜色。
一旦我为我的UI选择了我的基本颜色,我把这些颜色放入谷歌颜色工具(靠近底部)来得到不同的阴影和色调的颜色。
这并不总是完美的,但是这是一种生成近乎完美的调色板的简单方法,我可以根据需要添加或调整它。
如果我需要补充颜色或者测试可访问性,我可以用谷歌颜色工具来做所有这些。
我第一次了解到这个概念从Wojciech Zieliń滑雪的文章,如何使用颜色在UI设计:
这条室内设计法则是一种永恒的装饰技巧,可以帮助你轻松地搭配配色方案。60% + 30% + 10%的比例是为了平衡颜色。这个公式之所以有效,是因为它创造了一种平衡感,让眼睛舒适地从一个焦点移动到另一个焦点。”
与我之前提到的技巧类似,比如谨慎使用颜色来强调和加强品牌,60-30-10是一个粗糙的工具,可以确保我们不会在颜色上过火。
我会看着我的作品然后后退几步,眯着眼睛。如果我使用的颜色过多,模糊的图像会给我提示。
版权声明:itnav123 发表于 2021-05-29 16:14:29。
转载请注明:UI设计中的颜色10条规则 | 堆栈导航