您是否正在寻找用于 Web 开发的最佳工具?好吧,在本文中,我们将与您分享 2021 年 Web 开发人员的一些有用工具。这些工具将使您的工作更轻松。
使用 Web 开发工具总能让您的工作更轻松、更顺畅。Web 开发是一个您经常需要它们的领域,这就是我们制作此列表的原因,以便您可以将此列表添加为书签并检查您正在寻找的任何工具。
嗯,有很多可用的工具,所以我们不认为这个列表是完整的。您可以从下面评论部分的列表中分享您最喜欢的工具。
现在,不用扩展,让我们继续讨论工具。
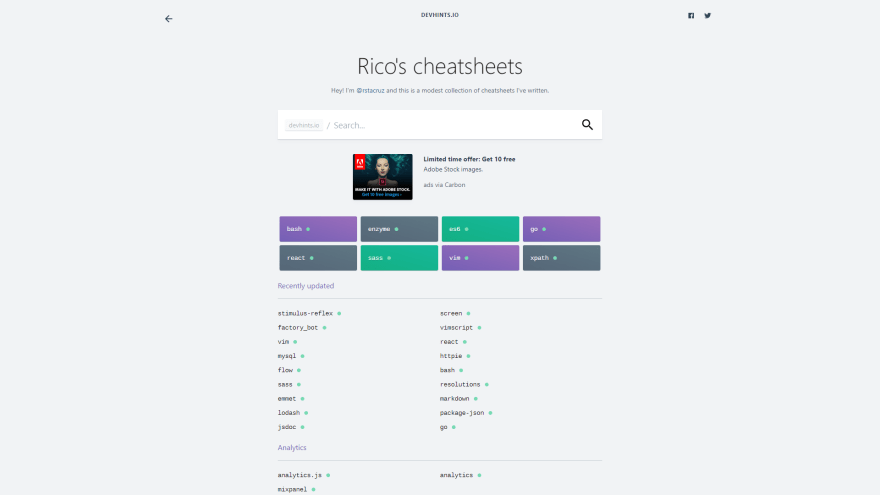
1. Devhints.io

在这里,您将找到一组现成的代码片段,其中包含流行的代码片段、配置和命令。如果您需要快速更新您的知识,或者如果您想避免在 Stack Overflow 上使用谷歌搜索和搜索线程,Deviants 会派上用场。
如果你没有找到你需要的片段,你可以请求作者添加它。
2. Bootstrap 备忘单
bootstrap 备忘单是 Bootstrap 5 类、变量和混合的交互式列表。它可以帮助您轻松找到 Bootstrap 4 和 Bootstrap 5 之间的差异。
此外,它面向发现很难搜索引导类、变量和混合的大型引导用户社区。
主要特点是:
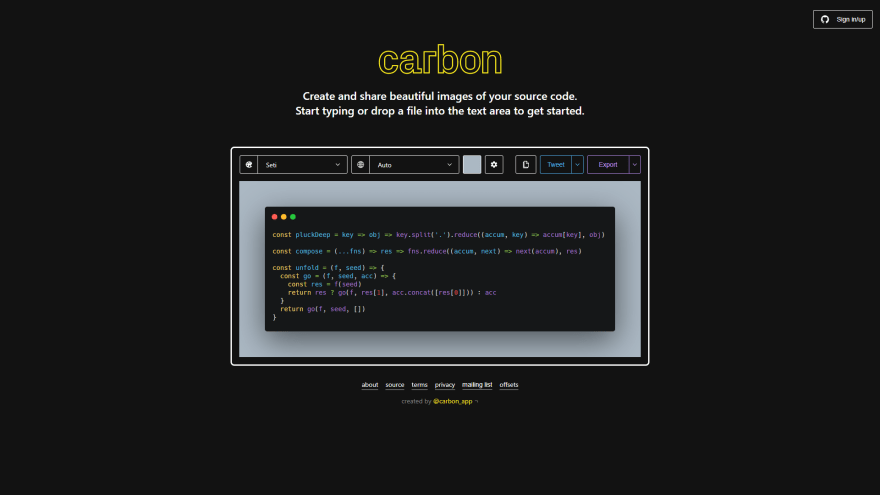
3.Carbon

如果您需要以图像的形式创建一段代码,Carbon 是实现此目的的完美工具。该应用程序支持多种语言和一套现成的不同主题,因此我们可以修改我们的代码段。
4.谷歌灯塔

它是一种用于衡量网页质量的开源自动化工具。它审核网页的性能、可访问性和搜索引擎优化。
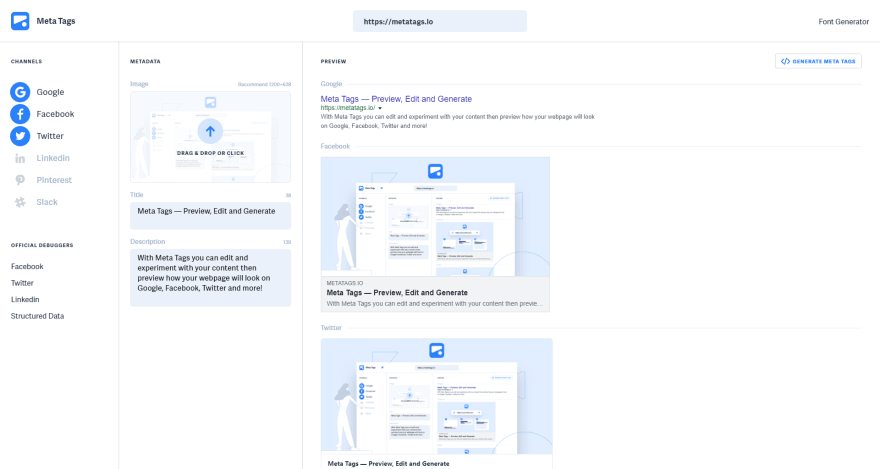
5.元标签

元标签是一个简单的在线工具,您可以使用它来快速检查您网站的元标签。
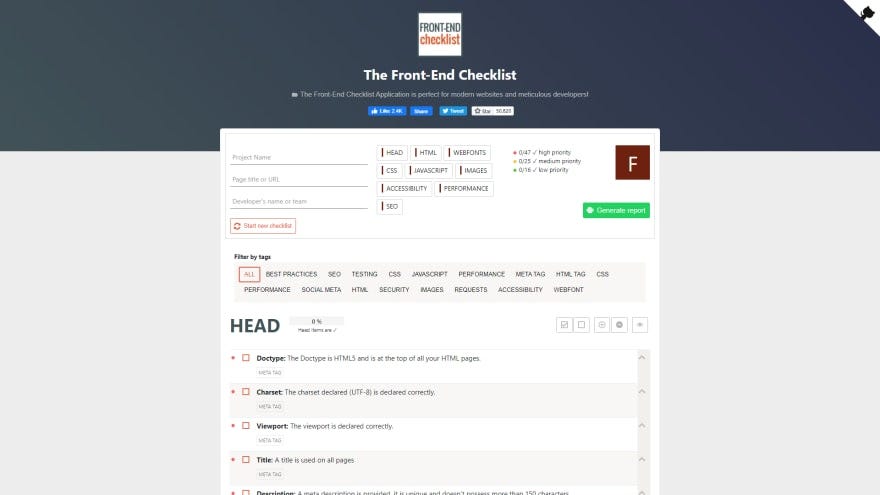
6. frontendchecklist.io

创建网站的过程通常是漫长、乏味且非常复杂的。这样做的结果是我们可以忘记一些事情。前端检查表可助您一臂之力。
此列表包括在创建网站时要牢记的 88 点 — 很多,对吧?此外,每个点都有一个优先级标记。另一个优势是能够创建自己的清单并生成报告。
7. Gitignore.io

我知道您不需要更高的数学来创建 .gitignore 文件,但是为此创建了一个现成的工具。您提供的只是操作系统或开发环境等信息,过一会我们就可以享受完成的.gitignore文件了。
8.Gitignore.io

该应用程序既提供了创建正则表达式的说明,也提供了编写和测试表达式的现成环境。此外,在创建表达式后,我们会得到它的详细解释。
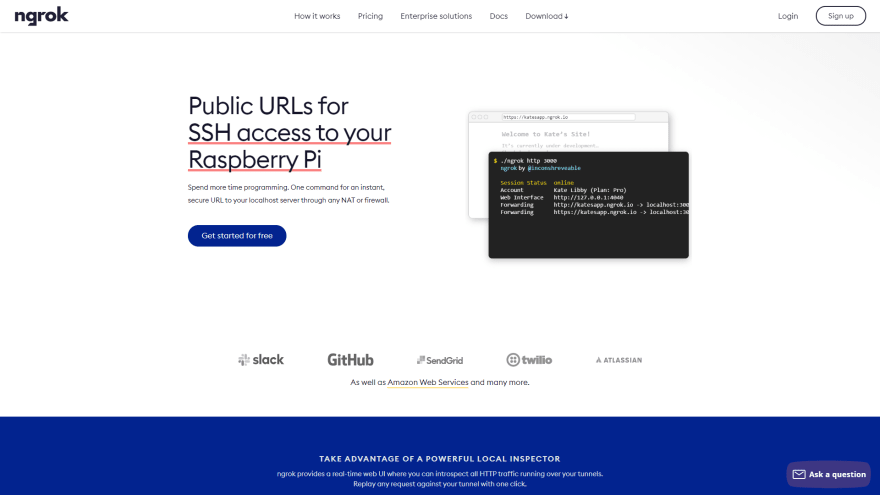
9.恩格罗克

如果您在本地服务器上创建网站并向某人展示您的工作成果,则可以使用 Ngrok。该工具允许您将本地应用程序“带到世界各地”。
从字面上看,安装和配置需要一段时间,而且相对简单。但是,付费变体提供了更多的可能性,例如使用 IP 地址创建白名单或创建子域。
10. Nibbler

Nibbler是一款免费的在线工具,可用于扫描您的网站。它将为您提供一份网站的关键领域评分报告,包括可访问性、搜索引擎优化、社交媒体和技术。
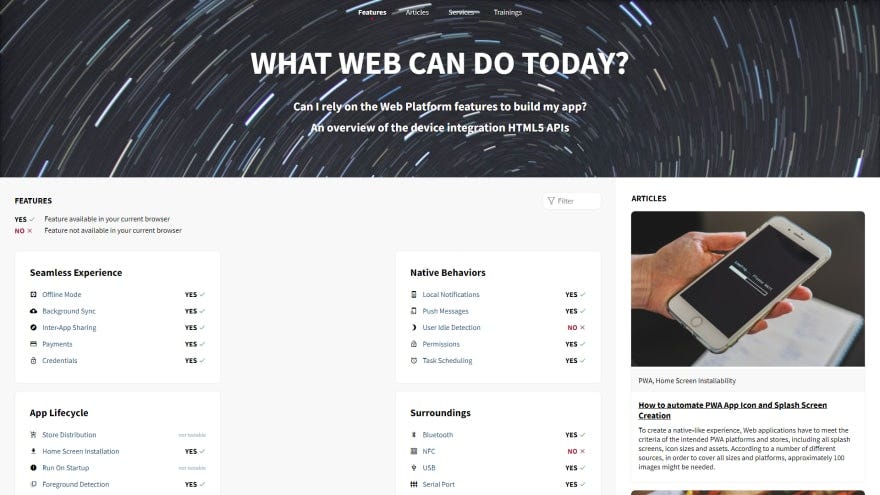
11.今天的网络能做什么

此工具允许您检查当前使用的浏览器中有哪些 API 可用。此外,在选择给定的 API 后,您将收到一组有关如何使用它们的说明。此外,您还可以访问显示浏览器对 API 数据支持的数据和图表。
12.网站漏洞扫描器

网站漏洞扫描器是 Pentest-Tools 开发的一款免费在线工具。您只需插入您的 URL,它就会生成一份详细的安全报告。
13. CSSreference.io

可访问、简短且整洁的 CSS 文档。就个人而言,我更喜欢使用 MDN,但肯定有人会喜欢它!对于每个 CSS 属性,您都会获得一个带有示例的图像或动画。
14. Tinypng

TinyPNG 使用智能有损压缩技术来减小PNG 文件的文件大小。通过有选择地减少图像中的颜色数量,存储数据所需的字节更少。效果几乎不可见,但它在文件大小上有很大的不同!
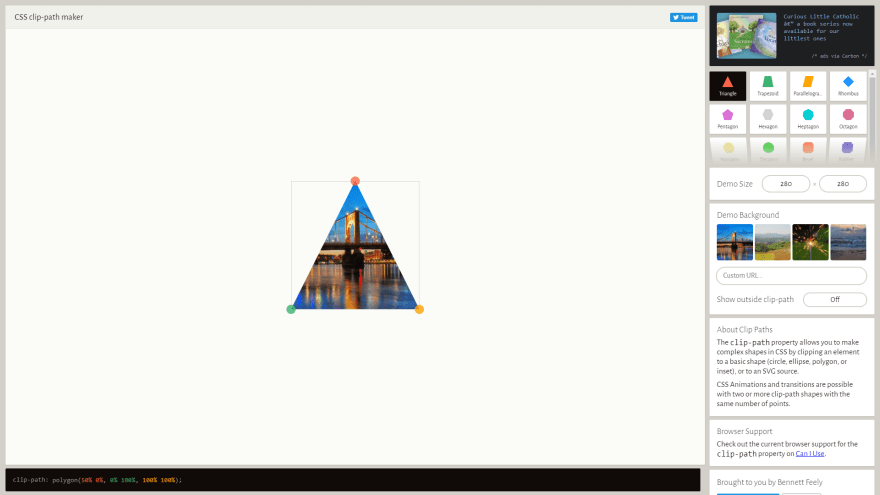
15.剪辑路径制作器

这个简单的工具允许我们使用clip-path 自动生成CSS 代码,即使用CSS 创建自定义形状的工具。当然,我们已经有了现成的形状,但我们也有机会修改它们并创建我们自己的形状。
结论:
所以,这是 2021 年 Web 开发人员有用工具的集合。在这里,我们收集了 10 多个有用的工具,它们将使您的工作顺畅而轻松。
列出您需要的工具并根据要求从列表中选择。我们希望此系列能帮助您为下一个项目找到合适的系列。
请在下面的评论部分告诉我们您正在使用列表中或列表外的哪个。还有,别忘了把这份清单也分享给你的同事,因为分享是一种关怀