当有人第一次涉足 Web 开发时,他们对从哪里开始或结束感到困惑。结束很难,因为在 Web 开发中没有什么可以结束的。一个新的堆栈出现了,我们应该尽量保持更新。让我们根据我的经验逐步研究路线图。
第一步 :
了解基本工具,例如您最喜欢的编辑器快捷方式、命令行、git 和 github、figma 或异想天开的设计工具。

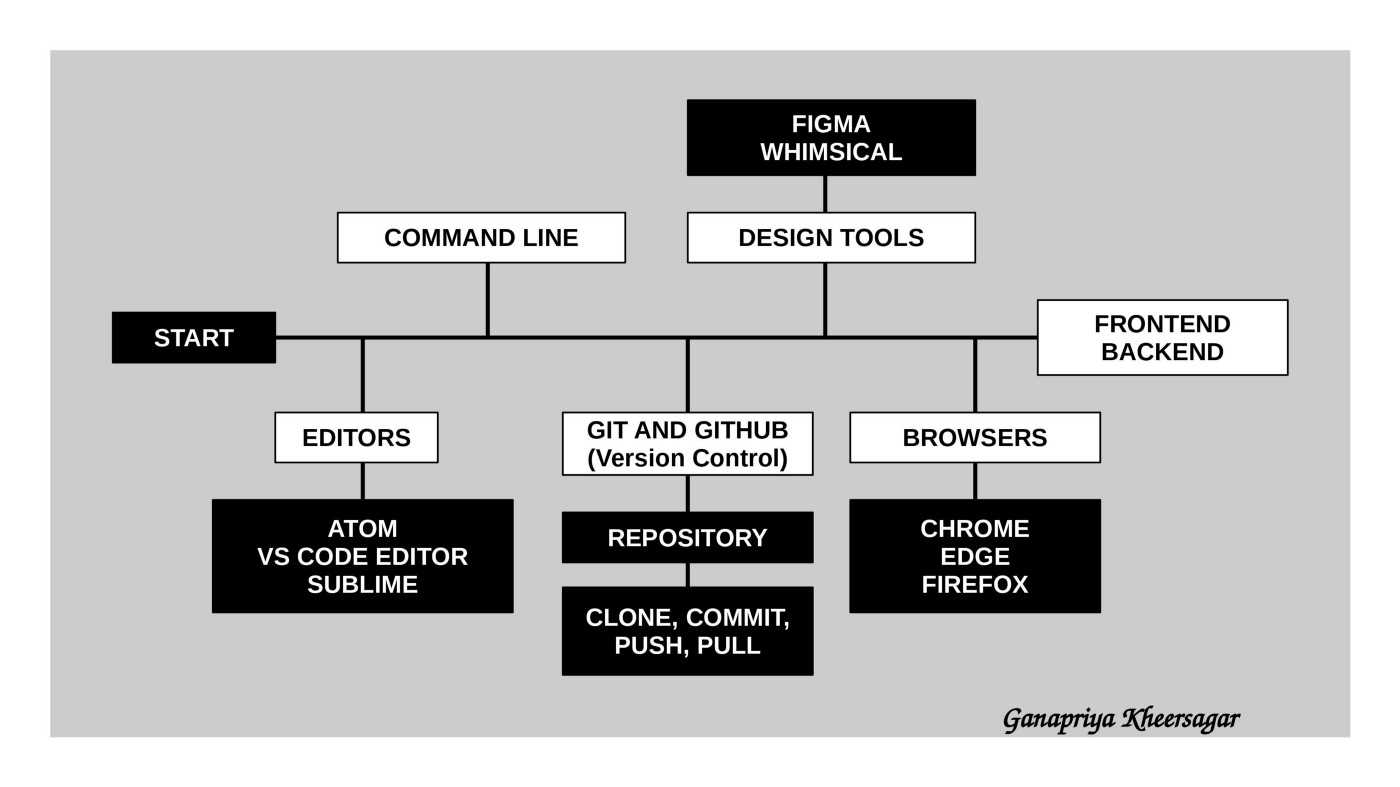
第一步 - 基本工具
Git是一个用于跟踪更改的版本控制系统。它通常与GitHub 一起使用,GitHub是一个代码托管平台。学习基础知识,例如如何创建新存储库、克隆项目、进行新提交、拉取和推送新更改。
异想天开或figma等设计工具。在 figma 中,您可以检查元素的代码并测量布局。
您需要了解Internet 的工作原理,并基本了解计算机如何使用浏览器、域名、托管服务、HTTP/HTTPS 和 DNS 进行通信。
第二步 :
研究 Web 开发的基础知识,例如HTML、CSS 和 JavaScript。不要等到 100% 完成 HTML、CSS 和 JavaScript 概念才进入第三步,学习重要的基础概念,您可以使用这些概念创建网站。

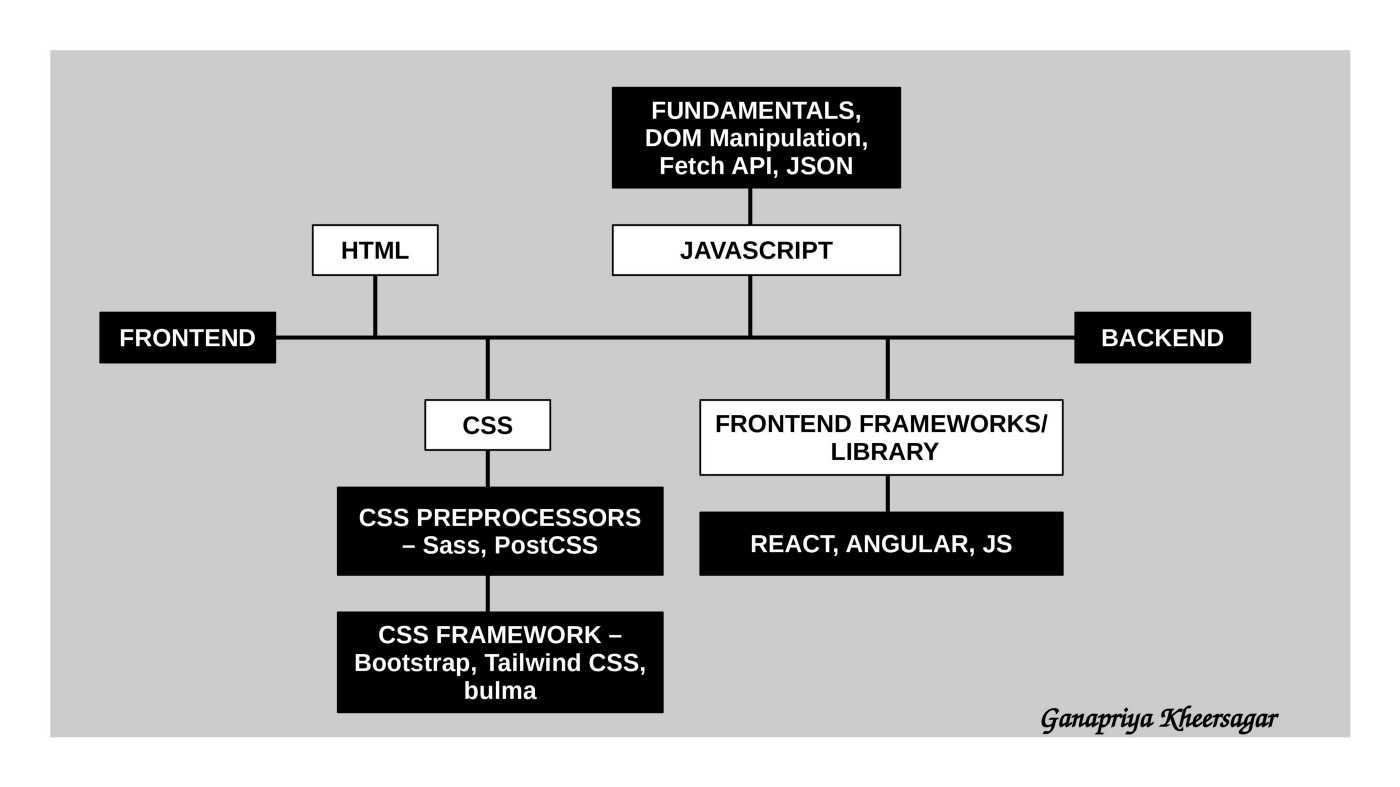
第二步——前端开发
HTML代表超文本标记语言。它用于为您的网站构建框架
CSS代表用于样式目的的级联样式表。我鼓励每个人只有在对 CSS 概念有扎实的理解之后才能使用 CSS 框架,例如bootstrap、tailwind CSS 和 bulma。
JavaScript是一种广泛用于前端和后端 Web 开发的编程语言。您需要学习该语言的一些基本功能,例如数据类型、循环和条件。然后还有其他主题,如对象、基元、数组、函数、类和承诺以及 Async/Await。它是一种面向对象的编程 (Oops) 语言。不管你的编程有多好,你的脚本中都会有错误,所以要了解错误处理。在 JavaScript 中学习基本语法、DOM 操作、获取 API 和 JSON。
前端框架/库有很多优点。您可以构建功能强大的单页应用程序,使您的组件井井有条,并轻松构建交互式 UI。对于那些想要学习像React 或 Angular 或 Vue这样的 JavaScript 框架的人,在了解 vanilla JavaScript 之前不要开始学习框架。
对于 React 用户,您可以查看Material UI,它是一个库,允许我们导入和使用不同的组件在我们的 React 应用程序中创建用户界面。
完成第二步后,用你学到的概念做 3 到 4 个项目。如果您卡在任何地方,请修改第 2 步。
第三步:
下一步是进入后端,其中运行在服务器上的代码接收来自客户端的请求并将响应发送回请求,并包含将适当数据发送回客户端的逻辑。作为后端开发人员,主要涉及管理服务器、部署、API 和数据库。

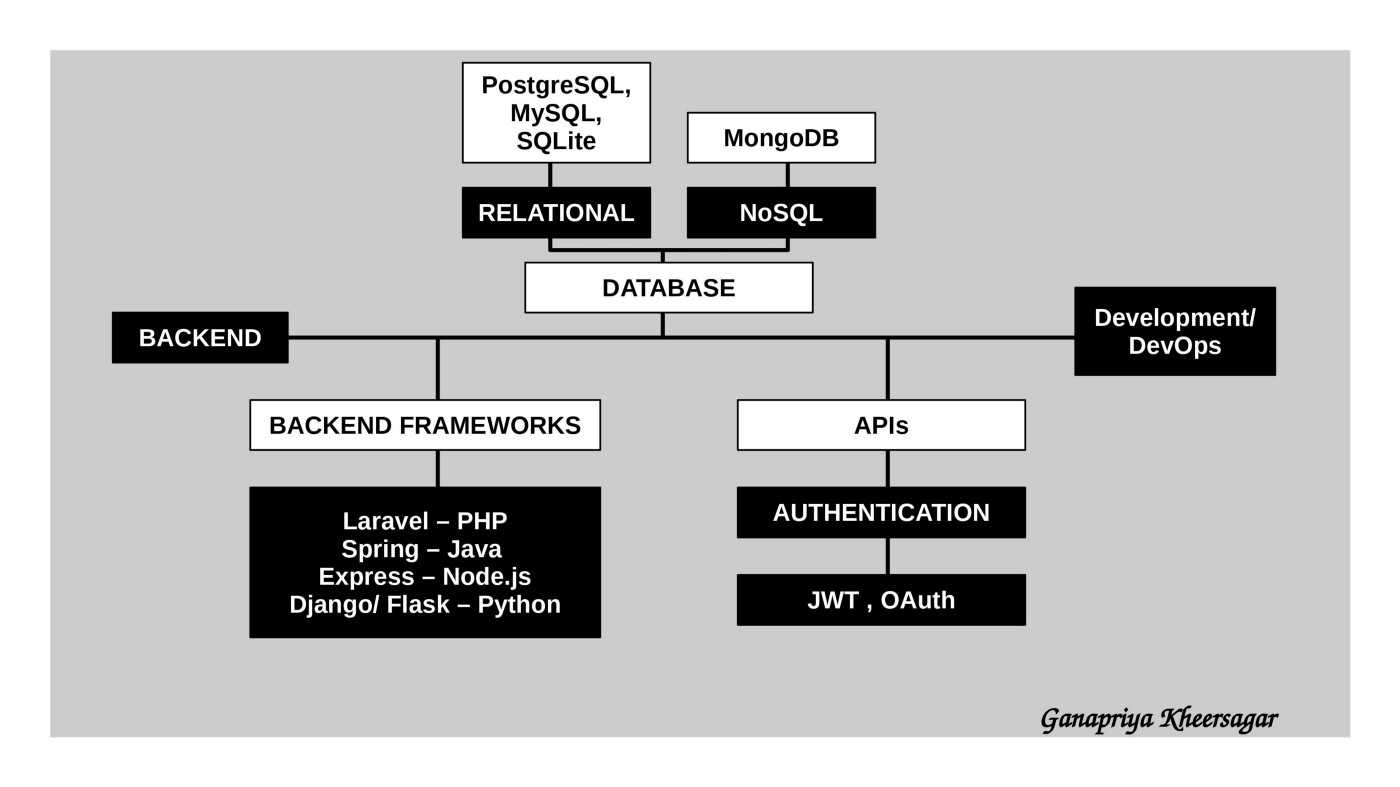
第三步——后端开发
后端语言框架和数据库太多了。我的建议是先用PHP,因为它简单易行,有助于清楚地了解后端是如何工作的。
数据库有两种类型,例如关系型(MySQL、PostgreSQL 和 SQLite)和非关系型(MongoDB)。你可以使用任何类型的数据库,很多人说 MongoDB 比关系数据库容易,但学习任何一种关系数据库。在我看来,使用 PostgreSQL 是因为它更快,而且许多公司更喜欢它。
还有后端的框架,如Laravel - PHP,春天- Java的,快速- Node.js的,Django的/瓶- Python和等。
为了让您的站点跟踪用户,您需要实施身份验证。最常见的方法是使用 OAuth 或 JavaScript Web Tokens (JWT)。
最后一步 :
一旦你有了你的网站,最后一步就是把它放在互联网上,这样人们就可以看到它。
部署和 DevOps涉及了解如何创建和管理环境以及将应用程序部署到 Web。了解托管、Web 服务器、github 操作、虚拟化、SSH 和 SSL 证书。部署是将代码部署到托管平台的过程。

最后一步——开发/DevOps
通过 Netlify 或 GitHub Pages托管静态网站,并使用以下托管服务之一托管动态网站:Heroku、Vercel、AWS、Azure 和 Google 云。
诸如 nginx、apache 之类的Web 服务器通过 Internet 为网站存储和传送内容,例如文本、图像、视频和应用程序数据到请求它的客户端。
GitHub Actions还可以帮助 CI/CD(持续集成/持续部署)
虚拟化使您可以轻松创建和部署已设置并准备就绪的环境的容器或“映像”。这方面的领导者是 Docker。Kubernetes 允许您自动化容器部署、扩展和管理。
通过安装SSL 证书确保您的站点安全。
SSL,通常称为 TLS,是一种用于加密 Internet 流量和验证服务器身份的协议。任何具有 HTTPS 网址的网站都使用 SSL/TLS。
SSL 证书使网站能够从 HTTP 迁移到更安全的 HTTPS。SSL 证书是托管在网站源服务器中的数据文件。SSL 证书使 SSL/TLS 加密成为可能,它们包含网站的公钥和网站的身份以及相关信息。
您需要了解 SSH 如何连接到远程环境。
SSH,也称为安全套接字外壳,是一种网络协议,它为用户(尤其是系统管理员)提供了一种通过不安全网络访问计算机的安全方式。
Secure Shell 提供强密码身份验证和公钥身份验证,以及通过开放网络(例如 Internet)连接的两台计算机之间的加密数据通信。
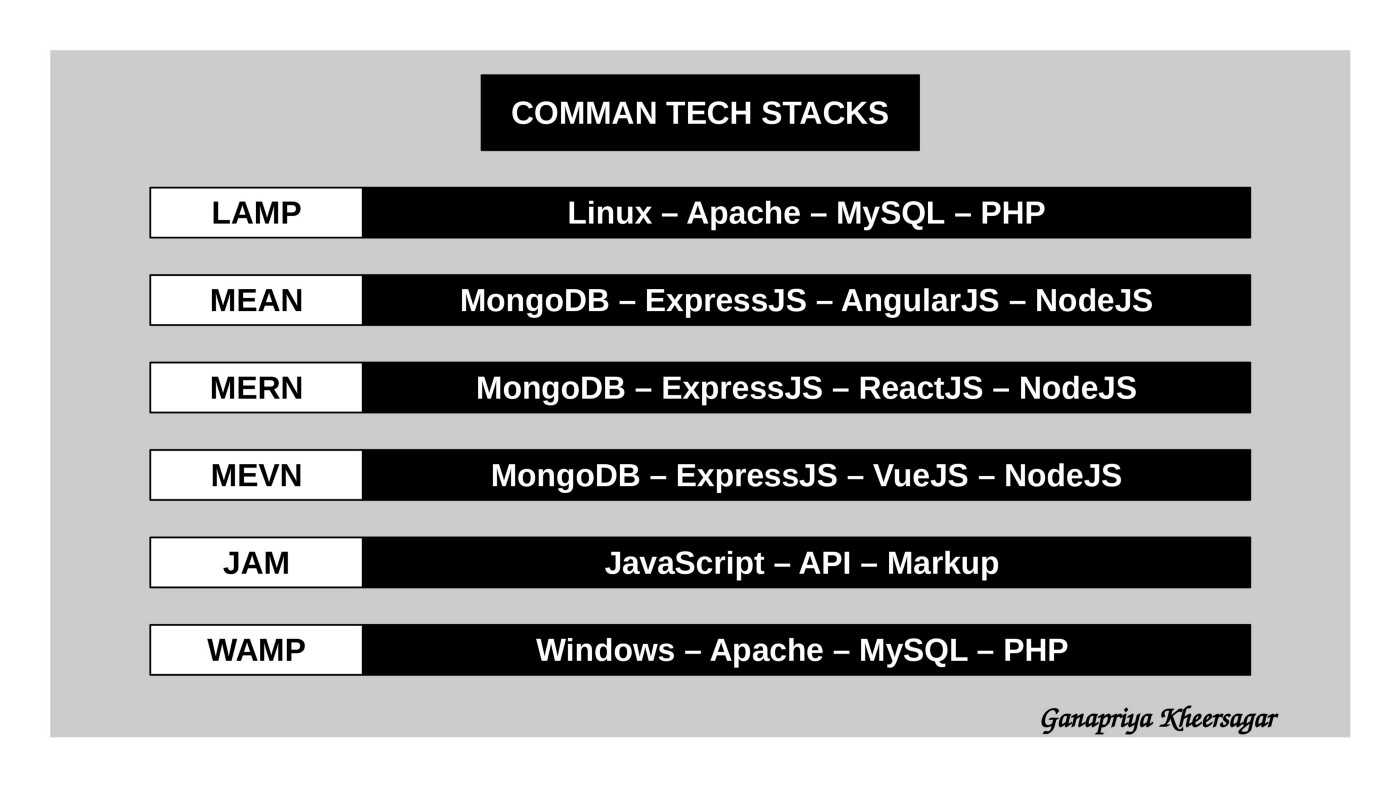
常见技术栈:

通用技术栈
其他有用的资源:
https://github.com/zero-to-mastery/complete-web-developer-manual
https://github.com/bradtraversy/design-resources-for-developers
https://github.com/kamranahmedse