在页面内容过多时,应该如何设计呢?
为何要谈 设计准则 ?
如果网页上有太多区块或细节,使用者相当容易迷失方向。以下提供几项 设计准则 ,可让繁杂的资讯更容易理解并与读者(使用者)互动。
清晰的资讯阶层
当使用者初访网站,设计者必须要让他们清楚知道 “应该要先看哪边”?
另外,研究结果指出:平均一个页面的浏览时间低于一分钟。所以你必须让使用者轻易地找到他们所想找的(所想看的内容)。
首先,他们需要知道眼前这页面是他所要的,这部分可以靠 header 或导航列来提示。接著,他们也需要知道这些页面间的组织与这些页面可
如何被操作。基本上,最好能让使用者借由扫视(scan)就能大致了解这些资讯,而不需要仔细阅读内容。
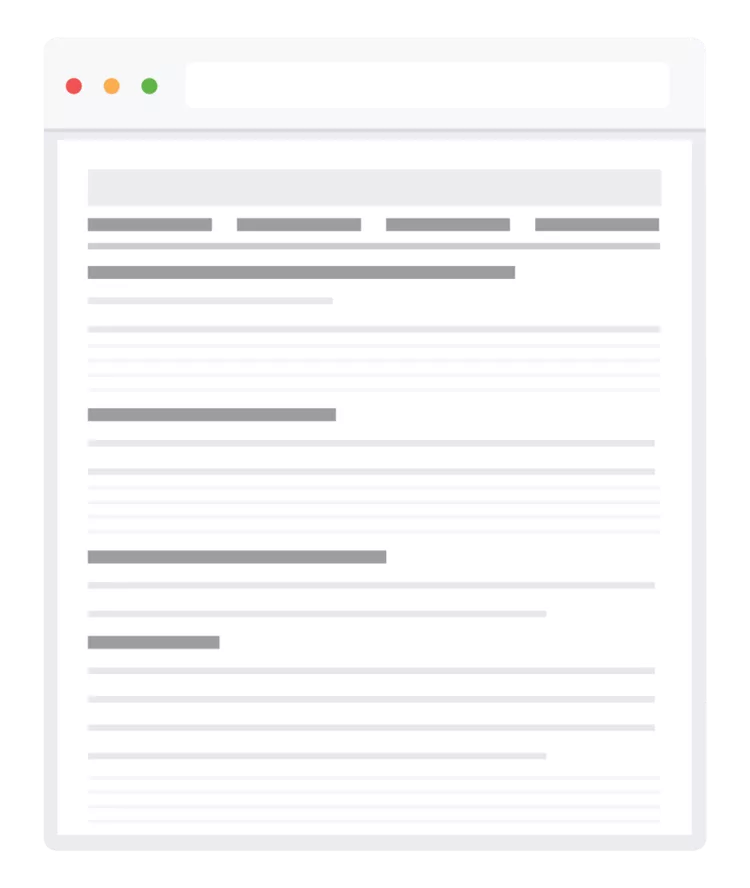
当设计完你的页面架构后,还必须知道一件事情:就是阅读的 F模式。意指使用者会由左至右、由上而下的扫视,而呈现出F型的视觉动线图。因此,最重要的资讯应该要安排于最上方与左侧。

什么是使用者在那当下想要看到的?
透过研究、调查网页上的使用者们,当下最急迫想执行的动作是什么?而这些调查后的资讯也能帮助你组织其页面的内容,并优先提供与使用者最有关的内容。
这个简单的方法可让使用者更轻易、快速地完成任务
明显的导航
一个网站应该要让使用者 “总是” 知道他们在网站中的位置、某页面怎么连过去、怎么回到首页 … 等。我们可以透过一些简单的视觉手法,让导航这件事变得更具体。
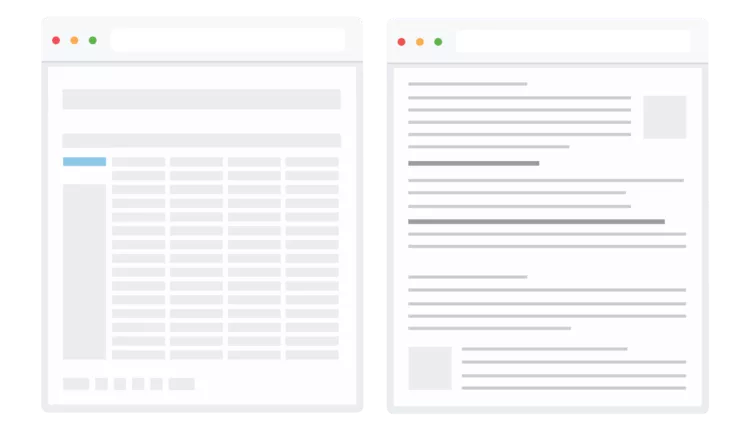
例如:使用者点选了一个新页面,而这个页面由左侧滑入,就知道这个页面取代了原本的,成为你现在正在浏览的页面。此外,Google 推出的 Material Design 利用了 “纸” 的特性(实体及空间感),让导航与阶层变得更具体且具逻辑性。
只要一展开导航列,其呈现的项目能让使用者有足够的资讯来判断所对应的内容,且让网站的导航列清楚易见,使用者便能更快且轻松的理解你的网站。
让可操作的元件显而易见
若某个元件(文字、icon、图片)可被点击或编辑,应该不需再解释它,只需透过 “视觉上” 的差异来提供线索即可。如按钮要让它看起来可被点击,并做出状态上的差异(如游标覆盖)。
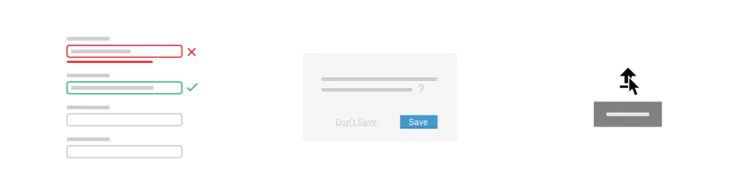
在编辑内容时,使用者也应该获得这些内容状态的视觉回馈。例如:当他们在填写表格时,可让他们注意到输入的内容是否符合规范?是否有错误?或是已被修改过?(清楚的状态回馈)
身为设计师,我们要避免使用者犯下一些错误。例如:虽然 icon 能表示一些功能或资讯,但如果 icon 不能直觉地被辨识,使用它就是弊大于利。
此时,若在游标覆盖 icon 时出现小提示,将可避免使用者错误点击。再者,相较于只使用 icon,”描述性” 的文字更能传递动作讯息,所以更应该被使用。
例如,跳出视窗上的按钮文字表示 “存档” 或 “好”,哪个较能让使用者知道系统 “将” 进行何项行为?当然是前者。
假使我们知道使用者可能会犯错,就可以在流程中打断他们,透过预防错误的弹出视窗再次确认他们的行为及告知后果,这个方式同样适用于可能会因为不可逆而造成伤害的行为上。
。