很多人很喜欢国外的极简设计,先不看 Dribbble 上五花缭乱设计稿,哪怕是博客编辑器 Wix.com 上的模板看着都很令人羡慕。
为啥国外的网站都那么极简,国内就学不来呢?
我发现这件事情没那么简单啊!
假想一下,你去下一个国外的极简 UI 模板来,把文字改成中文,评审时能过稿吗?

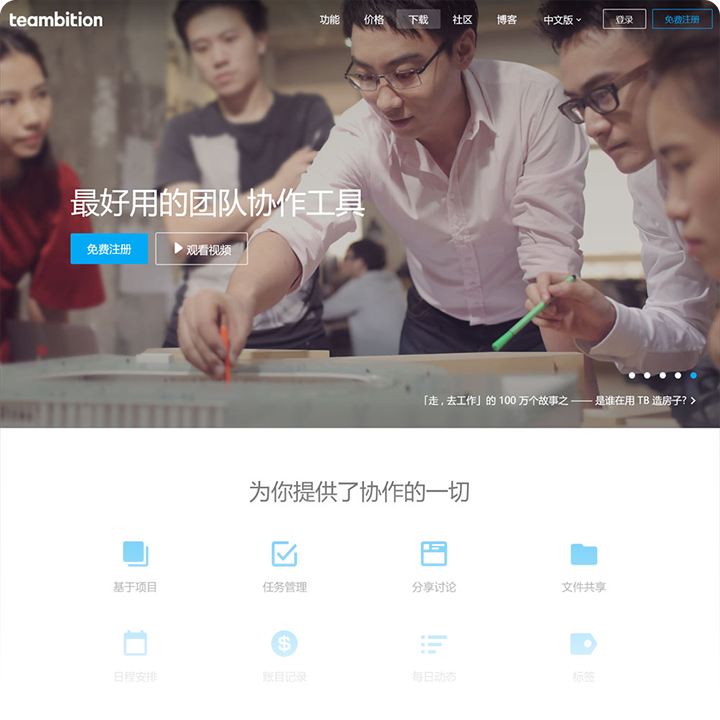
我估计十有八九过不了,产品经理肯定有一大堆信息、功能和运营入口要塞进去。
可这应该怪万恶的资本主义,为了赚钱而不把审美自由当回事吗?
用户期待差异
尼尔森(Jakob Nielsen)和 Yunnuo Cheng 在 2016 年做过一次研究试验,发现不光是中国的公司决策层,就连中国的用户也未必就喜欢非常极简界面。
这次研究中,12 个中国人和在中国生活的外国人(应该是欧美为主)被邀请来,在 8 个网站上完成简单的任务,并且一边使用一边说出他们的想法和意图(Think Aloud)。
P.S. 这 8 个网站中有简洁的也有复杂的,对中国人展示中文,对外国人展示英文,以此形成对比。
很多外国人在使用较为复杂的网站时(被翻译成英文的中文网站),抱怨比较多。他们在中国生活,对这种网站设计已经见怪不怪了。
虽然也有人说好话,称赞信息展示明确直白,但也有人抱怨很难用的。至少大部分外国人对于复杂页面的问题比简洁页面的问题要多得多。

而相比他们,中国人普遍不觉得那些复杂页面有什么特别的,因为那些很“普通”、“正常”,甚至“传统”。
相反,抱怨简洁页面难用的反倒更多,例如:
“单从设计角度来看,图标、图片、布局都很好,符合很多人,至少年轻人都喜好。简单、干净,既没广告,又没有无用信息。但问题是,它也没什么有用信息——我在这些网站里看不到什么有用的东西。所有的功能介绍都只是在玩文字游戏,没有实际含义,没点真实内容。”
P.S. 以上是从英文资料的翻译。

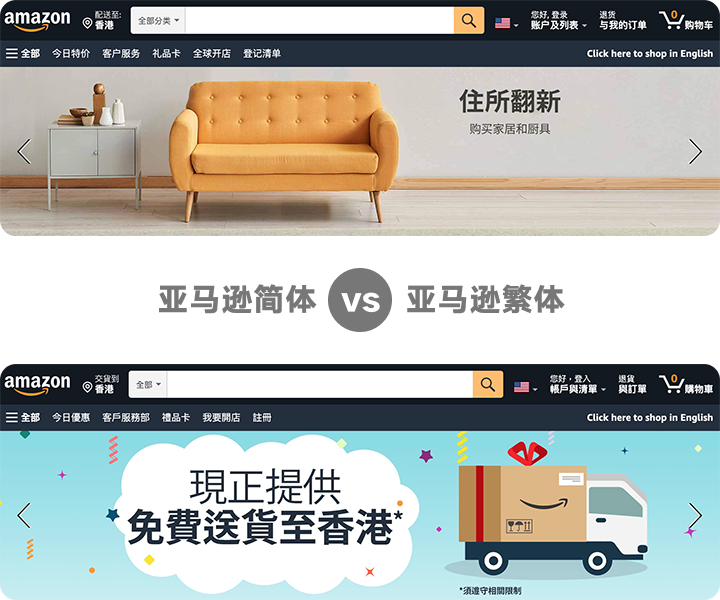
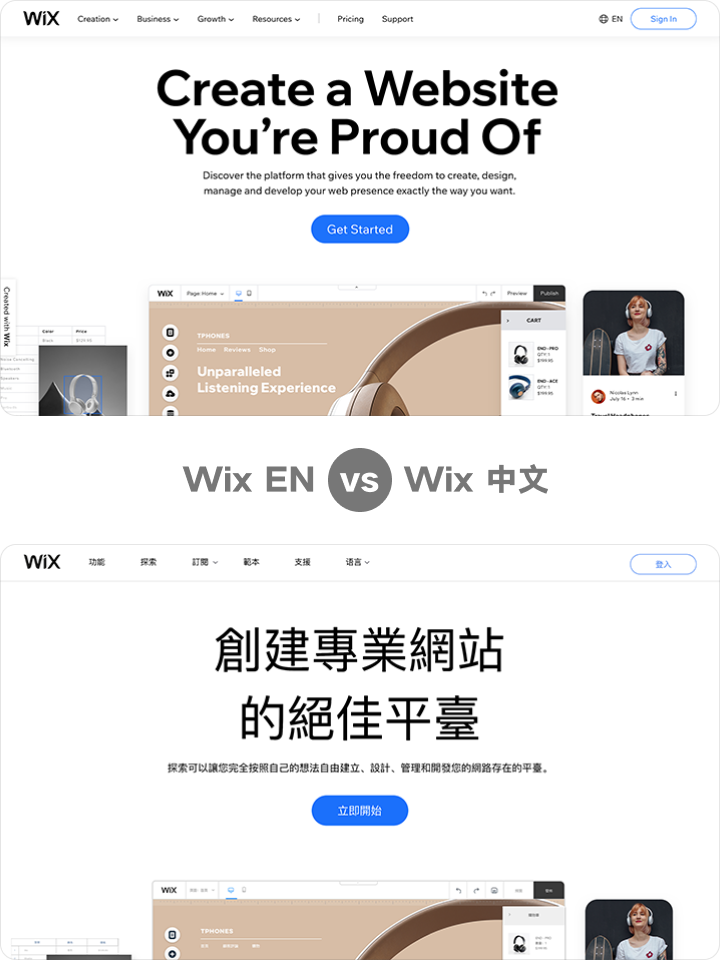
中英文语言差异
中文的信息传递效率就是比英文高,我们也早就习惯了这一点。
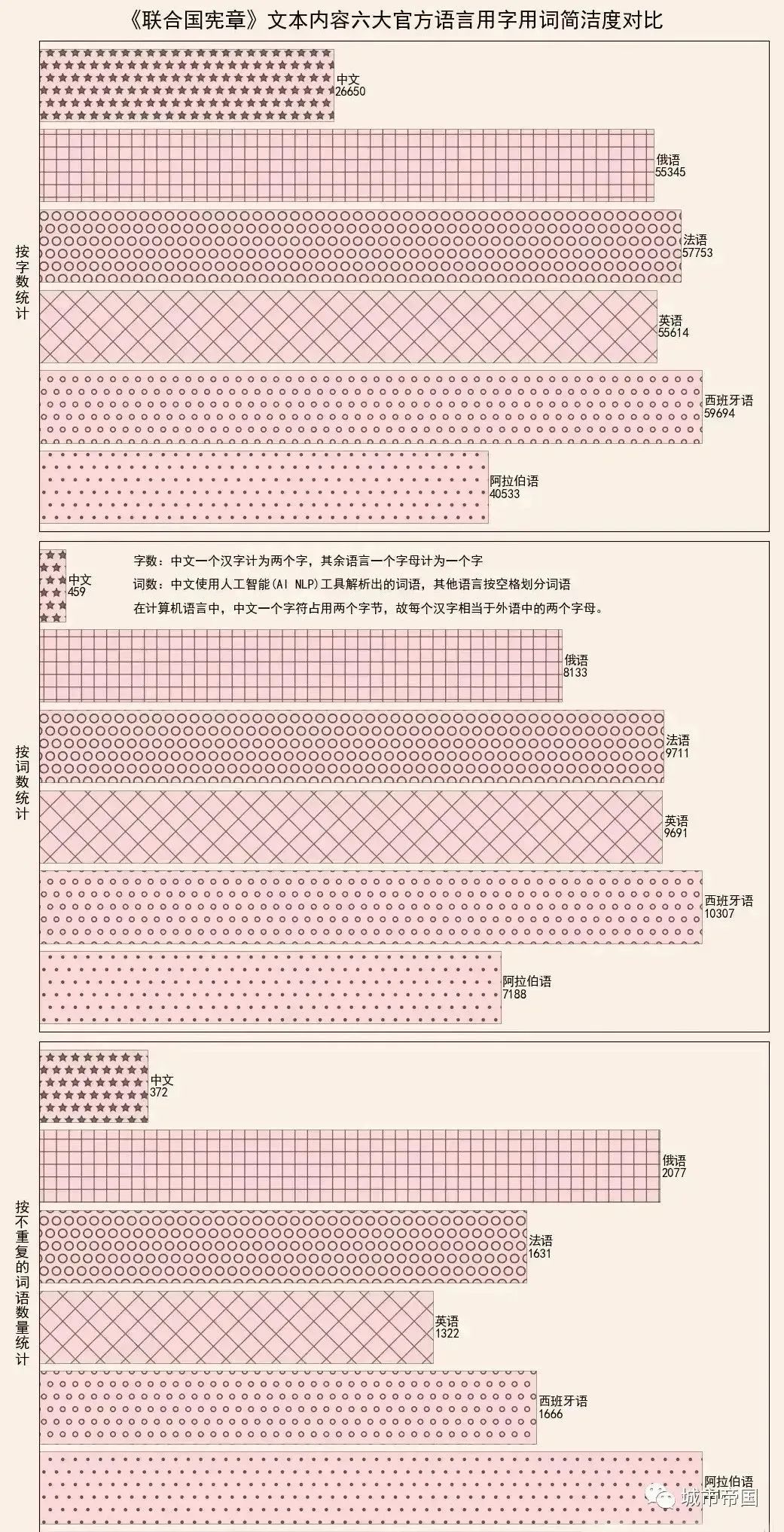
《联合国宪章》被翻译成六种语言,其中就数中文最薄。

2017 年,Twitter 把原有 140 个单词的限制放宽到了 280,却唯独没有把这改版提供给中文、日文和韩文,理由就是语言密度足够大了。

所以说,中文用户对单页信息量要求更高,这就是很正常的事了。
视觉密度差异
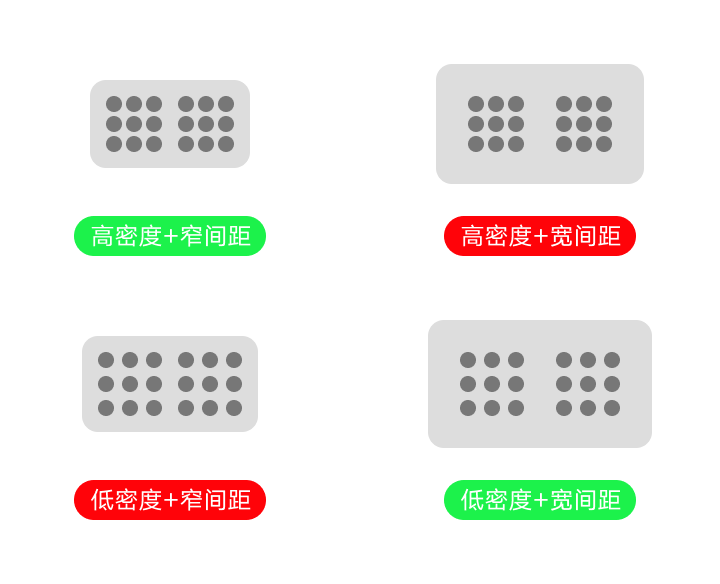
同样的一句话,虽然中文更简短,但是视觉密度更高啊。

会点排版的人都知道,视觉密度的节奏很重要,要全局考虑的。
如果有一个地方的视觉密度比较高,那么整个页面的视觉密度都要匹配上才能和谐。
否则一下子太疏一下子太密,就会丧失统一感。
中文的间隙和比划之间的间隔都比较小,也注定了页面的其它部分为了匹配上这个节奏,不能太疏。