58 同城这款产品我一直不太感冒,因为功能太复杂,总觉得有违设计美学。
58 同城其实面临到一个很多产品都会有的问题,那就是体系架构越来越庞大,原本的设计不再足以支撑。
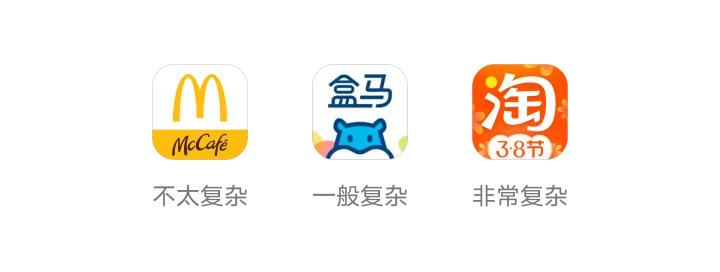
请你来设计一个在线点餐的 APP,也许很快就能搞定。
如果设计的是一个超商购物网站,可能花费的时间就长很多。
那要是设计一个淘宝呢?光是想想就头大,没有团队还是趁早放弃吧!
设计 58、淘宝这类综合性很强的产品,已经不能再使用从零到一的思路了。
因为它们的系统已经复杂到没有办法预估数量了,很多设计都要考虑到无穷种变化,需要系统性设计思维。
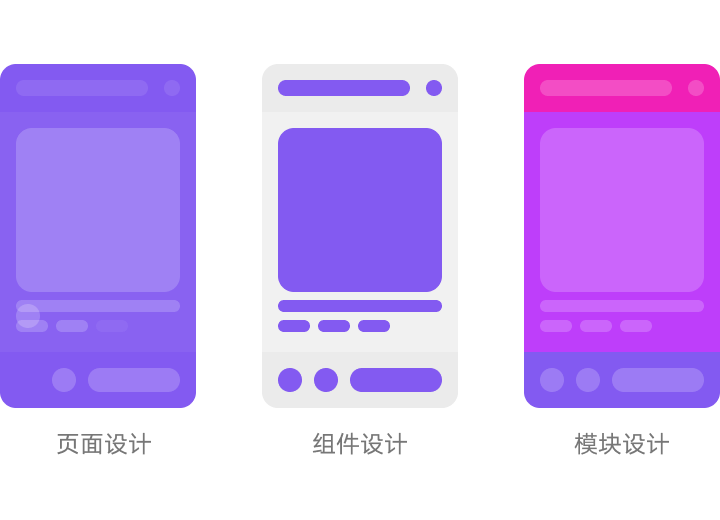
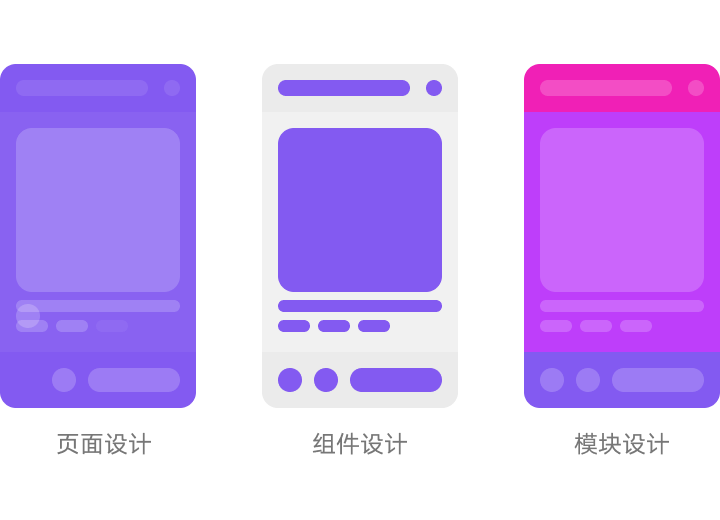
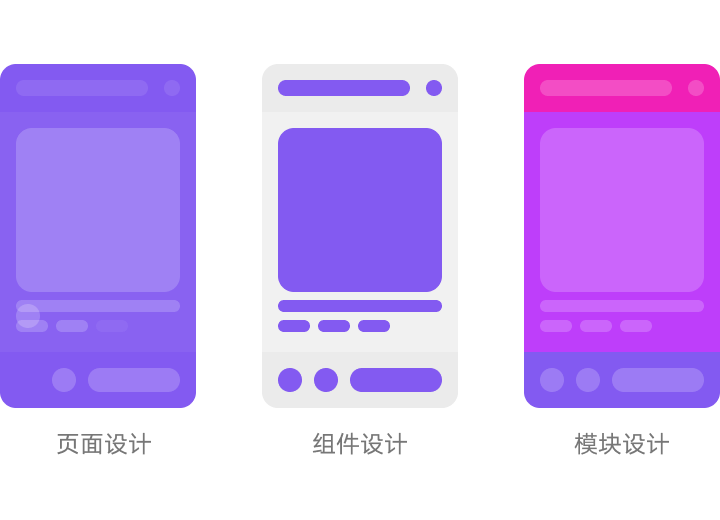
初级设计师做页面设计,虽然单页看起来都很好,但是不同页面之间缺乏统一性,一到开发就有很多问题要解决。
中级设计师做组件设计,保证一个组件可以在各个页面调用,既有统一性,又减轻了开发成本。
高级设计师做模块设计,从一套模版中,可以出现各种衍生样式,以不变应万变。
 而设计复杂产品的系统性设计,就是需要更多地使用模块设计,而不是组件、页面设计。
当然,系统性设计不是单纯的模块化这么简单,但这么解释方便理解。
一款产品不论设计得有多惊艳,如果信息布局和操作方式五花八门七零八落,就一定不会好用。
这就好比一栋大楼里的电梯在每一层的按键区都应该长一样那么理所当然。
对于一个可以无限拓展的系统来说,要维持统一性肯定是有挑战的。
例如一个租房页面吸底栏,对于不同的用户和经纪人的展示不同,有的可以在线聊,有的又不能…而且你永远不能预料以后是不是还会出现其它状态。
而 58 的解决方法不错,新方案让不同类型的房源和不同用户视角的吸底栏都具有很高的统一性。
这样的框架想必可以容纳很多的可能性,除非特别必要,以后不需要频繁重新构思样式。
在一个庞大的系统中,统一性不但能够方便用户习惯使用,也能够方便我们设计和开发人员进行维护。
然而有些地方,却要在统一的基础上强调差异感,以方便用户辨识。
很多大企业,例如 Adobe,都喜欢用形态类似但颜色不同的图标,来表示自己的产品:
这样,既可以让人感觉这些图标都是同一个系列,又能一眼看出并记住他们之间的差异。
但是,使用颜色来强调差异感有一个非常大的限制,那就是人眼能够识别的颜色非常有限!
红橙黄绿蓝青蓝紫,这就已经差不多了。实在不行,勉强把黑白灰紫红加上,就已经负担很大了。
所以说,颜色只能用来区分主要的大类。而要增加更多细分类别,还是得辅助图形和文字。
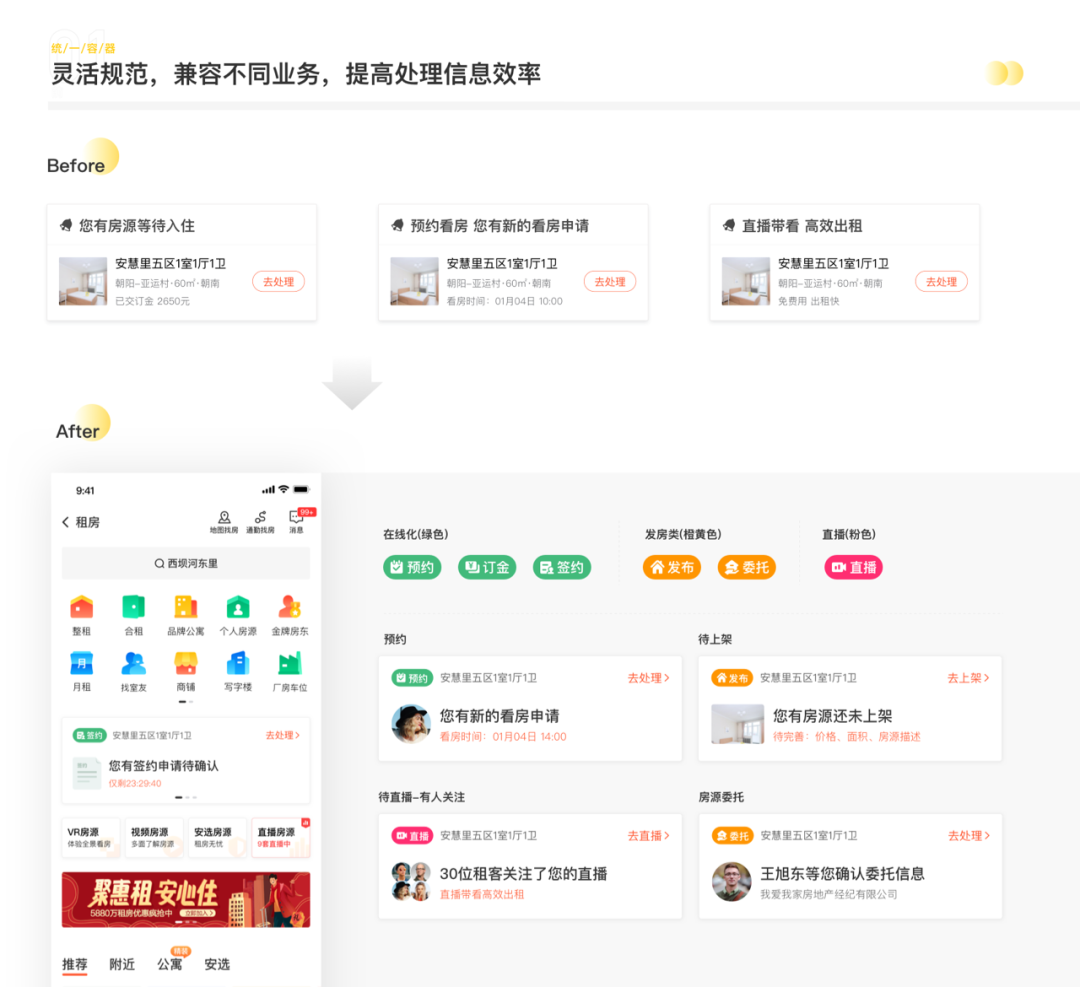
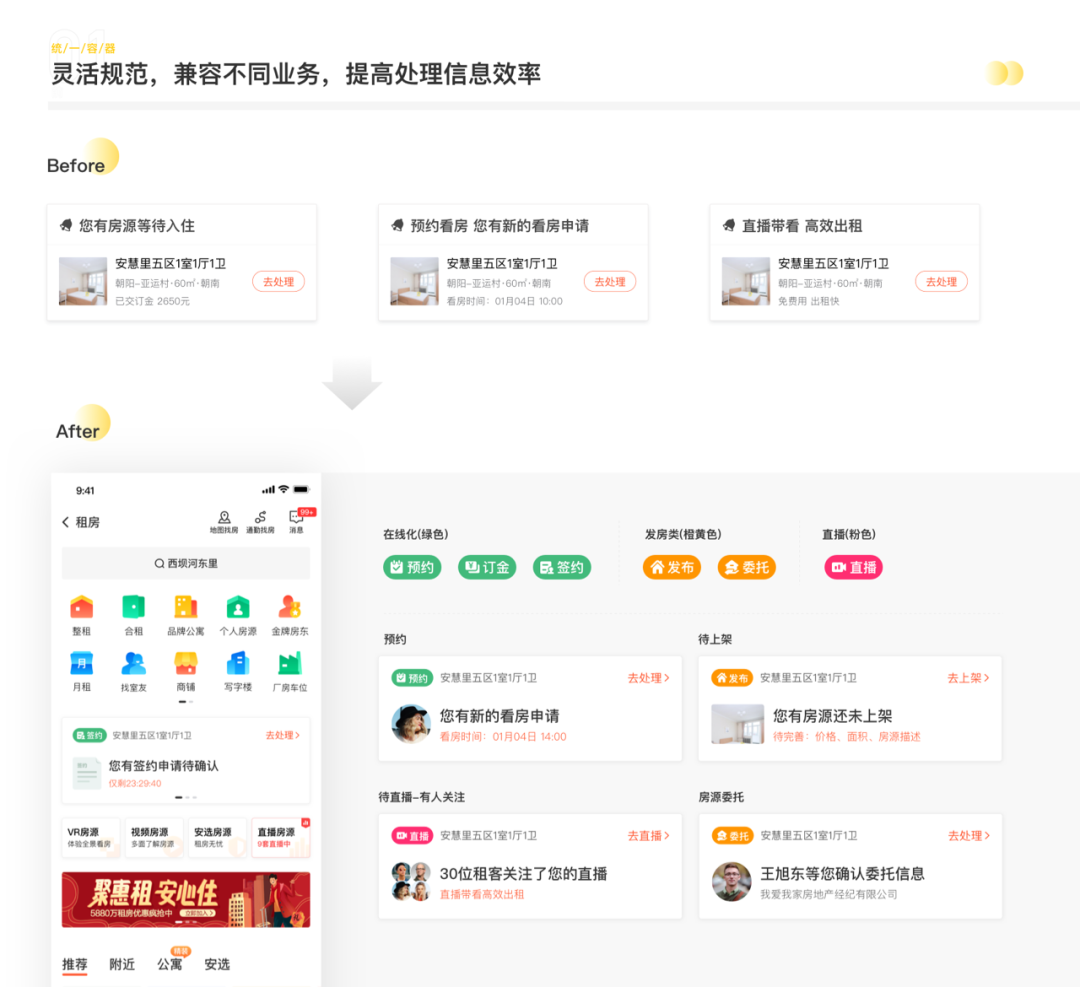
58 原来的提醒模块,原本没有做任何类别区分,除了文字之外长得差不多。
经过改版之后,用三种颜色区分三大类别,让用户能够快速辨识。
而且在统一的信息布局下,让房源提醒展示房源图片,用户相关提醒展示用户头像,多名用户相关提醒展示多名用户头像…差异性更加自然,切中要害。
因为等级体系可以帮助内部更好的优化提升,帮助外部快速筛选出可信赖的信息。
例如 VIP 用户的相框就是和普通用户不一样,这样才能够体现出等级感。
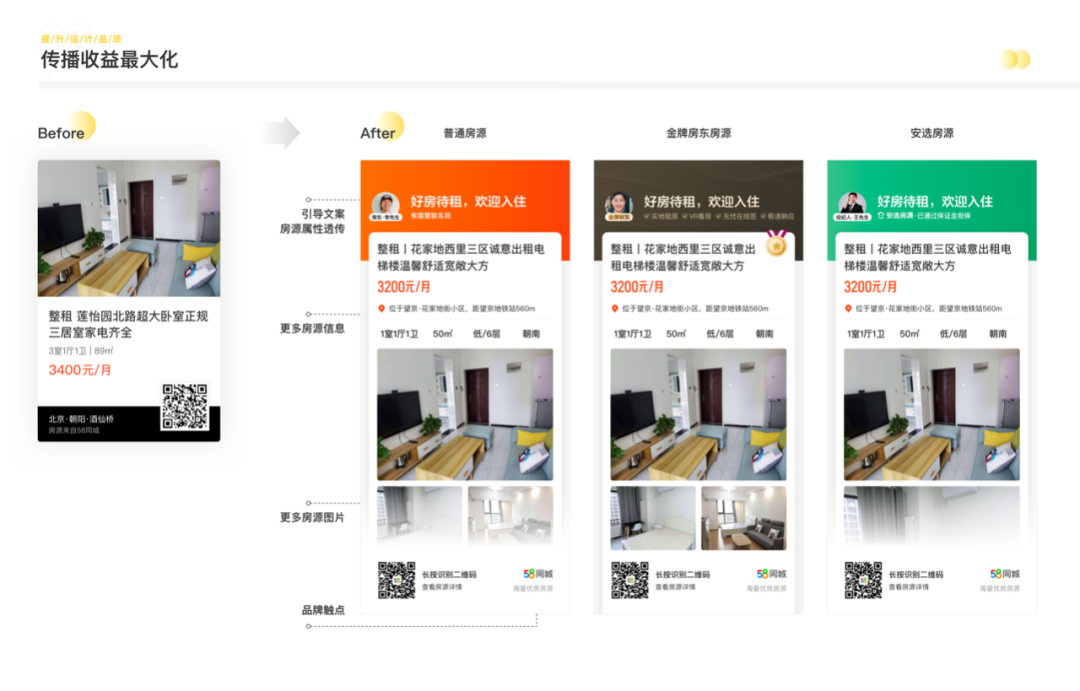
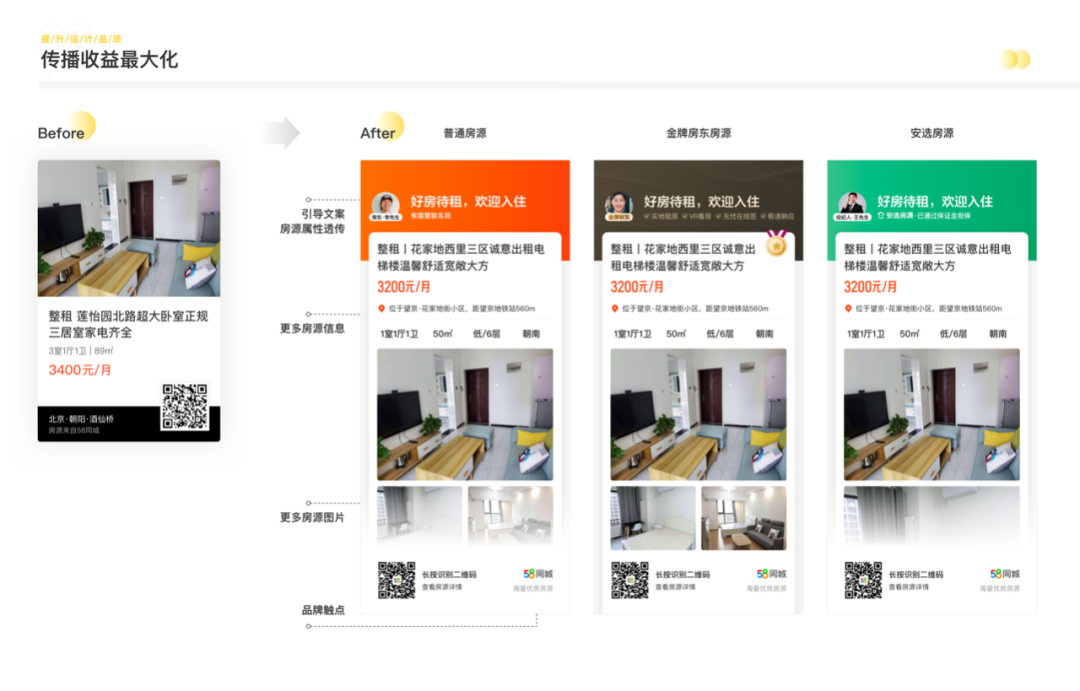
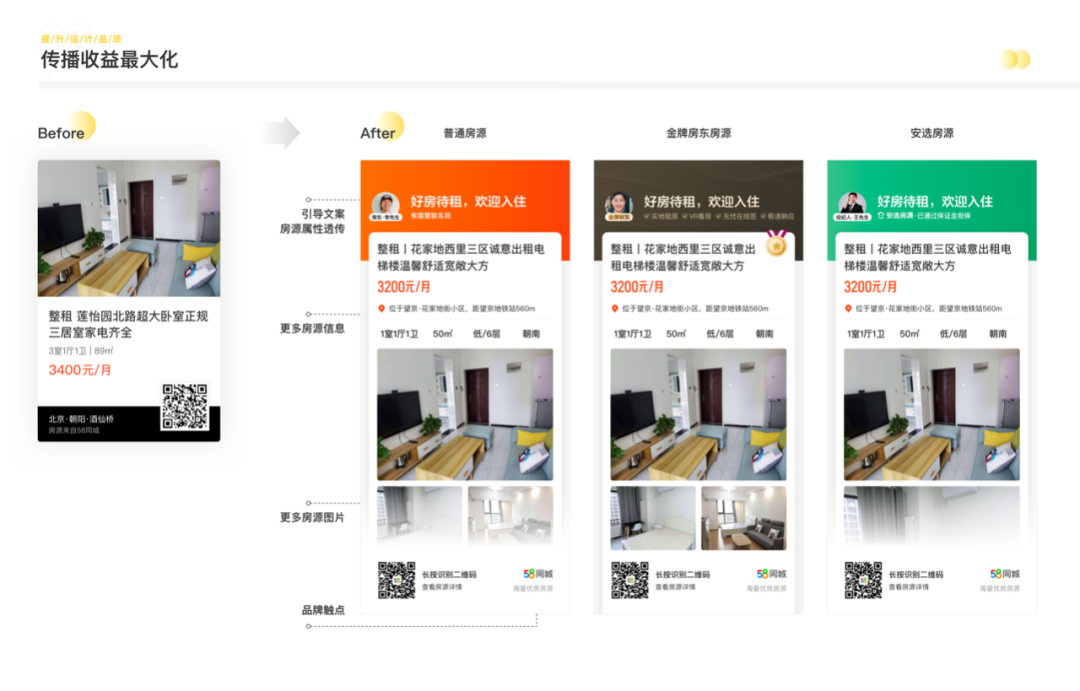
58 这次改版也在等级感上下了功夫,主要是针对不同房源设计了一套既统一又能体现等级感的分享图。
三个等级的信息布局相差无几,却通过颜色、描述和奖章来体现出不同的信赖/尊贵程度。
而设计复杂产品的系统性设计,就是需要更多地使用模块设计,而不是组件、页面设计。
当然,系统性设计不是单纯的模块化这么简单,但这么解释方便理解。
一款产品不论设计得有多惊艳,如果信息布局和操作方式五花八门七零八落,就一定不会好用。
这就好比一栋大楼里的电梯在每一层的按键区都应该长一样那么理所当然。
对于一个可以无限拓展的系统来说,要维持统一性肯定是有挑战的。
例如一个租房页面吸底栏,对于不同的用户和经纪人的展示不同,有的可以在线聊,有的又不能…而且你永远不能预料以后是不是还会出现其它状态。
而 58 的解决方法不错,新方案让不同类型的房源和不同用户视角的吸底栏都具有很高的统一性。
这样的框架想必可以容纳很多的可能性,除非特别必要,以后不需要频繁重新构思样式。
在一个庞大的系统中,统一性不但能够方便用户习惯使用,也能够方便我们设计和开发人员进行维护。
然而有些地方,却要在统一的基础上强调差异感,以方便用户辨识。
很多大企业,例如 Adobe,都喜欢用形态类似但颜色不同的图标,来表示自己的产品:
这样,既可以让人感觉这些图标都是同一个系列,又能一眼看出并记住他们之间的差异。
但是,使用颜色来强调差异感有一个非常大的限制,那就是人眼能够识别的颜色非常有限!
红橙黄绿蓝青蓝紫,这就已经差不多了。实在不行,勉强把黑白灰紫红加上,就已经负担很大了。
所以说,颜色只能用来区分主要的大类。而要增加更多细分类别,还是得辅助图形和文字。
58 原来的提醒模块,原本没有做任何类别区分,除了文字之外长得差不多。
经过改版之后,用三种颜色区分三大类别,让用户能够快速辨识。
而且在统一的信息布局下,让房源提醒展示房源图片,用户相关提醒展示用户头像,多名用户相关提醒展示多名用户头像…差异性更加自然,切中要害。
因为等级体系可以帮助内部更好的优化提升,帮助外部快速筛选出可信赖的信息。
例如 VIP 用户的相框就是和普通用户不一样,这样才能够体现出等级感。
58 这次改版也在等级感上下了功夫,主要是针对不同房源设计了一套既统一又能体现等级感的分享图。
三个等级的信息布局相差无几,却通过颜色、描述和奖章来体现出不同的信赖/尊贵程度。

总结
不得不说,58 这次改版,真的有明显进步,为他们点赞 ?
其实还有一些视觉升级和微动效,这里就不一一细说了。
现在国内的很多互联网产品都在往综合型发展,从零到一必须要有,但是从一到无穷也许才是我们最常遇到的难题。
版权声明:itnav123 发表于 2021-06-01 19:11:14。
转载请注明:58的系统性设计,让我收获不小 | 堆栈导航


 而设计复杂产品的系统性设计,就是需要更多地使用模块设计,而不是组件、页面设计。
而设计复杂产品的系统性设计,就是需要更多地使用模块设计,而不是组件、页面设计。





 而设计复杂产品的系统性设计,就是需要更多地使用模块设计,而不是组件、页面设计。
而设计复杂产品的系统性设计,就是需要更多地使用模块设计,而不是组件、页面设计。