易企秀是一款手机端精美网页DIY制作工具 ,用户可以编辑手机网页,分享到社交网络,并且通过报名表单收集潜在客户或其他反馈信息。适用于:企业宣传,产品介绍,活动促销,预约报名,会议组织,收集反馈,微信增粉,网站导流、婚礼邀请、新年祝福等。
那么,如何用易企秀制作h5场景秀来刷爆朋友圈呢?
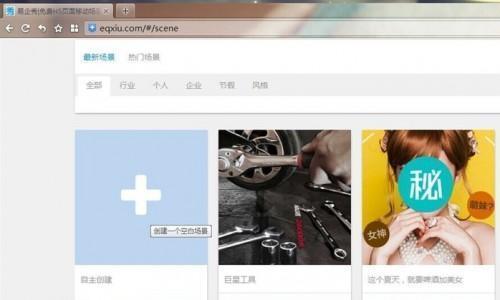
默认进入“我的场景”,点击创建场景,进入场景库。如果你喜欢秀粉们分享的场景,也可以直接选择编辑。今天我们先使用“自主创建”来创建一个新的空白场景。
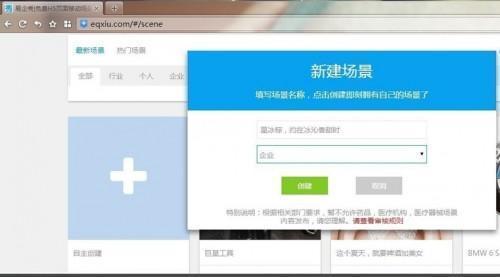
新建场景时需要输入场景名称,就像文章的标题一样,分享时会显示屏幕顶部。
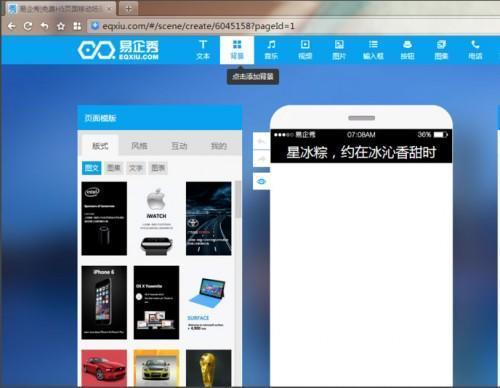
点击“创建”之后,进入编辑平台。左侧显示的是可以免费使用的素材,中间屏幕是编辑的主要对象,右侧是页码,页码可以更改顺序、删除或新增。
小伙伴们可以注意一下顶部的工具栏,今天主要用到文字、音乐、背景、图片这四项。
先选择一个背景,可以在素材库里挑选或者自己上传图片。
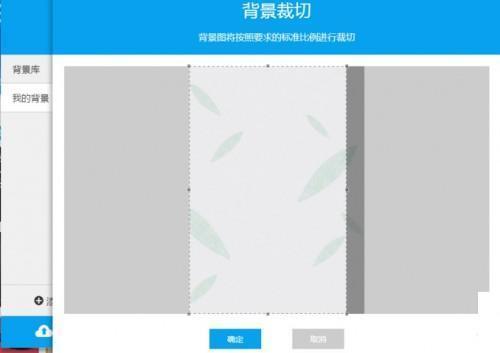
适用的尺寸大约是480*680,如果图片超出范围,可能会被裁剪掉多余的部分。所以选图的时候尽量选一些贴合尺寸的,或者将图中所需部分选中。
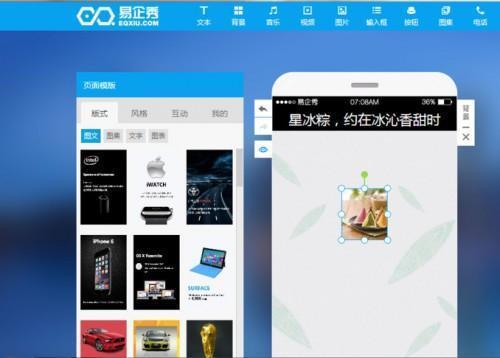
背景选好之后,一般会放一张图片,用来吸引目光,也有一个封面的效果
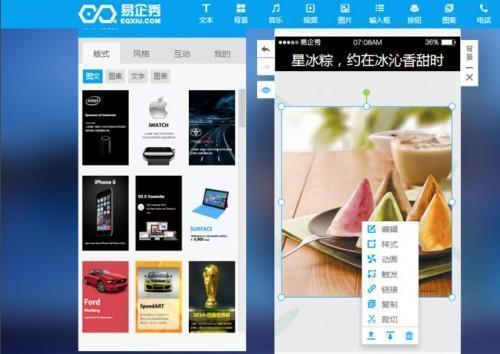
调整好图片的大小及位置,选中图片后点击右键,选择动画,添加一个动画效果:方式-弹入,方向-从左到右,时间选择2秒。这意味着这张图片会在2秒的时间里从左至右弹入页面。建议在选择时间时考虑到背景音乐的节奏。
我们添加一个宣传标题。选择添加文字,在文字框内输入标题,可以在出现的工具框内调整颜色、大孝对齐方式等。然后将文字框拖到合适的位置。
给这个标题也设置一个动画效果。鼠标左键单击选中该标题,点击右键选择动画,效果为:方式-中心放大,时间选择5秒,延迟为2秒。这样的话标题文字会在图片显示后开始出现。为避免页面单调,我们可以给该标题文字再增加一个动画的增强效果,那就是停留在页面时加了一个2秒的抖动。
在内页里,我们可以设置一些与封面不同的动画效果。为考虑到显示美观以及时间延展性,同样可以加一些延迟秒数和增强动画效果
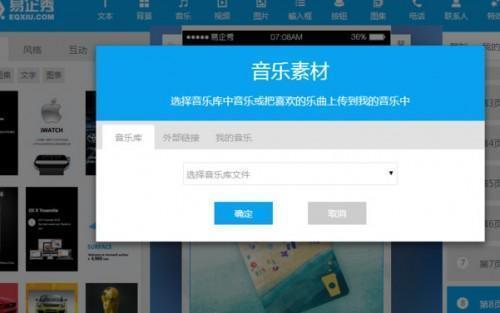
内容添加完了,不要忘记还有背景音乐,选一首自己喜欢的歌吧!点击音乐,可以看到有三种方式:
1、 在易企秀自带的搜索引擎里搜
2 、粘贴歌曲的链接
3 、上传本地音乐
好了,场景制作结束了,就可以分享出去了!目前已经开放支持微信扫码、社交网络一键转发以及网络链接。
利用易启秀制作h5的教程就是这样
链接直达:堆栈导航——易企秀 H5制作