是时候对 2022 年的预期做出一些预测了。如果你是一名设计师,这些预测应该可以帮助你在技术和趋势成为标准之前学习它们。
让我们为新事物做准备!
不会发生什么
在过去的四五年里,我阅读了许多博客上的预测。多年来,他们经常重复自己。以下是一些在我看来不会发生的事情。
1.深色模式不会成为趋势
黑暗模式已经存在你了。如果你读到有人预计这将是来年的“事情”……他可能被冻结了至少 3 年。
黑暗主题是主流移动平台(iOS 和 Android)在其操作系统中本地实现它们的趋势。现在将您的解决方案变成这种模式是一种标准,而不是创新。
2. 3D插图不是一回事
插图有很多风格,但风格的选择是品牌问题。多亏了 Spline(它是一个很棒的工具!),我预计在 2021 年会看到更多的 3D,但这并没有发生。没有,今年也不会出现这种情况的大趋势。
3. 设计系统今年不会是创新
如果您没有机会在您的项目中创建或使用设计系统,那么您来晚了。创建样式和组件并为它们提供良好的文档实际上是当今必须的。所以,开始学习它们吧,因为它们常用了很多年,而且这在未来不会改变。
2022 年 UX/UI 设计预测?
好的,是时候做一些预测了。准备好?拿起你最喜欢的咖啡杯,让我们开始吧!
虚拟现实
在过去的几年里,我们听说虚拟现实或混合现实是未来。现在,当Facebook 更名为 Meta并展示了他们的未来愿景时——事情可能会变成一个严重的趋势。
作为设计师,您应该更多地了解虚拟现实以及如何为其创造出色的体验。可能性与当今的网络或移动应用程序设计有很大不同。
使用Meta 推出的触觉手套原型,用户将能够感受数字化的东西!
更重要的是,还有传言称苹果将很快推出他们的混合现实设备。我们都听说过 Apple Glasses 或 iGlasses,有些人预计它们会在 2022 年发布。即使 Apple 会推迟推出新类别的设备(在 Google Glasses 失败后他们必须小心),iOS 设备中的增强现实效果非常好,它可能会适应新的用途。
我们作为设计师在未来应该更加关注这个趋势。这可能是最大的事情,因为移动彻底改变了人们使用应用程序和相互联系的方式。
怎么做?首先,找到想要将虚拟现实变为现实的公司——你应该看看 Meta、Apple 和 Google 正在做什么。然后学习当前的设计指南并使用工具进行实验。我预计未来在这件事上会有很多变化(工具将适应新的可能性和设备),但有虚拟现实的设计基础是件好事。
没有代码将成为标准
设计不是它看起来的样子。这就是解决方案的工作原理。
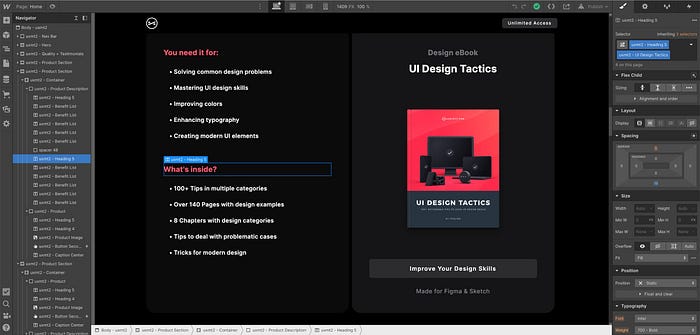
如果您是设计师,首先要注意的是Webflow。使用 Webflow,您可以创建各种网站,从登录页面、博客和公司网站到商店和更复杂的平台。我为我的UX/UI 资源制作的所有登录页面都是使用 Webflow 构建的,我很高兴看到解决方案如何发展。
Webflow的强大之处在于它们的易用性。您使用与开发人员相同的参数和功能,但在视觉上。通过这种方式,您可以生成真正流畅的交互和动画。你有能力操纵几乎所有东西并测试它是如何工作的。
在2021 年无代码大会期间,宣布了许多新功能,清楚地表明该平台正在扩展很多可能性。
这不仅仅是页面外观的可视化编辑器。您可以在那里设计整个工作流程并连接自动化——真正的未来无代码解决方案。
显然,还有更多针对不同目的而设计的无代码解决方案。这里有几个:
- Glide——允许构建数据驱动的应用程序和网站
- Adalo — 无需代码即可创建真正的应用程序
- Bubble — 无需编码即可帮助准备复杂的 Web 应用程序
- Voiceflow — 原型和启动聊天和语音助手
作为设计师,您应该至少尝试这些工具。你会感受到将设计变为现实的力量,谁知道你的技能在未来会如何发展。
一件事是肯定的。未来将为我们带来更多的无代码工具。绝对值得关注这个领域。
感觉更原生的 Web 解决方案
原生应用程序和 Web 应用程序之间的界限正在消失。我记得有一次,如果您想在移动设备上获得最佳体验,您必须开发唯一的原生解决方案。现在不太确定了。许多网络和混合解决方案呈现出出色的设计和流畅的工作。
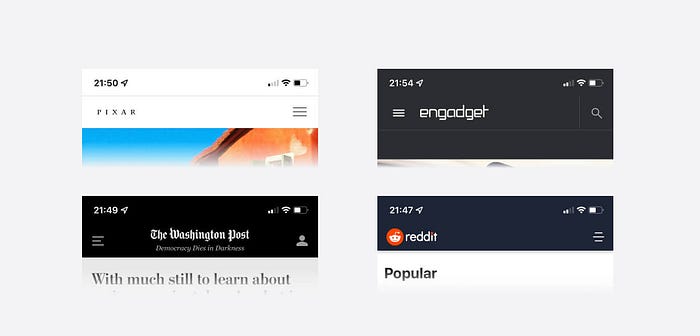
更重要的是,当涉及到视觉外观时,通过一些技巧,您可以通过为浏览器的顶部栏着色来让您的网站感觉更原生。
这个技巧已经在 Android 上使用了几年。使用 iOS 15,您可以在 iPhone 上实现类似的功能。实现非常简单——在这里查看。
虽然从开发的角度来看,这是一个微小的变化,但它对用户体验的影响是显而易见的。网页感觉更像是一个应用程序。
交互式原型
一些设计师可能还没有准备好去无代码。但是,有可能以比可点击模型更好的方式模仿解决方案的行为。
今年我们已经看到了这一点,在 Figma 中引入了交互式组件,这是目前主要的设计工具。这将产生更复杂的原型。如果您没有机会看到交互式组件,请继续阅读本教程:
这种趋势对设计师有什么好处?更好地理解解决方案应该如何工作。当参与者看到按钮真正点击时,可用性测试应该会更容易一些。
更重要的是,添加动画交互也将有助于设计交接。开发人员将能够更多地看到您的想象——他们将能够复制贝塞尔曲线以在实施的解决方案中进行缓动。
总而言之——在不久的将来,交互式原型将更加受到关注,可点击的模型将变得不那么流行和吸引力(如果我们可以说这种类型的资产?)。
Glassmorphism 是一个新标准(不再是趋势)
一年前,我预测 Glassmorphism 会越来越流行。iOS 使用它,macOS 也使用它,Windows 显然在其 UI 中使用了玻璃材质。
今年的玻璃感觉像是在您的设计中使用的标准材料。用户热烈欢迎,如果您使用Webflow,您甚至可以毫不费力地创建效果。?
90 年代风格——新趋势?
过去两年,我们在各个设计方面都看到了 80 年代的怀旧情结。我想这种令人惊讶的趋势将继续下去并进行修改以匹配一些 90 年代的风格。
您可能已经在一些海报中看到过它,但也在网站上看到过。所以要注意它,否则它可能很快会影响你的工作!
总结
设计行业无疑是变化迅速的行业。我们都必须关注趋势。这不是让我们的创作风格对客户更具吸引力,而是学习新的可能性。
您同意上述预测吗?您预计 2022 年的趋势是什么?让我知道!
是时候对 2022 年的预期做出一些预测了。如果你是一名设计师,这些预测应该可以帮助你在技术和趋势成为标准之前学习它们。
让我们为新事物做准备!
不会发生什么
在过去的四五年里,我阅读了许多博客上的预测。多年来,他们经常重复自己。以下是一些在我看来不会发生的事情。
1.深色模式不会成为趋势
黑暗模式已经存在你了。如果你读到有人预计这将是来年的“事情”……他可能被冻结了至少 3 年。
黑暗主题是主流移动平台(iOS 和 Android)在其操作系统中本地实现它们的趋势。现在将您的解决方案变成这种模式是一种标准,而不是创新。
2. 3D插图不是一回事
插图有很多风格,但风格的选择是品牌问题。多亏了 Spline(它是一个很棒的工具!),我预计在 2021 年会看到更多的 3D,但这并没有发生。没有,今年也不会出现这种情况的大趋势。
3. 设计系统今年不会是创新
如果您没有机会在您的项目中创建或使用设计系统,那么您来晚了。创建样式和组件并为它们提供良好的文档实际上是当今必须的。所以,开始学习它们吧,因为它们常用了很多年,而且这在未来不会改变。
2022 年 UX/UI 设计预测?
好的,是时候做一些预测了。准备好?拿起你最喜欢的咖啡杯,让我们开始吧!
虚拟现实
在过去的几年里,我们听说虚拟现实或混合现实是未来。现在,当Facebook 更名为 Meta并展示了他们的未来愿景时——事情可能会变成一个严重的趋势。
作为设计师,您应该更多地了解虚拟现实以及如何为其创造出色的体验。可能性与当今的网络或移动应用程序设计有很大不同。
使用Meta 推出的触觉手套原型,用户将能够感受数字化的东西!
更重要的是,还有传言称苹果将很快推出他们的混合现实设备。我们都听说过 Apple Glasses 或 iGlasses,有些人预计它们会在 2022 年发布。即使 Apple 会推迟推出新类别的设备(在 Google Glasses 失败后他们必须小心),iOS 设备中的增强现实效果非常好,它可能会适应新的用途。
我们作为设计师在未来应该更加关注这个趋势。这可能是最大的事情,因为移动彻底改变了人们使用应用程序和相互联系的方式。
怎么做?首先,找到想要将虚拟现实变为现实的公司——你应该看看 Meta、Apple 和 Google 正在做什么。然后学习当前的设计指南并使用工具进行实验。我预计未来在这件事上会有很多变化(工具将适应新的可能性和设备),但有虚拟现实的设计基础是件好事。
没有代码将成为标准
设计不是它看起来的样子。这就是解决方案的工作原理。
如果您是设计师,首先要注意的是Webflow。使用 Webflow,您可以创建各种网站,从登录页面、博客和公司网站到商店和更复杂的平台。我为我的UX/UI 资源制作的所有登录页面都是使用 Webflow 构建的,我很高兴看到解决方案如何发展。
Webflow的强大之处在于它们的易用性。您使用与开发人员相同的参数和功能,但在视觉上。通过这种方式,您可以生成真正流畅的交互和动画。你有能力操纵几乎所有东西并测试它是如何工作的。
在2021 年无代码大会期间,宣布了许多新功能,清楚地表明该平台正在扩展很多可能性。
这不仅仅是页面外观的可视化编辑器。您可以在那里设计整个工作流程并连接自动化——真正的未来无代码解决方案。
显然,还有更多针对不同目的而设计的无代码解决方案。这里有几个:
- Glide——允许构建数据驱动的应用程序和网站
- Adalo — 无需代码即可创建真正的应用程序
- Bubble — 无需编码即可帮助准备复杂的 Web 应用程序
- Voiceflow — 原型和启动聊天和语音助手
作为设计师,您应该至少尝试这些工具。你会感受到将设计变为现实的力量,谁知道你的技能在未来会如何发展。
一件事是肯定的。未来将为我们带来更多的无代码工具。绝对值得关注这个领域。
感觉更原生的 Web 解决方案
原生应用程序和 Web 应用程序之间的界限正在消失。我记得有一次,如果您想在移动设备上获得最佳体验,您必须开发唯一的原生解决方案。现在不太确定了。许多网络和混合解决方案呈现出出色的设计和流畅的工作。
更重要的是,当涉及到视觉外观时,通过一些技巧,您可以通过为浏览器的顶部栏着色来让您的网站感觉更原生。
这个技巧已经在 Android 上使用了几年。使用 iOS 15,您可以在 iPhone 上实现类似的功能。实现非常简单——在这里查看。
虽然从开发的角度来看,这是一个微小的变化,但它对用户体验的影响是显而易见的。网页感觉更像是一个应用程序。
交互式原型
一些设计师可能还没有准备好去无代码。但是,有可能以比可点击模型更好的方式模仿解决方案的行为。
今年我们已经看到了这一点,在 Figma 中引入了交互式组件,这是目前主要的设计工具。这将产生更复杂的原型。如果您没有机会看到交互式组件,请继续阅读本教程:
这种趋势对设计师有什么好处?更好地理解解决方案应该如何工作。当参与者看到按钮真正点击时,可用性测试应该会更容易一些。
更重要的是,添加动画交互也将有助于设计交接。开发人员将能够更多地看到您的想象——他们将能够复制贝塞尔曲线以在实施的解决方案中进行缓动。
总而言之——在不久的将来,交互式原型将更加受到关注,可点击的模型将变得不那么流行和吸引力(如果我们可以说这种类型的资产?)。
Glassmorphism 是一个新标准(不再是趋势)
一年前,我预测 Glassmorphism 会越来越流行。iOS 使用它,macOS 也使用它,Windows 显然在其 UI 中使用了玻璃材质。
今年的玻璃感觉像是在您的设计中使用的标准材料。用户热烈欢迎,如果您使用Webflow,您甚至可以毫不费力地创建效果。?
90 年代风格——新趋势?
过去两年,我们在各个设计方面都看到了 80 年代的怀旧情结。我想这种令人惊讶的趋势将继续下去并进行修改以匹配一些 90 年代的风格。
您可能已经在一些海报中看到过它,但也在网站上看到过。所以要注意它,否则它可能很快会影响你的工作!
总结
设计行业无疑是变化迅速的行业。我们都必须关注趋势。这不是让我们的创作风格对客户更具吸引力,而是学习新的可能性。
您同意上述预测吗?您预计 2022 年的趋势是什么?让我知道!